centos 宝塔面版 运行 thinkjs 几点要注意的地方:
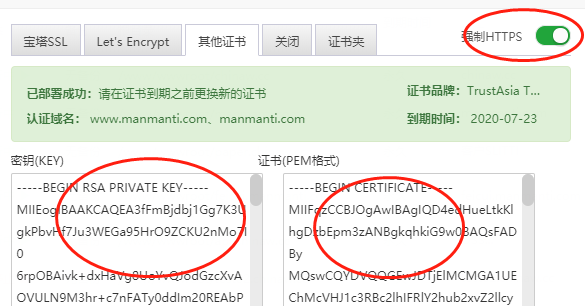
1. https ssl 如图

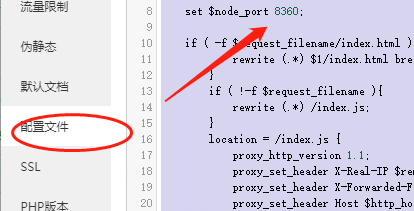
2. thinkjs 运行子目录在/www如图配置:

3. 代理配置(展示查看配置)

server { listen 80; listen 443 ssl http2; server_name domain.com www.domain.com; index index.js index.php index.html index.htm default.php default.htm default.html ; root /www/wwwroot/domain.com/www; set $node_port 8360; if ( -f $request_filename/index.html ){ rewrite (.*) $1/index.html break; } if ( !-f $request_filename ){ rewrite (.*) /index.js; } location = /index.js { proxy_http_version 1.1; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_pass http://127.0.0.1:$node_port$request_uri; proxy_redirect off; } location ~ /static/ { etag on; expires max; } #SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则 #error_page 404/404.html; #HTTP_TO_HTTPS_START if ($server_port !~ 443){ rewrite ^(/.*)$ https://$host$1 permanent; } #HTTP_TO_HTTPS_END ssl_certificate /www/server/panel/vhost/cert/domain.com/fullchain.pem; ssl_certificate_key /www/server/panel/vhost/cert/domain.com/privkey.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers on; ssl_session_cache shared:SSL:10m; ssl_session_timeout 10m; error_page 497 https://$host$request_uri; #SSL-END #ERROR-PAGE-START 错误页配置,可以注释、删除或修改 #error_page 404 /404.html; #error_page 502 /502.html; #ERROR-PAGE-END #PHP-INFO-START PHP引用配置,可以注释或修改 include enable-php-00.conf; #PHP-INFO-END #REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效 include /www/server/panel/vhost/rewrite/domain.com.conf; #REWRITE-END #禁止访问的文件或目录 location ~ ^/(.user.ini|.htaccess|.git|.svn|.project|LICENSE|README.md) { return 404; } #一键申请SSL证书验证目录相关设置 location ~ .well-known{ allow all; } location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; error_log off; access_log /dev/null; } location ~ .*.(js|css)?$ { expires 12h; error_log off; access_log /dev/null; } access_log /www/wwwlogs/domain.com.log; error_log /www/wwwlogs/domain.com.error.log; }

4. pm2 运行文件路径要修改:
{ "apps": [{ "name": "nideshop", "script": "production.js", "cwd": "/www/wwwroot/domain.com", "exec_mode": "fork", "max_memory_restart": "1G", "autorestart": true, "node_args": [], "args": [], "env": { } }] }
5. 如连接有数据库,配置要修改:
module.exports = { handle: mysql, database: 'nideshop', prefix: 'nideshop_', encoding: 'utf8mb4', host: '127.0.0.1', port: '3306', user: 'nideshop', password: 'dWeMGJbCEn8HC', dateStrings: true };
6. 运行:pm2 start pm2.json
或者在面版中运行

如配置并运行成功:
thinkjs 运行成功截图如下:

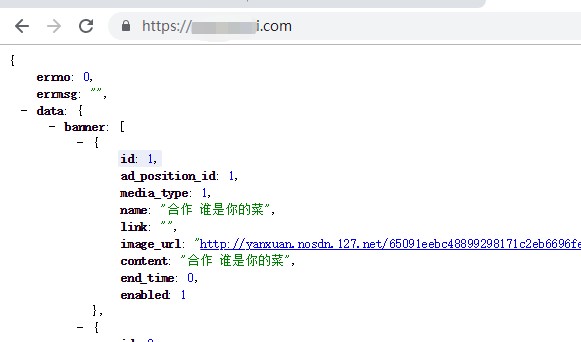
nideshop 运行成功如下:

附:如报thinkjs 500 之类的,大都是配置问题,其他问题后面再记录。
关于thinkjs 线上部署 官方文档:https://thinkjs.org/zh-cn/doc/3.0/deploy.html#
.
