1、Array.form
ES6中,Array.from = function(items,mapfn,thisArg) { }
Array.from 用于将 类数组 和 可遍历对象(实现了Iterator接口的对象以及set、map)对象,转换成真正的数组。
(1) 第一个参数:items,类数组 和 可遍历对象。
在ES5中,将类数组转换成真正数组,如下:
var arr=[].slice.call(likeArray);
实际应用中,类数组对象常常包括 NodeList集合,以及 函数参数 arguments.
(2) 第二个参数,类似map方法,可以直接改变原数组的值。
如下:将 类数组中的值加 1
Array.from(arrayLike, (x)=>x+1);
(3) 第三个参数,绑定this。
(4) Array.from 可以将只要原始的数据结构(string,number 等),会先对值进行处理,
然后转换成规范的数组结构,进而可以使用Array中的方法。
Array.from( { length:2}, ()=>'jack');
将字符串转换为数组,能正确处理各种Unicode字符,避免 将大于 uFFFF 的字符,算成两个字符。
function countString(string){ return Array.from(string).length; }
2、Array.of
Array.of = function(items) { }
用于将一组值,转换成数组,用于弥补Array()不足。
比如:使用 Array(3),指定了数组为3,值为[undefined*3],当参数count>=2时,才会返回新数组。
ES5中可以如下代替:
function ArrayOf(){ return [].slice.call(arguments); }
3、扩展运算符 ( ... )
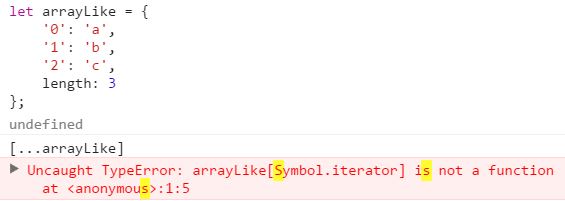
扩展运算符背后调用的是遍历器接口(Symbol.iterator),如果A对象没有实现此接口,则无法转换。
[...数据结构A] 这样的书写方式可以将某些数据结构转换成为数组。
扩展运算符 无法将类数组转换为 real Array.

4、数组实例的扩展
(1)copyWithin()
Array.prototype.copyWithin = function(target,start,enf) {}
1、在当前数组内部,将指定位置的成员复制到其他位置,且覆盖原有成员;
2、其中 包括start,不包括enf(end from),如果[1,3,5],即将 3,4位置的元素替换 arr
3、start,endf为负数,则表示数组倒数位数
[0, 1, 2, 3, 4, 5].copyWithin(2, 3, 4); //[0,1,3,3,4,5]
(2)find() and findIndex()
Array.prototype.find = function(predicate,thisArg) {}
find() 用于找出第一个符合条件的数组成员,参数是一个回调函数,所有数组成员依次执行该回调函数,若无符合条件,则返回undefined。
findIndex() 则返回第一个符合条件的成员的位置,未找到,则返回 -1。
let personList = [ { name: 'jack', age: 20 }, { name: 'Tom', age: 18 }, { name: 'Lily', age: 15 } ]; personList.find((item,index,arr) =>(item.age < 19));
这两个方法都可以发现 NaN,弥补了数组 IndexOf方法的不足。
[NaN].findIndex(y=>Object.is(NaN,y)) //0
(3) fill()
Array.prototype.fill = function(value,start,end) {}
使用给定值,填充一个数组。
['a','b','c'].fill(7,1,2);//[a,7,c]
(4)entries(),keys(),values()
var arr = ['key1', 'key2']; for (let index of arr.keys) { }
如果不使用for...of循环,可以手动调用遍历器对象的next方法,进行遍历。
(5)includes()
String.prototype.includes = function(searchString,position) {};
表示某个数组是否包含给定的值
position 表示搜索的起始位置,负数为倒数位置
indexOf 内部使用严格相当运算符(===)进行判断,这会导致对NaN的误判。
[1, 2, 3].includes(3, 3); [NaN].indexOf(NaN); //-1 [NaN].includes(NaN); //true
Map 的has方法,用来查找 键名。
Set 的has方法,用来查找 值。
(5)数组的空位
数组的空位,是指某一个位置没有任何值,空位不是undefined。
1、forEach,filter,every,some 都会跳过空位。
2、map会跳过空位,但会保留这个值。
3、join 、toString 会将空位视为 undefined,undefined和null 则被处理成空字符串。
而Array.from 会将数组的空位 转换为 undefined,不会忽略这个空位。
( ... )也会转换为 undefined。
至于为什么会出现 空位,我也不太明白。