标准图形系统的实施流程通常称为图形管线。”管线“一词在这里指从数学模型到生成屏幕上像素的过程,它包含多个步骤。在经典的体系结构中,这些步骤是按序执行的,即一个阶段的结果输出给下一个阶段,前面阶段随即开始处理新的多边形。
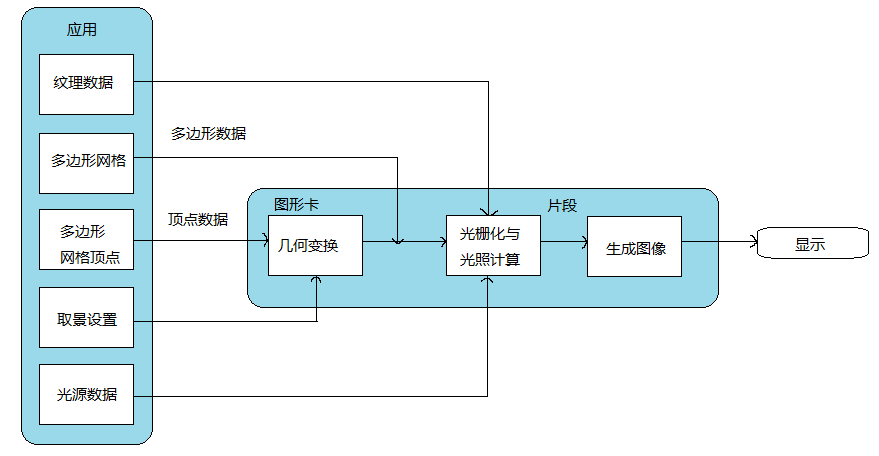
管线简化示意图:

在许多情况下,管线的实现细节并非关注点,这时可以把它看成一个黑盒,通过黑盒,场景几何模型被转换为场景多边形的光栅透视投影(这里暂时忽略平行投影情况)图像。
纹理映射与近似
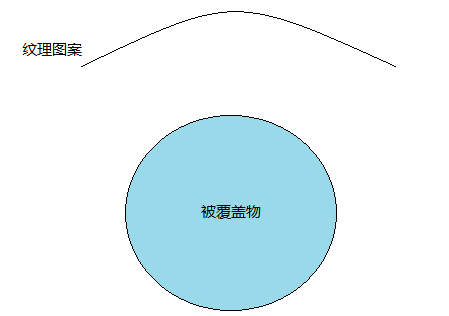
图形管线中的一个标准模块是纹理映射(texture map),纹理映射通过查表的方式将纹理图像的颜色映射到一个或多个多边形上。这个过程就像在表面上刻写图案或是将一张花纹纸粘贴到物体上,扫描到系统中的图像,相机拍摄的照片,或者绘图软件制作的图像都是纹理图像,你可以把纹理图案想象成一张有图案的橡胶片,而纹理坐标描述了为了使这张橡胶片能够准确覆盖物体的某些部位,以及橡胶片是如何进行拉伸和变形的。
个人理解:

如上图,就是通过纹理坐标将纹理图案进行一系列拉伸和变形准确覆盖到物体上的对应位置。
通过纹理映射来指定图像上每个点的颜色仅仅是纹理映射的众多应用之一。例如,一个物体的外观部分取决于表面的法向量,计算光从表面的反射时就涉及法向量,由于表面通常采用多边形网格表示,所以通常在各多边形的顶点处计算表面的法向量,多边形内部各点的法向量则通过插值获得,从而使该物体表面呈现平滑的外观效果。
上述提到,管线结构能够让我们并行处理很多任务,管线上的每一阶段针对一部分数据执行某个任务,然后将处理结果传送给下一阶段,接着这一阶段立即开始处理下一部分数据,如果管线设计合理,则大大提高处理能力。当然,随着管线所含阶段数的增多,从输入数据到生成最终结果所需的时间总量也将增加。对于交互性要求很高的系统来说,这种滞后或者潜在滞后可能会造成严重影响。

图形管线包括4个主要部分:顶点几何处理和变换,三角形处理(光栅化)和片段(fragment)生成、纹理映射和光照以及用来组装最终图像的片段组合操作。
在这个更大的管线里,应用程序提供显示所需的数据,而图形管线则生成最终的图像,但在此期间用户可能会输入信息对应用程序进行控制(例如对所显示的图像有所影响),还有从图形管线中返回的信息,他们组合起来,用于计算下一帧画面。
持续补充。