话不多说直接上码,比较简单一目了然
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 1、IE6双边距BUG(IE6下块属性标签浮动,并且有横向margin,横向margin加倍。) 解决:inline:1、负数margin;2、给元素加display:inline 2、IE67右浮动后会与左侧元素折行错位。 解决:fl:给左边元素加上左浮动 3、IE67浏览器下li标签的子元素浮动。li下方会产生4px的间隙 解决:vertT:1、display:block; (改变标签本身特性) 2、overflow:hidden; (必须知道图片高度) 3、margin-top: -4px; 4、vertical-align: top; (暂时最完美的方案) --> <style> body{margin: 0;} .clearfix{ *zoom:1; } .clearfix:after{ content: ""; display: block; clear: both; } .box{ width: 200px; height: 200px; background-color: red; margin-left: 20px; float: left; } .inline{ /*margin-left: 20px; _margin-left: 10px;*/ display: inline; } .fl{float: left;} .vertT{ /*margin-top: -4px;*/ vertical-align: top; } </style> </head> <body> <div class="clearfix" style="background: green;margin-bottom: 10px;"> <div class="box inline"></div> <div class="box"></div> </div> <div class="clearfix" style="border:5px solid red"> <div class="fl">text1</div> <span style="float: right;">text2</span> </div> <ul> <li class="clearfix vertT" style="background: green;"> <div style="float:left;height: 50px;background: red;">1</div> <div style="float:left;height: 50px;background: red;">2</div> </li> <li class="clearfix vertT" style="background: blue;"> <div style="float:left;height: 50px;background: #ccc;">1</div> <div style="float:left;height: 50px;background: #ccc;">2</div> </li> </ul> </body> </html>
结合图例了解的更方便

下面我们看看浮动是用来干嘛的,简单举两个例子:
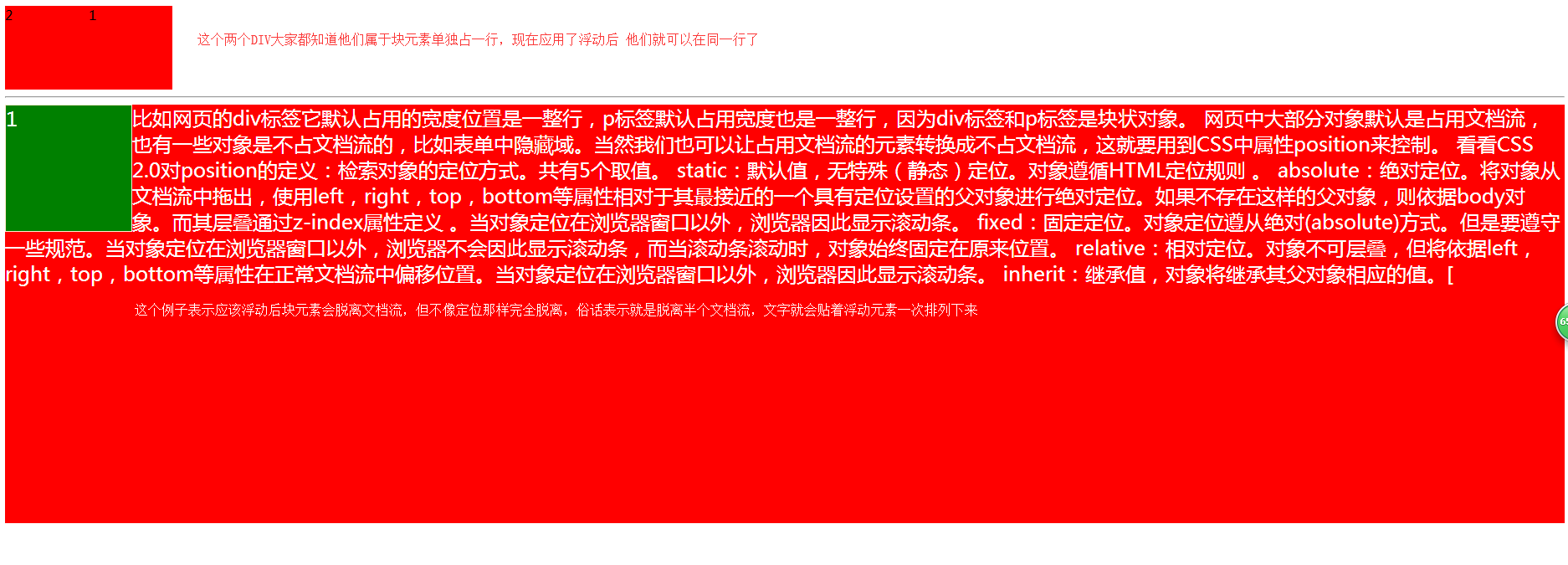
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>浮动</title> <!-- 定义:使块元素脱离文档流,按照指定方向发生移动,遇到父级边界或相邻的浮动停下来 1、块在一排显示 2、内联支持宽高 3、默认内容撑开宽度 4、脱离文档流 5、提升层级半层 --> <style> .box{ background-color: red; height: 500px; } div{ width: 150px; height: 150px; } section{color:#fff;font-size: 24px;} .floatItem{ float: left; background-color: green; border:1px solid blanchedalmond; } span{ display: inline-block; width: 100px; height: 100px; background-color: red; } .floatSpan{ float: left; } </style> </head> <body> <span>1</span> <span class="floatSpan">2</span> <hr /> <section class="box"> <div class="floatItem">1</div> 比如网页的div标签它默认占用的宽度位置是一整行,p标签默认占用宽度也是一整行,因为div标签和p标签是块状对象。 网页中大部分对象默认是占用文档流,也有一些对象是不占文档流的,比如表单中隐藏域。当然我们也可以让占用文档流的元素转换成不占文档流,这就要用到CSS中属性position来控制。 看看CSS 2.0对position的定义:检索对象的定位方式。共有5个取值。 static:默认值,无特殊(静态)定位。对象遵循HTML定位规则 。 absolute:绝对定位。将对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个具有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body对象。而其层叠通过z-index属性定义 。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。 fixed:固定定位。对象定位遵从绝对(absolute)方式。但是要遵守一些规范。当对象定位在浏览器窗口以外,浏览器不会因此显示滚动条,而当滚动条滚动时,对象始终固定在原来位置。 relative:相对定位。对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。 inherit:继承值,对象将继承其父对象相应的值。[ </section> </body> </html>
下面上图来解释一下

下面我们来看一下如何清除浮动比较简单大家一看就能明白就不一一举例了大家可以挨个试一下效果都是一样的:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .outer{ width: 500px; border: 1px solid #ccc; background:#cfa; padding: 10px; margin: 0 auto;} .outer .inner{float: left;} .div1{width: 80px;height: 80px;background: red;} .div2{width: 80px;height: 80px;background: blue;} .div3{width: 80px;height: 80px;background: sienna;} /*.outer{height: 240px;}*/ /*1、给父级加height (扩张性不好)*/ /*.outer{float: left;}*/ /*2、父级浮动(父集margin左右auto失效,页面中所有元素都加浮动)*/ /*.outer{display:inline-block;}*/ /*3、给父级加display:inline-block;(父集margin左右auto失效)*/ /*4、<br style="clear:both;"></br>*/ /*浮动元素的下加br(增加额外的标签使HTML结构看起来不够简洁)*/ /*.outer{overflow: hidden;}*/ /*5、设置父元素的overflow为hidden(不需要溢出隐藏的情况下会影响布局)*/ /*.outer{position: absolute/fixed;}*/ /*6、定位清浮动(影响布局)*/ /*7.after伪类 清浮动方法(现在主流方法) after伪类: 元素内部末尾添加内容; :after{content"添加的内容";} IE6,7下不兼容 zoom 缩放 a、触发 IE下 haslayout,使元素根据自身内容计算宽高。 b、FF 不支持;*/ .clearfix:after{content:'';display:block;clear:both;} .clearfix{zoom:1;} </style> </head> <body> <div class="outer clearfix"> <div class="div1 inner">1</div> <div class="div2 inner">2</div> <div class="div3 inner">3</div> <!--<br style="clear:both;"></br>--> </div> </body> </html>