注意:图片目前只是上传到了内存
使用
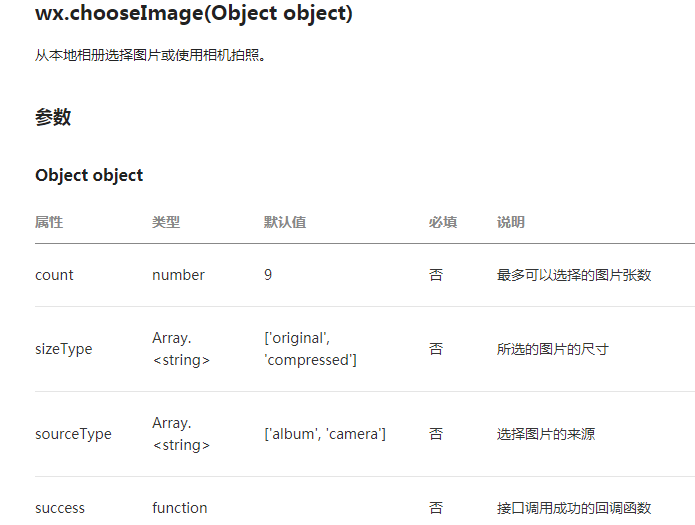
wx.chooseImage({ count: 6, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], ……



样式:



wxml:
<view bindtap="uploadImage" >请上传图片</view> <view class="container"> <view wx:for="{{imageList}}" wx:key="index"> <image src="{{item}}" ></image> </view> </view>
wxss:
.container image{ width: 200rpx; height: 200rpx; padding: 5rpx; display: flex; flex-direction: row; } .container { display: flex; flex-direction: row; justify-content: flex-start; flex-wrap:wrap; /*实现图片换行展示*/ }
js:
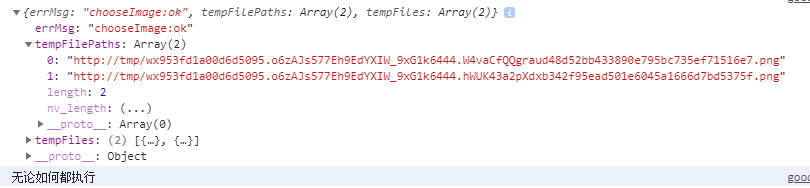
uploadImage: function(e) { //注意:图片目前只是上传到了内存。 var that = this; wx.chooseImage({ count: 6, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success: function(res) { // 设置imageList,页面上图片自动修改。 console.log(res) // that.setData({ // //覆盖原有图片 // imageList: res.tempFilePaths // }); // 默认图片 + 选择的图片; that.setData({ //列表拼接 //l1=[1,2] l2=[3,4] l1.concat(l2)=[1,2,3,4] 类似于python中extend imageList: that.data.imageList.concat(res.tempFilePaths) }); }, fail:function(res){ }, complete: function (res) { console.log('无论如何都执行') } }); },