ActivityMain .java
package com.android;
import android.app.ExpandableListActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.ExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ExpandableListView.ExpandableListContextMenuInfo;
public class ActivityMain extends ExpandableListActivity {
private ExpandableListAdapter mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setTitle("ExpandableList");
mAdapter = new MyExpandableListAdapter(this);
setListAdapter(mAdapter);
registerForContextMenu(this.getExpandableListView());
}
//为列表的每一项创建上下文菜单(即长按后 呼出的菜单)
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
menu.setHeaderTitle("ContexMenu");
menu.add(0,0,0,"ContextMenu");
}
//单击上下文菜单后的逻辑
@Override
public boolean onContextItemSelected(MenuItem item) {
ExpandableListContextMenuInfo info = (ExpandableListContextMenuInfo)item.getMenuInfo();
String title = ((TextView) info.targetView).getText().toString();
int type =ExpandableListView.getPackedPositionType(info.packedPosition);
if(type == ExpandableListView.PACKED_POSITION_TYPE_CHILD)
{
int groupPos = ExpandableListView.getPackedPositionGroup(info.packedPosition);
int childPos = ExpandableListView.getPackedPositionChild(info.packedPosition);
Toast.makeText(this, title+"-Group Index"+groupPos+"Child Index:"+childPos,
Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
MyExpandableListAdapter.java
package com.android;
import android.content.Context;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
public class MyExpandableListAdapter extends BaseExpandableListAdapter {
private Context mContext;
//父列表数据
private String[] groups ={"group1","group2","group3","group4",""};
//子列表数据
private String [][] children ={
{"child1"},
{"child1","child2"},
{"child1","child2","child3"},
{"child1","child2","child3","child4"},
};
MyExpandableListAdapter(Context context){
mContext = context;
}
@Override
public Object getChild(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return children[groupPosition][childPosition];
}
@Override
public long getChildId(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return childPosition;
}
//取子列表中的某一项的view
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
TextView textView = getGenericView();;
textView.setText(getChild(groupPosition, childPosition).toString());
return textView;
}
@Override
public int getChildrenCount(int groupPosition) {
// TODO Auto-generated method stub
return children[groupPosition].length;
}
@Override
public Object getGroup(int groupPosition) {
return groups[groupPosition];
}
@Override
public int getGroupCount() {
// TODO Auto-generated method stub
return groups.length;
}
@Override
public long getGroupId(int groupPosition) {
// TODO Auto-generated method stub
return groupPosition;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
TextView textView = getGenericView();
textView.setText(getGroup(groupPosition).toString());
return textView;
}
@Override
public boolean hasStableIds() {
// TODO Auto-generated method stub
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return true;
}
//获取某一项的view的逻辑
private TextView getGenericView(){
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,48);
TextView textView = new TextView(mContext);
textView.setLayoutParams(lp);
textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
textView.setPadding(32, 0, 0, 0);
return textView;
}
}
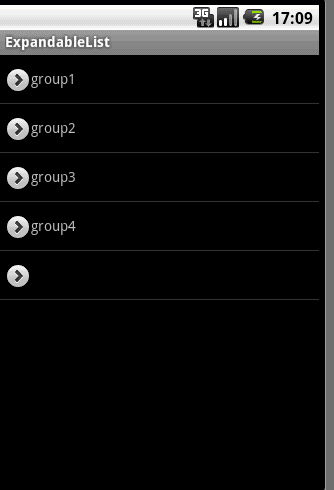
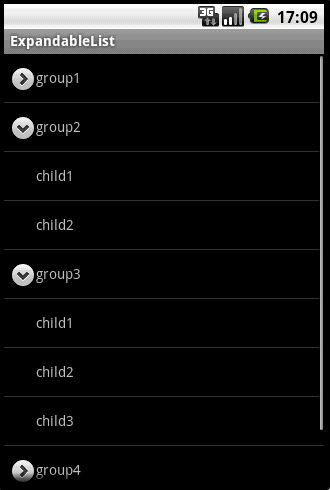
运行的结果如下: