border-radius 想必大家都有所了解,比较常见的用法就像下面一样:
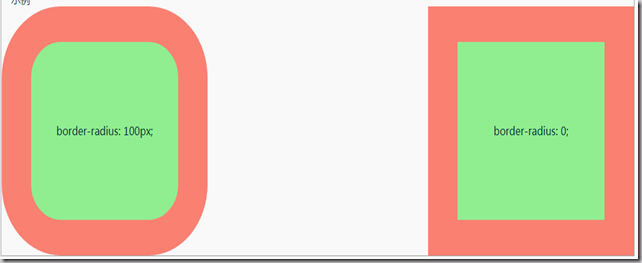
注意左边的盒子 border-radius: 100px; 右边的为0哦,所以右边的实际上没有设置圆角边框属性;咱们比较下:
看大家大概都能看懂,不过我就想弄清楚个原理,不然觉得记不住,而且很不爽,而且这个样式细究起来有8个参数可以选,天呐,,,
所以我来说说我理解的圆角原理,就以上图中的 border-radius: 100px; 为例分析;
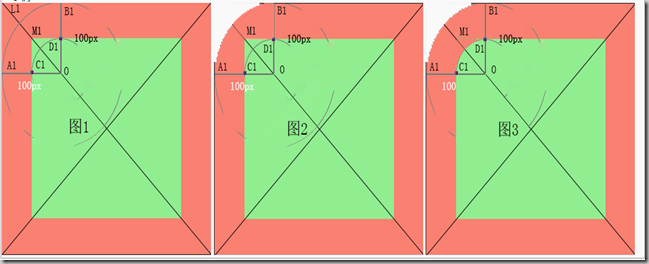
上图在我看来,浏览器就是这样渲染的,以左上角为例,如图:
第一步:因为设置了 border-radius: 100px; ,所以浏览器首先在原来盒子的四个尖角(其中左上角为 L1 ),以左上角 L1 为例,就是分别向下 100px ,向右 100px 至 A1、B1, 然后画完这个正方形 L1A1OB1, 这样就确定了圆心 O ,所以从圆心 0 开始到 A1 到 B1 就构成了一个 1/4 圆弧,然后浏览器把正方形 L1A1OB1 中 L1A1B1 这一部分的背景色给抹去了(自然背景色就会变成父元素的背景色,但是 L1A1B1 这一块边框还是存在的,只是看起来像是没有了,你可以按 F12 检查元素验证我说的对不对?),效果见图2;
第二步,大家可以发现,圆心 O 已经在边框内容里了,所以这个时候,做圆角的时候里面内容也会受到影响,也就是说,里面的绿色正方形也会受到圆角边框的影响,那么按照前面的规则,这个时候, OC1D1形成了一个 1/4 圆弧,然后把正方形 OC1M1D1 中 C1M1D1 这一部分的背景色给抹去了,只不过这个时候抹去了原有的背景色,覆盖上了边框的背景色,而不是父元素,不然岂不是太难看~~~效果见图3:
其实,前两步也可以这么理解,通过 border-radius: 100px; 确定了 A1、B1、O 三个点,如果 O 在内容里,就确定了 C1、D1 两个点,然后就把 A1B1D1C1 这一块区域涂成边框的颜色就行了;最外层的 A1L1B1 背景色涂成父元素的
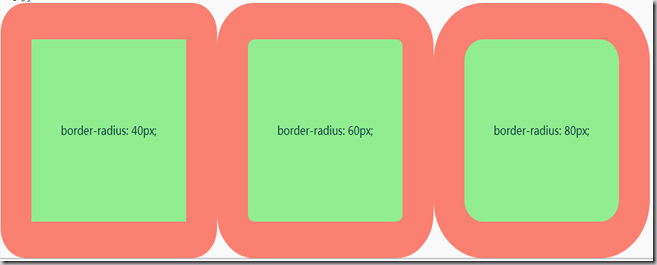
剩下的三个边角也是一样的处理规则,不过有一点可能要提下,如果圆心 O 不在内容里面,那当然影响不了绿色的正方形盒子,就仅仅是边框的圆角;不信看图:
代码:
<div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250px;height: 250px;border-radius: 40px;float: left;"> <div class="verticalMidSon">border-radius: 40px;</div> </div> <div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250px;height: 250px;border-radius: 60px;float: left;"> <div class="verticalMidSon">border-radius: 60px;</div> </div> <div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250px;height: 250px;border-radius: 80px;float: left"> <div class="verticalMidSon">border-radius: 80px;</div> </div>
可以看到, border-radius: 为 40px 的时候,里面绿色正方形边框没有影响, 60px 的时候已经有细微圆角了, 80px 的时候,就很明显了;其实这里的临界线是 50px ,当 border-radius: 50px 的时候,圆心 O 正好在绿色正方形尖角上,所以 小于 50px ,内容就不会发生圆角,大于 50px 就会产生圆角,其实这个 50px 就是边框的宽度呐,简单来说可以这么记忆,不过复杂情况就不止了,还要具体情况具体分析!
好了,这下原理我们是明白了,然后咱们来细究下 border-radius:
根据 w3c 的文档,其实我们上面设置 border-radius:100px 等同于设置了四个属性值(其实是八个属性值):
border-top-left-radius: 100px;
border-top-right-radius: 100px;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
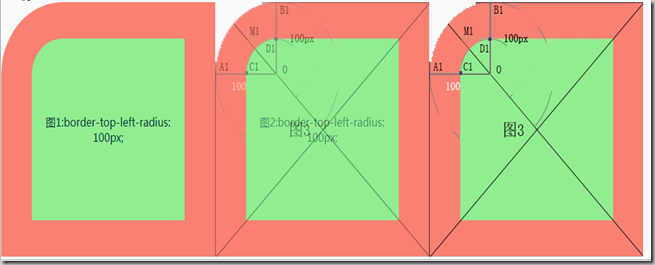
如果我们改成只设置左上角的圆角边框,那就是 border-top-left-radius: 100px; 乘机再和之前的画图放一起比较下,嘿嘿,看代码,看图:
代码:
<div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250px;height: 250px;border-top-left-radius: 100px;float: left;display: table;"> <div class="verticalMidSon">图1:border-top-left-radius: 100px;</div> </div> <img src="https://jimmystephen.github.io/cssSummary/border-radius/border-radius-origin3.bmp" alt="" /> <div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250px;height: 250px;border-top-left-radius: 100px;float: left;"> <div class="verticalMidSon">图2:border-top-left-radius: 100px;</div> </div> <img src="https://jimmystephen.github.io/cssSummary/border-radius/border-radius-origin3.bmp" alt="" style="position: absolute;left:350px;opacity: 0.5" />
图1是浏览器实现效果,图3是原理分析的画图结果,图2就是把图1图3重叠了哟,,,你看一模一样吧~~
border-top-left-radius: 100px; 这个既然大家理解了,那么其他三个也是一样的,当然,如大家所想,这里属性值除了可以用 px ,也可以用 em、% ,% 相对的是元素的实际宽高,也就是相当于 js 里的 offsetWidth 和 offsetHeight ,包括了内容、内边距 padding 、边框等,当然不包括外边距 margin ,这里就不展示了;另外,至于四个值的缩写嘛,不说大家也知道啦,不过像 border-radius: 30px 50px 60px; 这种 3 个值的,分别指向哪个角,自己测试吧,不做示例了
到这里呢, border-radius 的常规用法我觉得已经说完了,但是细节还没讲完,用不到的看到上面就可以了,有兴趣的可以继续往下看,下面的用法可能也是有点奇葩,姑且称之为奇技淫巧吧~~
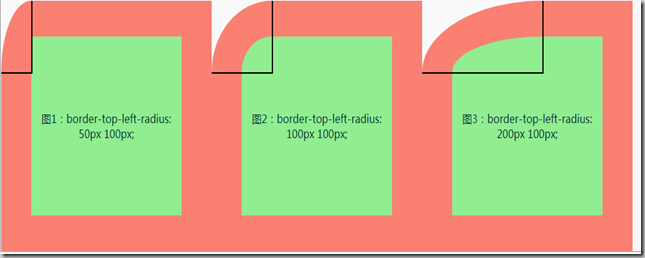
可能有的人呢,就是不喜欢这种规整的圆角边框,就喜欢一些不对称的边框,比如下图三张图:
代码:
<div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250pheight: 250px;border-top-left-radius: 50px 100px;;float: left;position: relative;"> <div class="verticalMidSon">图1:border-top-left-radius: 50px 100px;</div> <div style="50px;border:1px solid black;position: absolute;left:-50px;top:50px;"></div> <div style="height:100px;border:1px solid black;position: absolute;left:0px;top:-50px;"></div> </div> <div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250pheight: 250px;border-top-left-radius: 100px 100px;;float: left;position: relative;"> <div class="verticalMidSon">图2:border-top-left-radius: 100px 100px;</div> <div style="100px;border:1px solid black;position: absolute;left:-50px;top:50px;"></div> <div style="height:100px;border:1px solid black;position: absolute;left:50px;top:-50px;"></div> </div> <div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250pheight: 250px;border-top-left-radius: 200px 100px;;float: left;position: relative;"> <div class="verticalMidSon">图3:border-top-left-radius: 200px 100px;</div> <div style="200px;border:1px solid black;position: absolute;left:-50px;top:50px;"></div> <div style="height:100px;border:1px solid black;position: absolute;left:150px;top:-50px;"></div> </div>
结合上面的解释,大家好好开动脑筋想想原理~~画圆角边框的圆心我都用实体黑线交叉标出来了,所有的圆角边框原理,都是依据圆心和两个半径绘制的;
以图1为例:border-top-left-radius: 50px 100px; 实际上就是:水平半径 50px 的圆角边框,垂直半径 100px 的边框;然后你再回去看看图1的两条黑线,横着的就是确定 50px 的水平半径,竖着的就是确定 100px 的垂直半径;两条半径的交点,就是圆心;圆心和两个半径都有了(这里画的貌似是椭圆圆弧?恩,应该是!),那么就开始画圆角边框了;原理就是这样
上面一个圆角边框就是 2 个属性值,那么如果四个角都设置,就是 8个 属性值,,,我们平常用 border-radius: 50px 就表示 8 个值都一样, border-radius: 50px 40px 30px 20px; 表示的是四个角,不过水平垂直半径是相等的,所以平常我们也没有看到上图图1这种奇怪的形状,如果要水平垂直半径不等的话,那就可能要 8 个参数了,那么这个时候就要按照这种格式写:
border-radius: 水平1 水平2 水平3 水平4/垂直1 垂直2 垂直3 垂直4;
border-radius: 水平简写/垂直简写;
如果要把上面图1 border-top-left-radius: 50px 100px; 拓展到四个角,那就有这么两种写法:
border-radius: 50px 50px 50px 50px/100px 100px 100px 100px;
border-radius: 50px/100px;
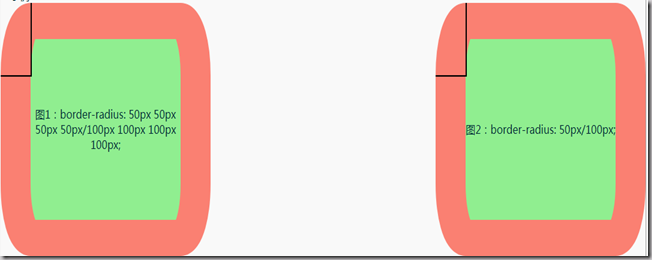
咱们来上个图试试:
代码:
<div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250pheight: 250px;border-radius: 50px 50px 50px 50px/100px 100px 100px 100px;float: left;position: relative;"> <div class="verticalMidSon">图1:border-radius: 50px 50px 50px 50px/100px 100px 100px 100px;</div> <div style="50px;border:1px solid black;position: absolute;left:-50px;top:50px;"></div> <div style="height:100px;border:1px solid black;position: absolute;left:0px;top:-50px;"></div> </div> <div class="verticalMid" style="background-color:#90EE90;border: 50px solid #FA8072; 250pheight: 250px;border-radius: 50px/100px;float: right;position: relative;"> <div class="verticalMidSon">图2:border-radius: 50px/100px;</div> <div style="50px;border:1px solid black;position: absolute;left:-50px;top:50px;"></div> <div style="height:100px;border:1px solid black;position: absolute;left:0px;top:-50px;"></div> </div>
如果没有其他需求,到这里, border-radius 好像也没啥了,似乎也挺简单的,然而最近发现一点稀奇的用法,有兴趣的额可以继续看看哦~~~
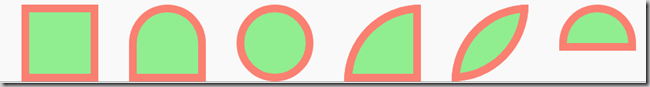
先说个简单的,比如说, border-radius 还可以用来画一些几何图形,嘿嘿,看图!
代码:
<div style="background-color:#90EE90;float:left;border: 10px solid #FA8072; 80px;height: 80pborder-radius: 0;"> </div> <div style="background-color:#90EE90;float:left;border: 10px solid #FA8072; 80px;height: 80pborder-top-left-radius: 50px 50px;border-top-right-radius: 50px 50px;"> </div> <div style="background-color:#90EE90;float:left;border: 10px solid #FA8072; 80px;height: 80pborder-radius: 50px;"> </div> <div style="background-color:#90EE90;float:left;border: 10px solid #FA8072; 80px;height: 80pborder-top-left-radius: 100px 100px;"> </div> <div style="background-color:#90EE90;float:left;border: 10px solid #FA8072; 80px;height: 80pborder-top-left-radius: 100px 100px;border-bottom-right-radius: 100px 100px;"> </div> <div style="background-color:#90EE90;float:left;border: 10px solid #FA8072; 80px;height: 40pborder-top-left-radius: 50px 50px;border-top-right-radius: 50px 50px;"> </div>
除了最后一张图对原正方形高度做了修改,其他的都没有修改原正方形尺寸,代码都在上面哦;另,有其他细节不懂的,可以再看 W3Cplus:CSS3的圆角 border-radius
我觉得W3Cplus讲的还是比较细的,就是没说原理~~~
行文仓促,如有错误,欢迎批评指正~~~