一. 参数自定义
一个含有成员的类Player
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Player : MonoBehaviour { public int id; public string playerName; public string backStory; public float health; public float damage; public float weaponDamage1, weaponDamage2; public string shoeName; public int shoeSize; public string shoeType; void Start() { health = 50; } }
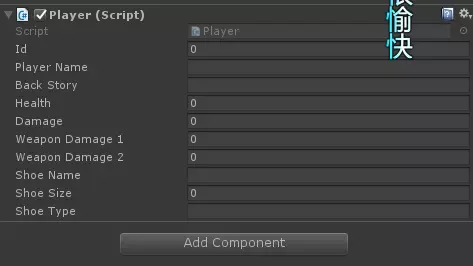
写完之后,inspector面板上是这样的:

然后,写一个编辑扩展脚本(写出该脚本即可,不需要做任何操作):
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEditor; //CustomEditor(typeof()) 用于关联你要自定义的脚本 [CustomEditor(typeof(Player))] //必须要让该类继承自Editor,且不需要导入UnityEditor程序集 public class PlayerInspector : Editor { Player player; bool showWeapons; void OnEnable() { //获取当前编辑自定义Inspector的对象 player = (Player)target; } //执行这一个函数来一个自定义检视面板 public override void OnInspectorGUI() { //设置整个界面是以垂直方向来布局 EditorGUILayout.BeginVertical(); //空两行 EditorGUILayout.Space(); EditorGUILayout.Space(); //绘制palyer的基本信息 EditorGUILayout.LabelField("Base Info"); player.id = EditorGUILayout.IntField("Player ID", player.id); player.playerName = EditorGUILayout.TextField("PlayerName", player.playerName); //空三行 EditorGUILayout.Space(); EditorGUILayout.Space(); EditorGUILayout.Space(); //绘制Player的背景故事 EditorGUILayout.LabelField("Back Story"); player.backStory = EditorGUILayout.TextArea(player.backStory, GUILayout.MinHeight(100)); //空三行 EditorGUILayout.Space(); EditorGUILayout.Space(); EditorGUILayout.Space(); //使用滑块绘制 Player 生命值 player.health = EditorGUILayout.Slider("Health", player.health, 0, 100); //根据生命值设置生命条的背景颜色 if (player.health < 20) { GUI.color = Color.red; } else if (player.health > 80) { GUI.color = Color.green; } else { GUI.color = Color.gray; } //指定生命值的宽高 Rect progressRect = GUILayoutUtility.GetRect(50, 50); //绘制生命条 EditorGUI.ProgressBar(progressRect, player.health / 100.0f, "Health"); //用此处理,以防上面的颜色变化会影响到下面的颜色变化 GUI.color = Color.white; //空三行 EditorGUILayout.Space(); EditorGUILayout.Space(); EditorGUILayout.Space(); //使用滑块绘制伤害值 player.damage = EditorGUILayout.Slider("Damage", player.damage, 0, 20); //根据伤害值的大小设置显示的类型和提示语 if (player.damage < 10) { EditorGUILayout.HelpBox("伤害太低了吧!!", MessageType.Error); } else if (player.damage > 15) { EditorGUILayout.HelpBox("伤害有点高啊!!", MessageType.Warning); } else { EditorGUILayout.HelpBox("伤害适中!!", MessageType.Info); } //空三行 EditorGUILayout.Space(); EditorGUILayout.Space(); EditorGUILayout.Space(); //设置内容折叠 showWeapons = EditorGUILayout.Foldout(showWeapons, "Weapons"); if (showWeapons) { player.weaponDamage1 = EditorGUILayout.FloatField("Weapon 1 Damage", player.weaponDamage1); player.weaponDamage2 = EditorGUILayout.FloatField("Weapon 2 Damage", player.weaponDamage2); } //空三行 EditorGUILayout.Space(); EditorGUILayout.Space(); EditorGUILayout.Space(); //绘制鞋子信息 EditorGUILayout.LabelField("Shoe"); //以水平方向绘制 EditorGUILayout.BeginHorizontal(); EditorGUILayout.LabelField("Name", GUILayout.MaxWidth(50)); player.shoeName = EditorGUILayout.TextField(player.shoeName); EditorGUILayout.LabelField("Size", GUILayout.MaxWidth(50)); player.shoeSize = EditorGUILayout.IntField(player.shoeSize); EditorGUILayout.LabelField("Type", GUILayout.MaxWidth(50)); player.shoeType = EditorGUILayout.TextField(player.shoeType); EditorGUILayout.EndHorizontal(); EditorGUILayout.EndVertical(); } }
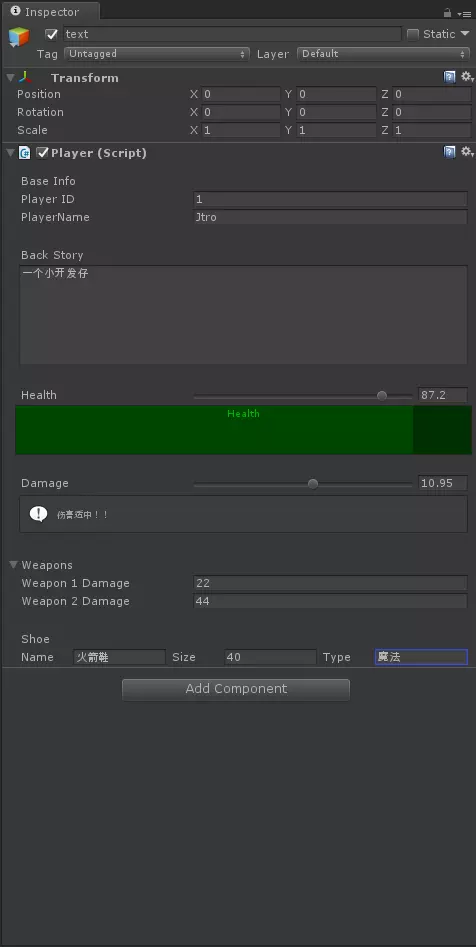
写完之后inspector面板上是这样的

通过自定义Inspector视图可以实现很多方便的功能。例如将脚本组件的static变量或者私有变量显示出来,或者实现多参数的联动变化,即修改其中的某个参数,其余参数会随之调整。
内容转载自https://www.jianshu.com/p/2f686da4905c
二. 编辑时运行
代码:
[ExecuteInEditMode] public class Test : MonoBehaviour { // Update is called once per frame void Update() { transform.LookAt(Vector3.zero); } }
ExecuteInEditMode表示程序的Update在编辑状态下运行