一、自适应椭圆
* border-radius特性:
* 可以单独指定水平和垂直半径,并且值可以是百分比,用/(斜杠)分隔这两个值即可(可以实现自适应宽度椭圆)。
* 还可以单独指定四个角度不同的水平和垂直半径(可以实现半椭圆)
* 四分之一椭圆,主要是调整水平和垂直的半径
* 示例代码:
.wrap{
border-radius: 50% / 30%;
60px;
height: 80px;
background: yellow;
}
.wrap02{
60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}

二、平形四边形
* 需要应用到transform的skewX进行扭曲
>主要解决容器成为平形四边形,而内部的文字和元素且垂直显示
* 嵌套元素,内部元素用skew反向扭曲即可。
* 嵌套的内部元素必须为block,因为transform不能应用在inline元素上。
* 利用伪元素进行扭曲(:before)
.wrap{
80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>div{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}

三、菱形
* 应用元素的嵌套,外层与内层元素相互roate旋转,实现八角形;
* 设计内部元素max-width的宽度为100%,让整个图片最大只能充满整个外层的div;
* scale属性控制其图片的放大倍数,默认为中心点为放大原点(会用到勾股定理,不要额外指定transform-origin)。
.wrap{
200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max- 100%;
}

四、切角效果
* 利用linear-gradient可以设置角度,多值和渐变透明来实现。
* 还需要注意background-size和background-repeat属性的设置,防止背景的重叠导致效果不生效
.wrap{
200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}

* 可以利用border-image实现切角,设定border-image-slice(图片边框向内偏移)的值;
* border-image用svg来做图片
* border设置宽度+透明,再加上border-image-slice向内偏移就造就了边框切角边框;
* background-clip:要设置为padding-box,不然背景会延伸到边框上。
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}

* 其他方案
* 利用clip-path属性,但不完全受支持
* css4会直接给出corner-path属性来支持切角
五、梯形图案
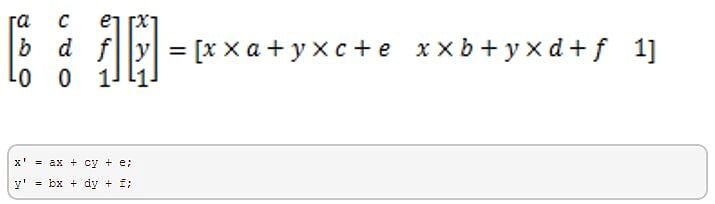
* 了解transform的基本原理

a和d表示缩放且不能为0;c和b控制倾斜;e和f控制位移
* translate(位移):matrix(1,0,0,1,x,y)
* scale(缩放):matrix(x,0,0,y,0,0);
* skew(倾斜):matrix(1,tany,tanx,1,0,0),由于输入的是deg(角度),需要将角度转换为弧度值
* rotate(旋转):matrix(cosN,sinN,-sinN,cosN,0,0),角度转换为弧度
* 上述值的应用都与transform-origin的值有关系,他是定位元素旋转的原点,可以是top,bottom,center等,可以指定x,y,z三种坐标系
* perpective:透视,不可以负数,0或百分比,只能是数值;
* 表示观察者到被观察物体的一段距离
* 透视距离与物体越远,物体就会显得越小
* 透视只能设置在变形元素的父级或祖先级,因为浏览器会为其子级的变形产生透视效果
* 在3d变换上没有倾斜(skew)这个属性。

六、简单的饼图
* 动画饼图,效果如下:

实现步骤如下:
* 画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能;
* 然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
* 要利用margin-left让其靠左
* 利用transform-origin设置其旋转定位点
* 动画展示代码如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}
