《CSS 权威指南》第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详解,总结如下:
规范:
计算方法:
- 如果外边距都是正数,取大的;
- 如果一个正数,一个负数,正外边距-负外边距的绝对值,相当于正外边距+负外边距;
- 都为负数,取外边距绝对值较大的;
- 如果相邻外边距有多个,要一起参与计算,不能分布计算;要注意,相邻的元素不一定非要是兄弟节点,父子节点也可以,即使不是兄弟父子节点也可以相邻,而且,在计算时,相邻的 margin 要一起参与计算,不得分步计算;
示例代码:
<div style="margin:50px 0; background-color:green; 50px;"> <div style="margin:-60px 0;"> <div style="margin:150px 0;">A</div> </div> </div> <div style="margin:-100px 0; background-color:green; 50px;"> <div style="margin:-120px 0;"> <div style="margin:200px 0;">B</div> </div> </div>
错误的计算方式:
算 A 和 B 之间的 margin,分别算 A 和其父元素的折叠,然后与其父元素的父元素的折叠,这个值算出来之后,应该是 90px。依此法算出 B 的为 80px;然后,A和B折叠,margin 为 90px。
请注意,多个 margin 相邻折叠成一个 margin,所以计算的时候,应该取所有相关的值一起计算,而不能分开分步来算。
正确的计算方式:
A 和 B 之间的 margin 折叠产生的 margin,是6个相邻 margin 折叠的结果。将其 margin 值分为两组:
正值:50px,150px,200px
负值:-60px,-100px,-120px
根据有正有负时的计算规则,正值的最大值为 200px,负值中绝对值最大的是 -120px,所以,最终折叠后的 margin 应该是 200 + (-120) = 80px。
延伸:
1、浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠,因为他们都不属于 流内块级盒;
2、元素自身的 margin-bottom 和 margin-top 相邻时也会折叠,也就是说元素自身 height:0;
代码:
<div style="border:1px solid red; 100px;"> <div style="margin-top: 100px;margin-bottom: 50px;"></div> </div>
示例:
你看父元素 height 是 100px,不是 150px,证明 margin-bottom 被合并了
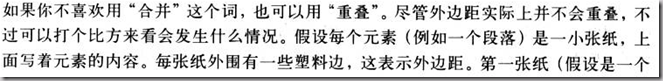
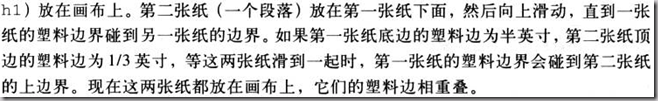
原理:(截图自 《CSS 权威指南》p192-p193)
解决办法:
1、给父元素加上 overflow:hidden,创建了新的 BFC,可以让父元素不和它的子元素发生 margin 折叠,
示例:
代码:
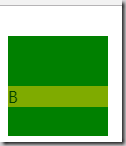
<div style="margin-top:30px; 100px; height:100px; background-color:green; overflow:hidden;"> <div style="margin-top:50px; background-color:gold;opacity: 0.5;">B</div> </div>
你可能感觉很正常,是的,因为父元素加了 overflow:hidden; 去掉之后,是这样子:
父元素和子元素的 margin-top 合并了,以子元素 margin-top:50px 大的为准;
2、垂直外边距合并是针对 流内块级盒,把他变成非块级流内元素不就行了,比如,浮动,绝对定位,inline-block ;