要求:将输入框的内容显示在列表框,并点击列表删除
一、父向子传值:props:[]
二、子向父传值:this.$emit()
//父组件 <div id='root'> <input v-model="inputValue"/> <button @click='handleSubmit'>提交</button>//点击按钮将输入框内容作为li显示 <ul> <todo-item v-for='(item,index) of list' :content='item'//将item作为属性传递给子组件todo-item :index='index'//将index作为属性传递给子组件todo-item @delete='handleDelete'//监听子组件传递过来的delete事件名 > </todo-item> </ul> </div> <script> //子组件 Vue.component('todo-item',{ props:['content','index'],//接收传递过来的属性 template:'<li @click="handleClick">{{content}}</li>', methods:{ handleClick:function(){ this.$emit('delete',this.index)//将delete事件名及index属性传递给父组件 } } }) new Vue({ el:'#root', data:{ inputValue:'', list:[] }, methods:{ handleSubmit:function(){ this.list.push(this.inputValue) this.inputValue=''//清空输入框 }, handleDelete:function(index){ this.list.splice(index,1); } } }) </script>
三、兄弟间传值
(1)Vuex状态管理工具
状态管理可以理解为数据管理。集中存储:Vue只关心视图,所以我们需要一个仓库(store)来存储数据。
应用场景:处理多个组件依赖同一个数据。
一个组件的行为改变数据,同时会影响另一个组件的视图。
vuex介绍:
(1)为vue.js开发的状态管理模式
(2)组件状态集中管理
(3)组件状态改变遵循统一的规则
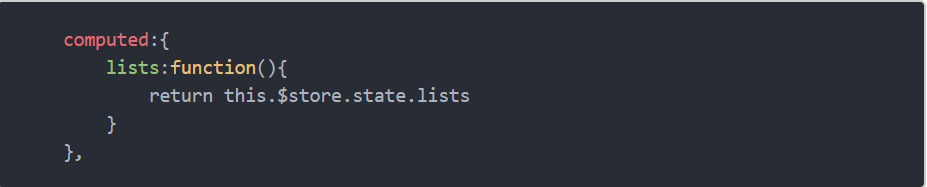
由于vuex的状态存储是响应式的,所以从store实例中读取状态的最简单方法就是在计算属性中返回某个状态。
Vuex 并不限制你的代码结构。但是,它规定了一些需要遵守的规则:
-
应用层级的状态应该集中到单个 store 对象中。
-
提交 mutation 是更改状态的唯一方法,并且这个过程是同步的。
-
异步逻辑都应该封装到 action 里面。

更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。所以 mutations 上存放的一般就是我们要改变 state 的一些方法。
mutations与actions的区别:mutations直接变更状态,而actions提交的mutations
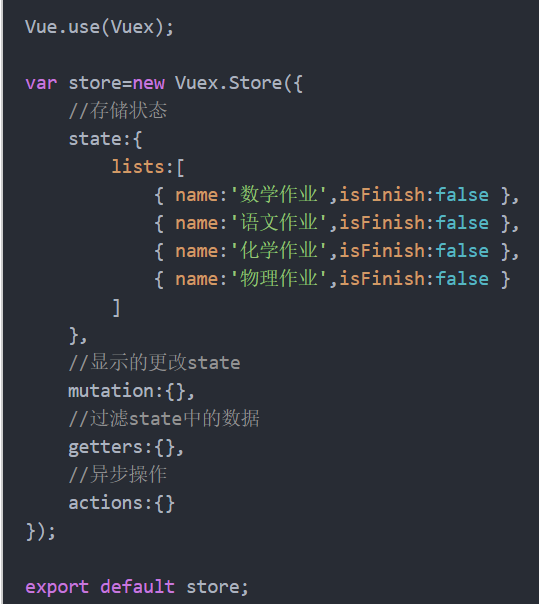
例子:

创建store对象

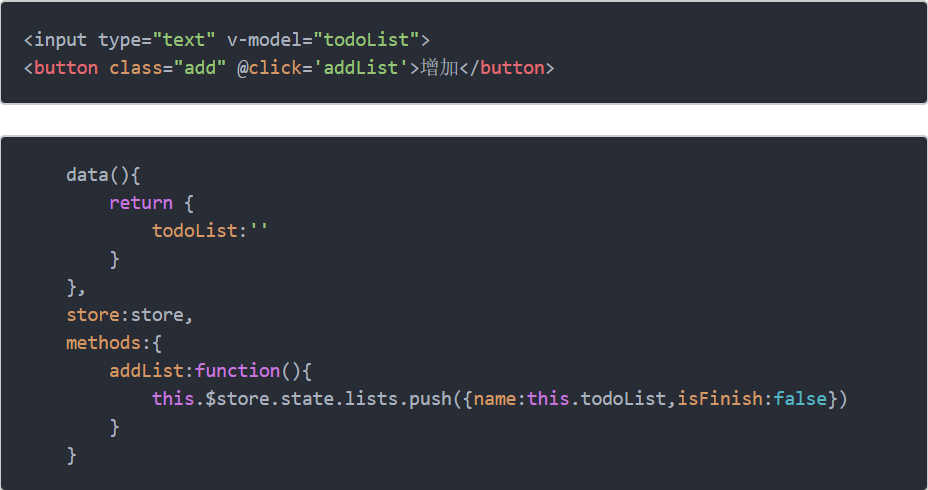
在组件1中使用:

在组件2中使用:

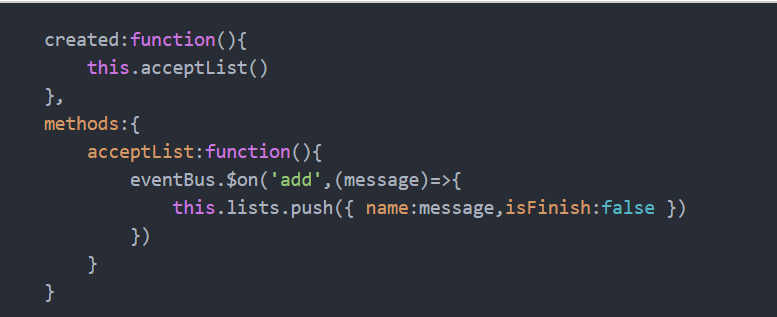
(2)使用EventBus解决
在vue中可以使用EventBus来作为沟通桥梁,就像是所有组件共用相同的事件中心。可以向该中心注册发送事件或接收事件,所以组件都可以上下平行地通知其他组件。
如何使用EventBus:
- 初始化,创建一个空Vue对象并导出

- $emit发送事件

- $on接收事件