三、服务配置中心搭建
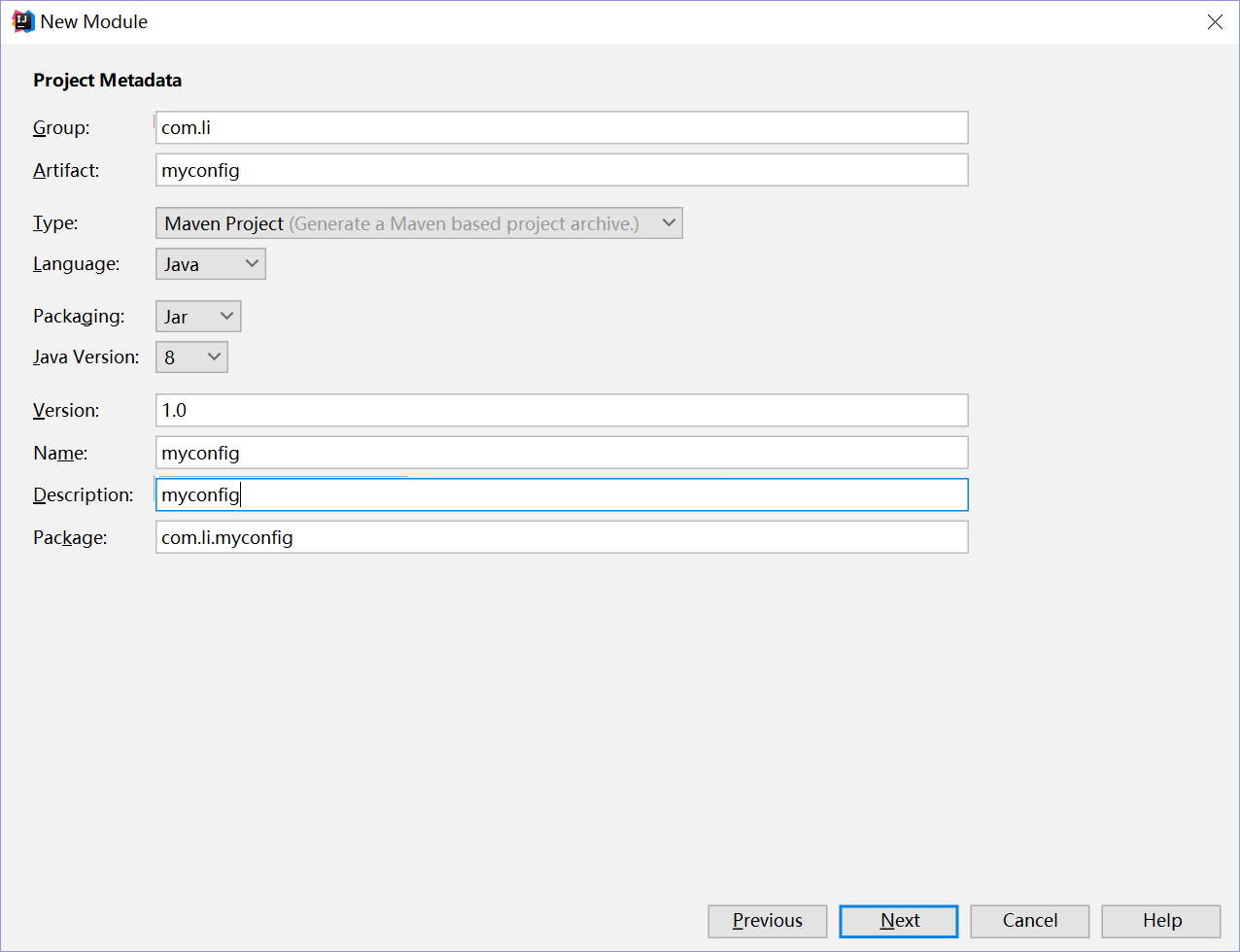
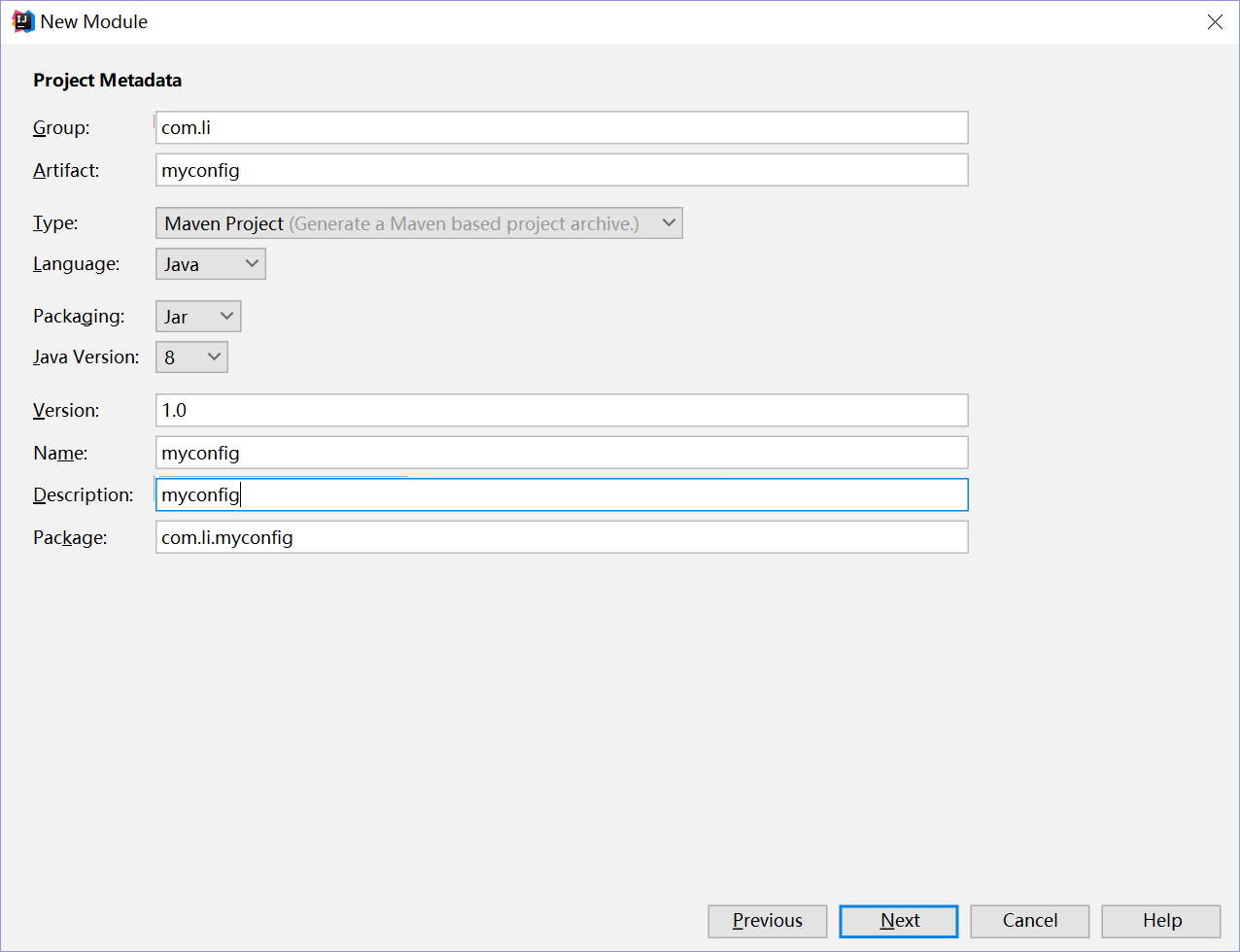
1.在父项目上面新建模块myconfig
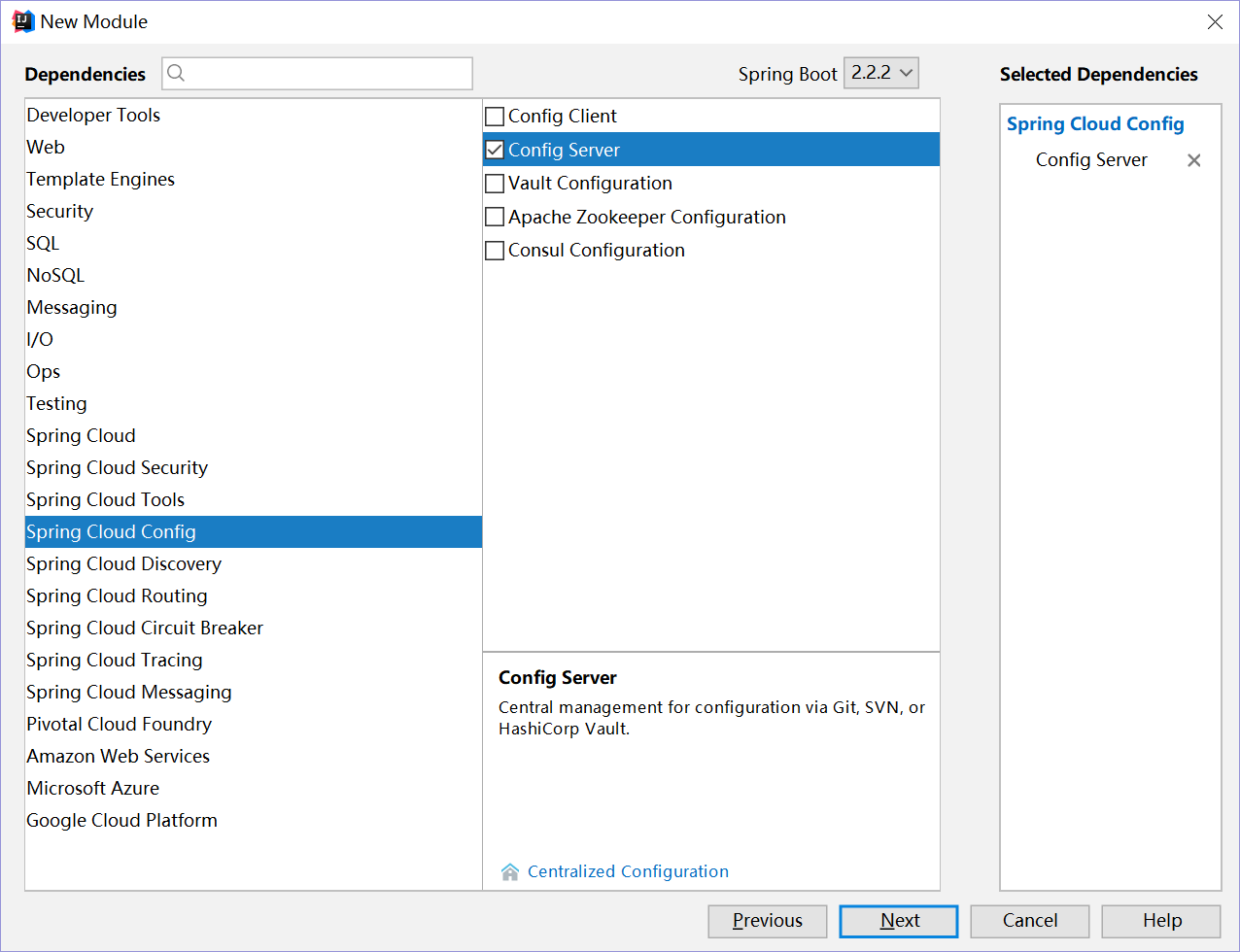
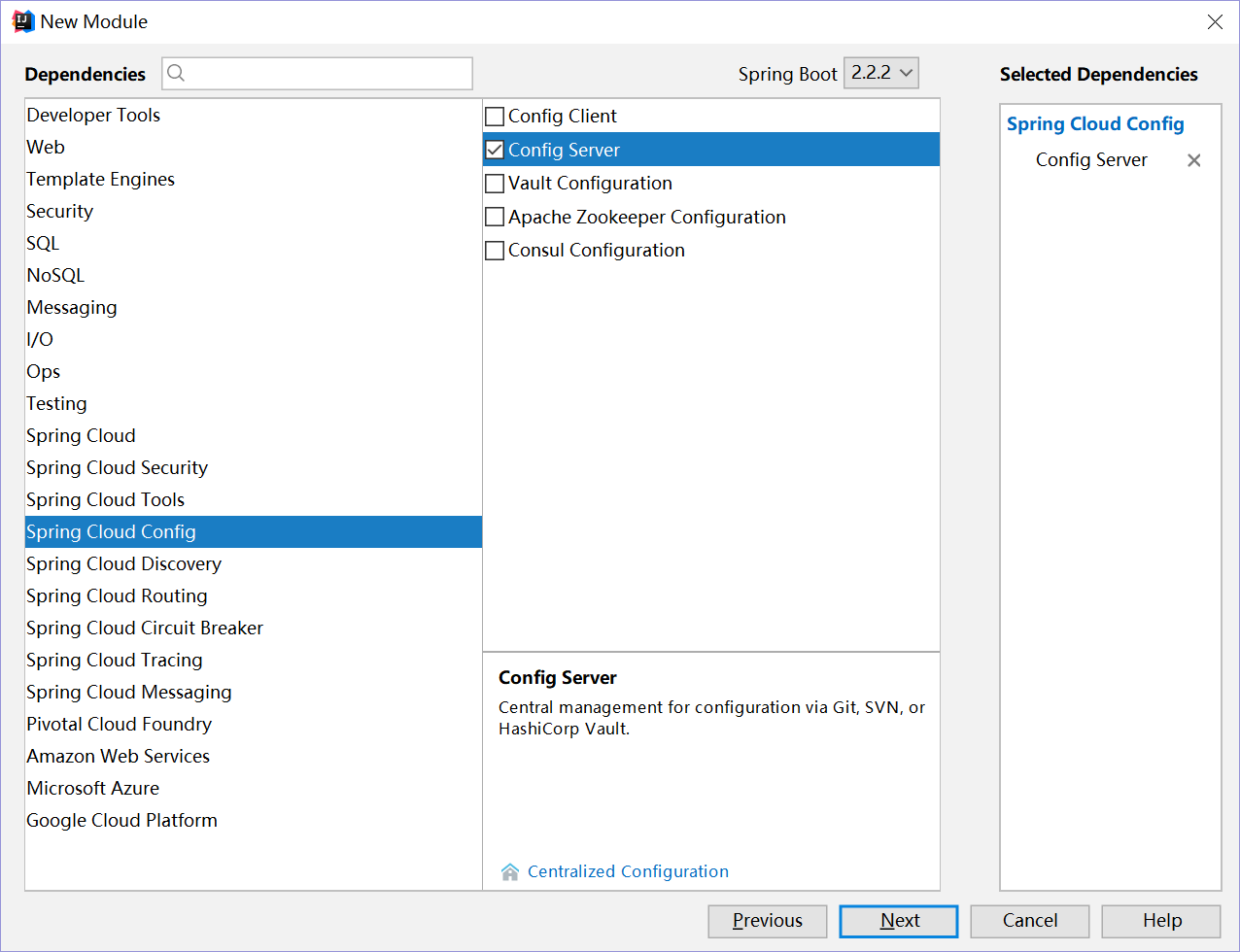
 2.选择Spring Cloud Config—>Config Server
2.选择Spring Cloud Config—>Config Server
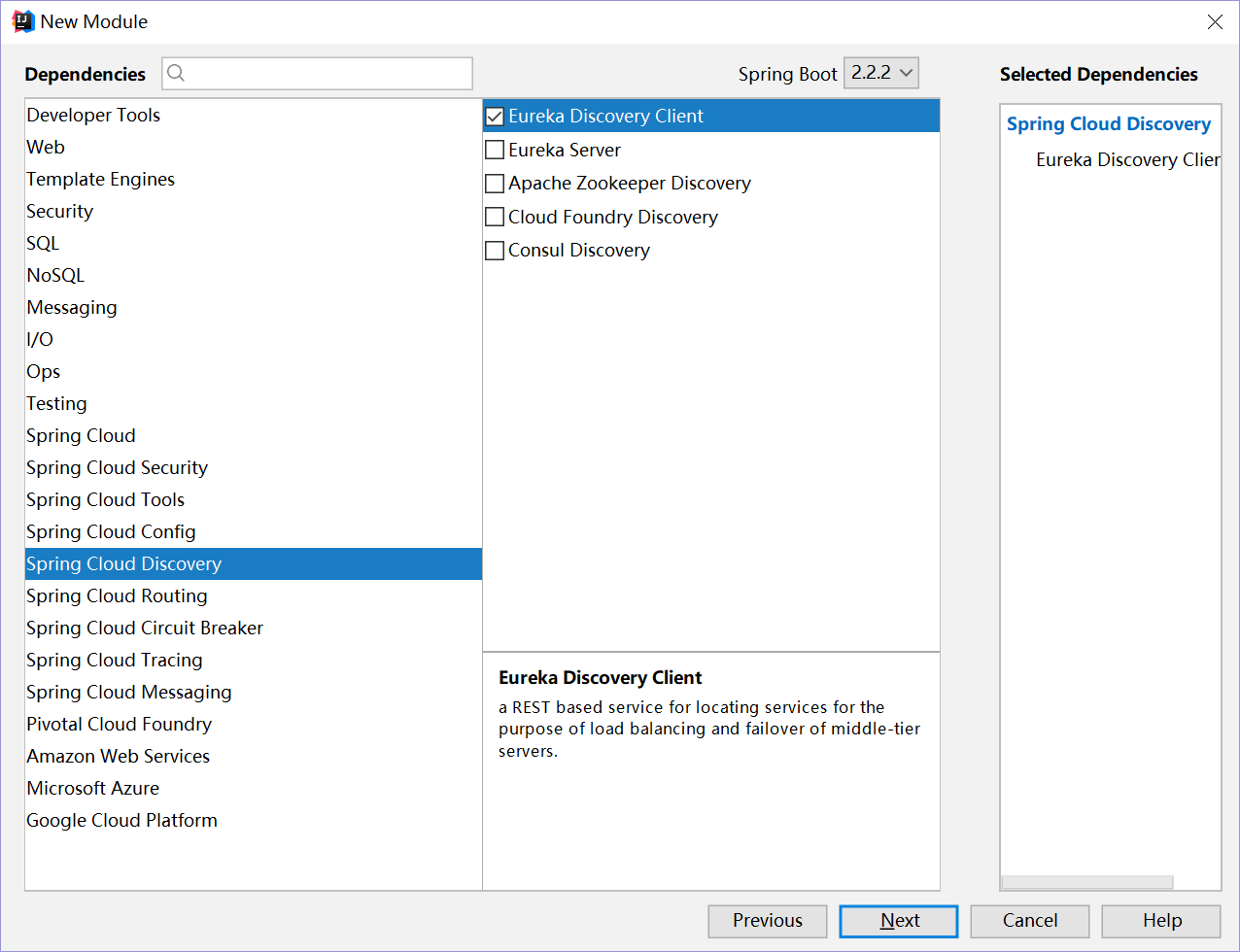
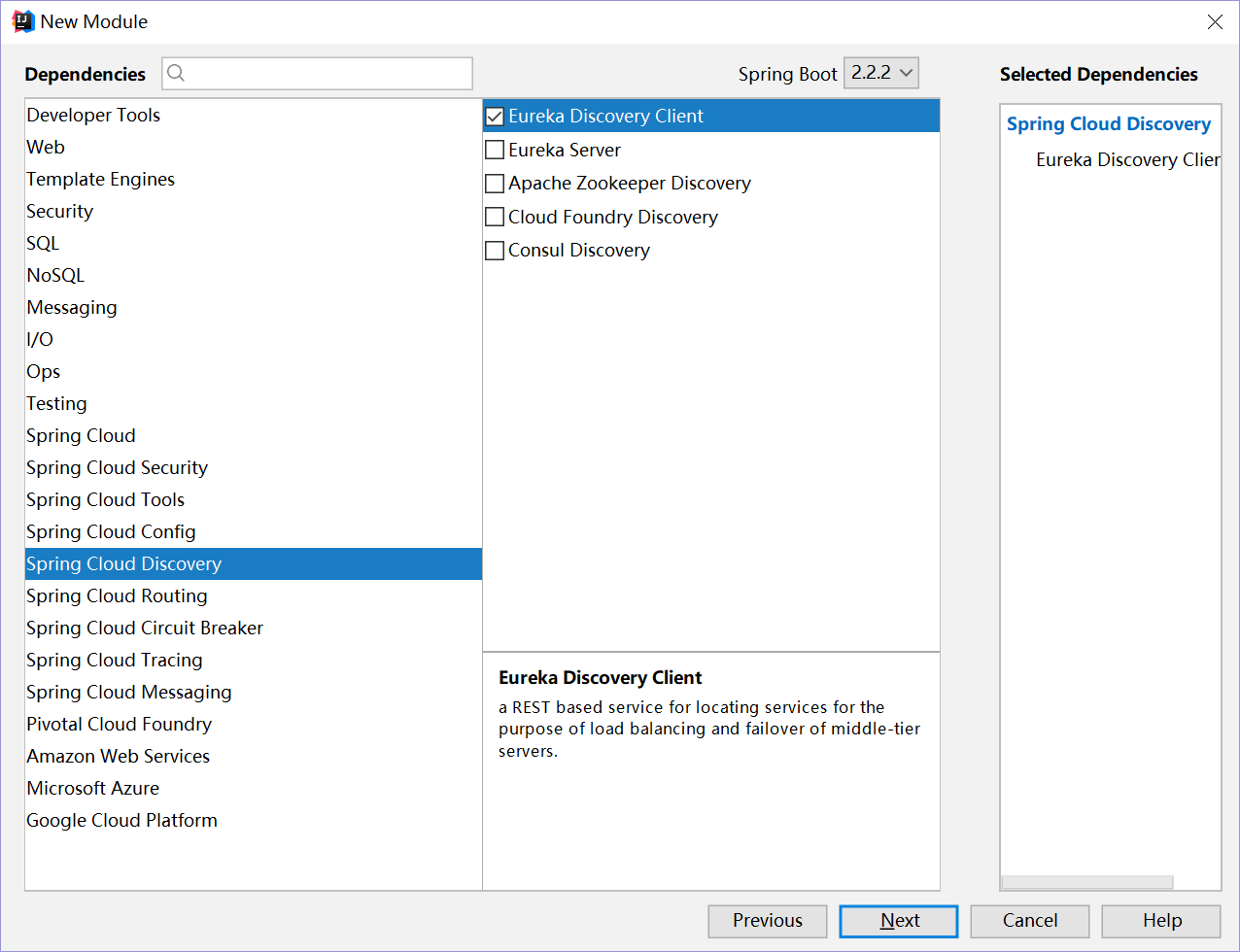
 选择Spring Cloud Discovery—>Eureka Discovery Client
选择Spring Cloud Discovery—>Eureka Discovery Client
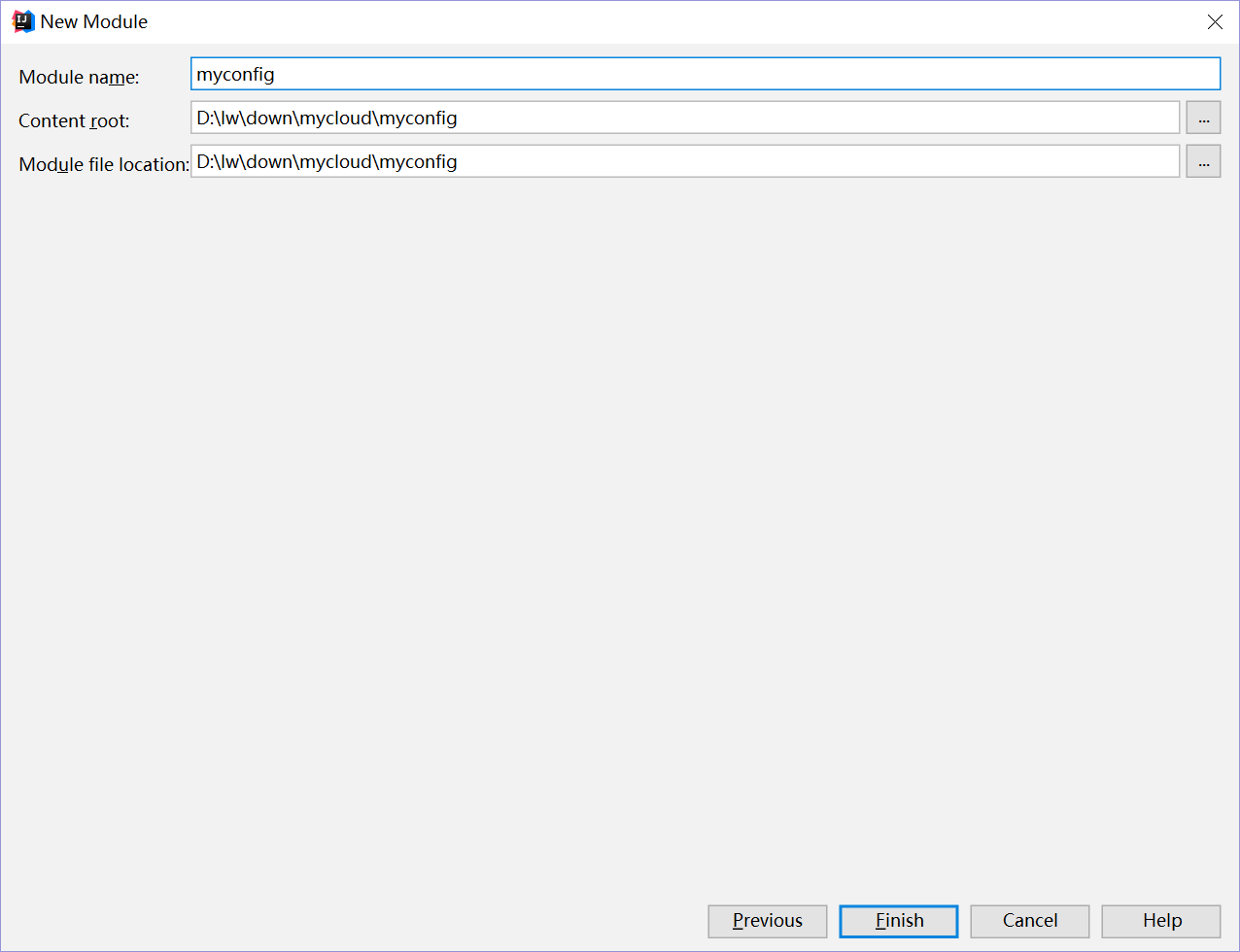
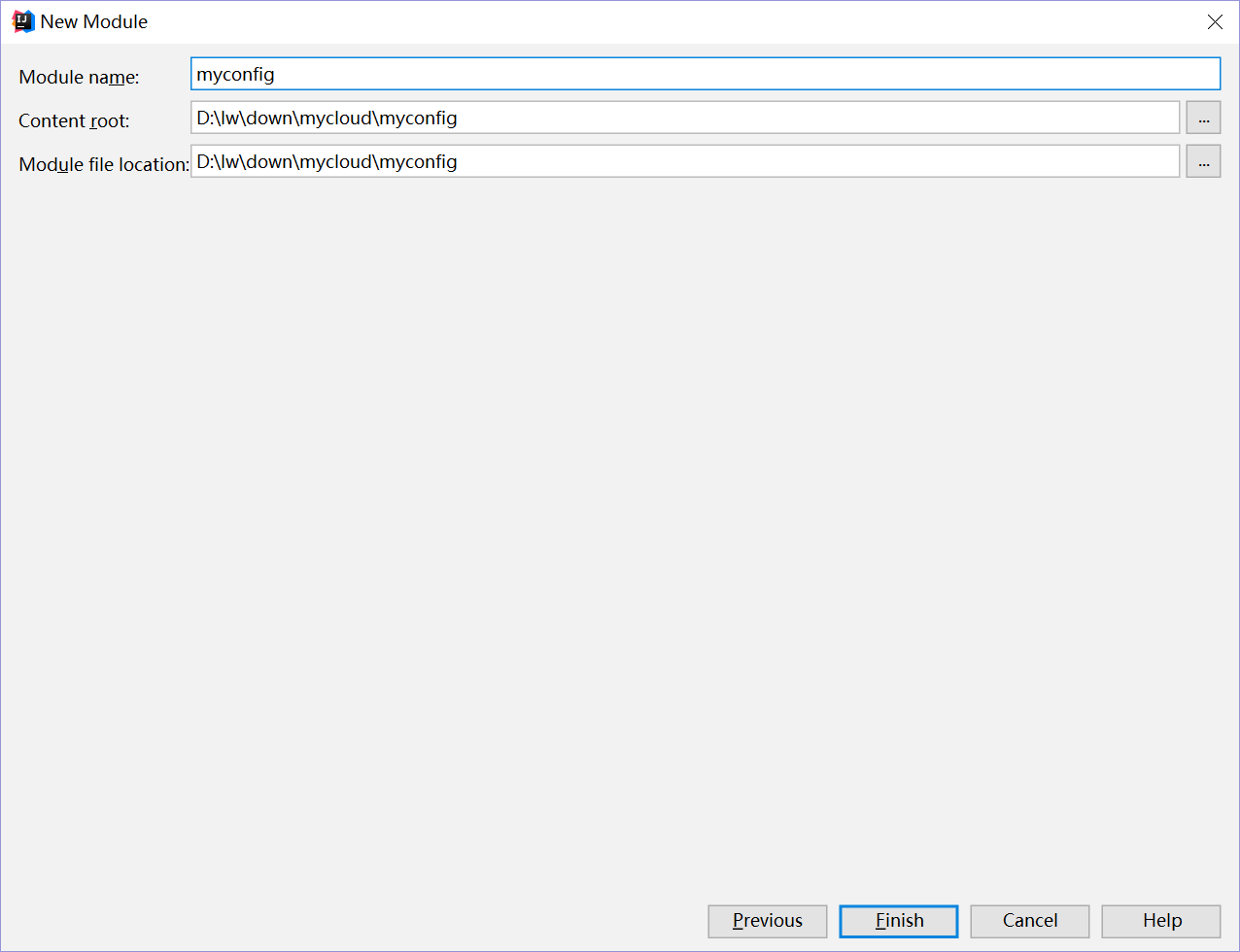
 3.Module Name一般不做修改,和项目名称Artifact一样
3.Module Name一般不做修改,和项目名称Artifact一样
 4.将srcmain
esources下面的application.properties改名为bootstrap.yml,修改文件编码方式为UTF-8,内容如下
server:
port: 1000
spring:
application:
name: myconfig
cloud:
config:
server:
git:
uri: https://github.com/
username:
password:
profiles:
active: native #不使用git仓库 使用本地文件
eureka:
instance:
lease-renewal-interval-in-seconds: 5 # 心跳时间,即服务续约间隔时间 (缺省为30s)
lease-expiration-duration-in-seconds: 10 # 没有心跳的淘汰时间,10秒,即服务续约到期时间(缺省为90s)
prefer-ip-address: true # 将IP注册到服务注册中心
client:
service-url:
defaultZone: http://localhost:1024/eureka/
fetch-registry: true # 向注册中心注册
registry-fetch-interval-seconds: 5 # 服务清单的缓存更新时间,默认30秒一次
5.在srcmain
esources下面新建3个配置文件:
application-dev.yml 开发环境
server:
port: 2001
application-prod.yml 生产环境
server:
port: 2002
application-test.yml 测试环境
server:
port: 2003
6.打开srcmainjavacomlimyconfig下面的MyconfigApplication.java
在启动类上加入@EnableConfigServer注解,声明这是一个服务配置中心。
在启动类上加入@EnableDiscoveryClient注解,声明这是一个服务注册客户端。
@EnableConfigServer
@EnableDiscoveryClient
@SpringBootApplication
public class MyconfigApplication{
public static void main(String[] args) {
SpringApplication.run(MyconfigApplication.class, args);
}
}
7.分别启动myeureka myconfig项目,通过http://localhost:1024/查看服务治理列表
4.将srcmain
esources下面的application.properties改名为bootstrap.yml,修改文件编码方式为UTF-8,内容如下
server:
port: 1000
spring:
application:
name: myconfig
cloud:
config:
server:
git:
uri: https://github.com/
username:
password:
profiles:
active: native #不使用git仓库 使用本地文件
eureka:
instance:
lease-renewal-interval-in-seconds: 5 # 心跳时间,即服务续约间隔时间 (缺省为30s)
lease-expiration-duration-in-seconds: 10 # 没有心跳的淘汰时间,10秒,即服务续约到期时间(缺省为90s)
prefer-ip-address: true # 将IP注册到服务注册中心
client:
service-url:
defaultZone: http://localhost:1024/eureka/
fetch-registry: true # 向注册中心注册
registry-fetch-interval-seconds: 5 # 服务清单的缓存更新时间,默认30秒一次
5.在srcmain
esources下面新建3个配置文件:
application-dev.yml 开发环境
server:
port: 2001
application-prod.yml 生产环境
server:
port: 2002
application-test.yml 测试环境
server:
port: 2003
6.打开srcmainjavacomlimyconfig下面的MyconfigApplication.java
在启动类上加入@EnableConfigServer注解,声明这是一个服务配置中心。
在启动类上加入@EnableDiscoveryClient注解,声明这是一个服务注册客户端。
@EnableConfigServer
@EnableDiscoveryClient
@SpringBootApplication
public class MyconfigApplication{
public static void main(String[] args) {
SpringApplication.run(MyconfigApplication.class, args);
}
}
7.分别启动myeureka myconfig项目,通过http://localhost:1024/查看服务治理列表
 8.打开浏览器,访问http://localhost:1000/application-dev.yml
可以远程访问配置文件
8.打开浏览器,访问http://localhost:1000/application-dev.yml
可以远程访问配置文件
 2.选择Spring Cloud Config—>Config Server
2.选择Spring Cloud Config—>Config Server
 选择Spring Cloud Discovery—>Eureka Discovery Client
选择Spring Cloud Discovery—>Eureka Discovery Client
 3.Module Name一般不做修改,和项目名称Artifact一样
3.Module Name一般不做修改,和项目名称Artifact一样
 4.将srcmain
esources下面的application.properties改名为bootstrap.yml,修改文件编码方式为UTF-8,内容如下
server:
port: 1000
spring:
application:
name: myconfig
cloud:
config:
server:
git:
uri: https://github.com/
username:
password:
profiles:
active: native #不使用git仓库 使用本地文件
eureka:
instance:
lease-renewal-interval-in-seconds: 5 # 心跳时间,即服务续约间隔时间 (缺省为30s)
lease-expiration-duration-in-seconds: 10 # 没有心跳的淘汰时间,10秒,即服务续约到期时间(缺省为90s)
prefer-ip-address: true # 将IP注册到服务注册中心
client:
service-url:
defaultZone: http://localhost:1024/eureka/
fetch-registry: true # 向注册中心注册
registry-fetch-interval-seconds: 5 # 服务清单的缓存更新时间,默认30秒一次
5.在srcmain
esources下面新建3个配置文件:
application-dev.yml 开发环境
server:
port: 2001
application-prod.yml 生产环境
server:
port: 2002
application-test.yml 测试环境
server:
port: 2003
6.打开srcmainjavacomlimyconfig下面的MyconfigApplication.java
在启动类上加入@EnableConfigServer注解,声明这是一个服务配置中心。
在启动类上加入@EnableDiscoveryClient注解,声明这是一个服务注册客户端。
@EnableConfigServer
@EnableDiscoveryClient
@SpringBootApplication
public class MyconfigApplication{
public static void main(String[] args) {
SpringApplication.run(MyconfigApplication.class, args);
}
}
7.分别启动myeureka myconfig项目,通过http://localhost:1024/查看服务治理列表
4.将srcmain
esources下面的application.properties改名为bootstrap.yml,修改文件编码方式为UTF-8,内容如下
server:
port: 1000
spring:
application:
name: myconfig
cloud:
config:
server:
git:
uri: https://github.com/
username:
password:
profiles:
active: native #不使用git仓库 使用本地文件
eureka:
instance:
lease-renewal-interval-in-seconds: 5 # 心跳时间,即服务续约间隔时间 (缺省为30s)
lease-expiration-duration-in-seconds: 10 # 没有心跳的淘汰时间,10秒,即服务续约到期时间(缺省为90s)
prefer-ip-address: true # 将IP注册到服务注册中心
client:
service-url:
defaultZone: http://localhost:1024/eureka/
fetch-registry: true # 向注册中心注册
registry-fetch-interval-seconds: 5 # 服务清单的缓存更新时间,默认30秒一次
5.在srcmain
esources下面新建3个配置文件:
application-dev.yml 开发环境
server:
port: 2001
application-prod.yml 生产环境
server:
port: 2002
application-test.yml 测试环境
server:
port: 2003
6.打开srcmainjavacomlimyconfig下面的MyconfigApplication.java
在启动类上加入@EnableConfigServer注解,声明这是一个服务配置中心。
在启动类上加入@EnableDiscoveryClient注解,声明这是一个服务注册客户端。
@EnableConfigServer
@EnableDiscoveryClient
@SpringBootApplication
public class MyconfigApplication{
public static void main(String[] args) {
SpringApplication.run(MyconfigApplication.class, args);
}
}
7.分别启动myeureka myconfig项目,通过http://localhost:1024/查看服务治理列表
 8.打开浏览器,访问http://localhost:1000/application-dev.yml
可以远程访问配置文件
8.打开浏览器,访问http://localhost:1000/application-dev.yml
可以远程访问配置文件