CSS 中的颜色有三种定义方式:使用颜色方法(RGB、RGBA、HSL、HSLA),十六进制颜色值和预定义的颜色名称。
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
基本语法:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
浏览器的兼容性:
RGBA 颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。

插一句话: http://caniuse.com/ 大家可以去这个网站查找你所要用的属性在浏览器中的兼容问题
如果说 RGBA 是制作透明色,大家不由会想起 opacity 这个属性, opacity在我们制作背景色时经常用到。但是两者之间到底有什么区别,那就看下面rgba和 opacity的对比实例。
HTML 代码:
1 <div class="example"> 2 <p>opacity效果</p> 3 <ul class="ul1"> 4 <li class="opacity1">100%</li> 5 <li class="opacity2">80%</li> 6 <li class="opacity3">60%</li> 7 <li class="opacity4">40%</li> 8 <li class="opacity5">20%</li> 9 <li class="opacity6">0</li> 10 </ul> 11 <br /> 12 <p>CSS3的rgba效果</p> 13 <ul class="ul2"> 14 <li class="rgba1">1</li> 15 <li class="rgba2">0.8</li> 16 <li class="rgba3">0.6</li> 17 <li class="rgba4">0.4</li> 18 <li class="rgba5">0.2</li> 19 <li class="rgba6">0</li> 20 </ul> 21 </div>
Opacity样式:
1 .ul1 li{ 2 background: red; 3 } 4 li.opacity1{ 5 opacity: 1; 6 } 7 li.opacity2{ 8 opacity: 0.8; 9 } 10 li.opacity3{ 11 opacity: 0.6; 12 } 13 li.opacity4{ 14 opacity: 0.4; 15 } 16 li.opacity5{ 17 opacity: 0.2; 18 } 19 li.opacity6{ 20 opacity: 0; 21 }
注释:IE8 以及更早的版本支持替代的 filter 属性。例如:filter:Alpha(opacity=50)。在这里我就不加了
RGBA样:
1 li.rgba1{ 2 background: rgba(255,0,0,1); 3 } 4 li.rgba2{ 5 background: rgba(255,0,0,0.8); 6 } 7 li.rgba3{ 8 background: rgba(255,0,0,0.6); 9 } 10 li.rgba4{ 11 background: rgba(255,0,0,0.4); 12 } 13 li.rgba5{ 14 background: rgba(255,0,0,0.2); 15 } 16 li.rgba6{ 17 background: rgba(255,0,0,0); 18 }
效果图:

效果中我们可以看出,他们相同之处就是背景色完全是一样的,但是 ul1 后代元素会随着一起具有透明性,所以 ul1 中的字随着透明值下降越来越看不清楚,而 ul2 不具有这样的问题,但是rgba在IE的兼容上不行,支持IE9+。Opacity 能实现透明,而且大多主流浏览器都支持,但是在 IE 下有点麻烦。
从我们上面的实例中我们也知道,RGBA 比元素设置 CSS 的透明度更好,因为单独的颜色可以在不影响整个元素的透明度,他不会影响到元素其他的属性,比如说边框,字体同时也不会影响到其他元素的相关透明度。
使用 Opacity 来做透明,在父元素中使用了 Opacity,那么其垢代元素都会受其影响.
为了更好的理解我们在这里来看一个使用 Opacity 的实例。首先来看 HTML:
1 <div class="div1"> 2 <div class="bg"> 3 <p>我是bg的后代元素</p> 4 </div> 5 </div>
在给他们添加相应的样式:
1 .div1 { 2 width: 200px; 3 height: 100px; 4 border: 1px solid #ccc; 5 background: red; 6 position: relative; 7 } 8 .bg { 9 background: black; 10 opacity: 0.5; 11 filter:alpha(opaity=50); 12 width: 100%; 13 height: 50px; 14 position: absolute; 15 bottom: 0; 16 left: 0; 17 } 18 19 .bg p { 20 padding: 5px 10px; 21 color: white; 22 }
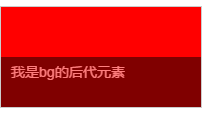
效果图:

从效果中我们明显的看出,这里和我们前面那个例子一样,名叫 bg 的 div 中设置了Opacity,造成其后代元素段落P的前景色也随着变了。接着再看rgba的效果
HTML代码:
1 <div class="div1"> 2 <div class="bg"> 3 <p>我是bg的后代元素</p> 4 </div> 5 </div>
样式:
1 .bg { 2 width: 100%; 3 height: 50px; 4 position: absolute; 5 bottom: 0; 6 left: 0; 7 background: rgba(0, 0, 0,0.5); 8 }
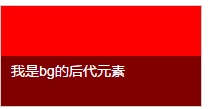
效果图:

只要在 bg 中添加一个 background:rgba(); 就能有上面那种效果了。从上面两个例子可以轻松的看出Opacity 与rgba 的区别
RGBA 不单可以应用在 background 上,我们还可以应用在只要设置了颜色的地方都可以使用,在这里简单的说一下几种:
第一种:字体颜色
HTML:
1 <p class="p1">改变字体颜色</p> 2 <p class="p2">改变字体颜色</p>
CSS样式:
1 .p1{ 2 color: rgb(255,0,0); 3 } 4 .p2{ 5 color: rgba(255,0,0,0.5); 6 }
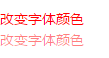
效果图:

设置颜色的同时可以设置透明度
第二种边框色border-color
HTML:
1 <div class="div2"></div>
CSS样式:
1 .div2{ 2 width: 100px; 3 height: 100px; 4 background: red; 5 border: 5px solid rgba(0,0,0,0.5); 6 }
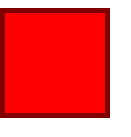
效果图:

最后需要告诉大家的一点, RGBA 这种方法,目前只有在支持 RGBA 属性的浏览器才能正常显示,如果需要使用,请考虑这方面的显示差别。