自古至今,无规矩不成方圆。
Git提交也有其规范,业内做的比较好的,比较具有参考价值的就是Angular的提交。
Angular提交规范:
<type>(<scope>): <subject> #header // 空一行 <body> // 空一行 <footer>
格式讲解
Header
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
总的来说,关键就是header这部分,至于<body>和<footer>可省略
例如:
feat:新增财务报表
type
用于说明本次commit的类别,只允许使用下面7个标识
feat:新功能(feature)fix:修补bugdocs:文档(documentation)style: 格式(不影响代码运行的变动)refactor:重构(即不是新增功能,也不是修改bug的代码变动)test:增加测试chore:构建过程或辅助工具的变动
注意:如果type为feat和fix,则该 commit 将肯定出现在 Change log 之中。其他情况(docs、chore、style、refactor、test)由你决定,要不要放入 Change log,建议是不要。
scope
用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject
是 commit 目的的简短描述,不超过50个字符。
以动词开头,使用第一人称现在时,比如change,而不是changed或changes 第一个字母小写 结尾不加句号(.)
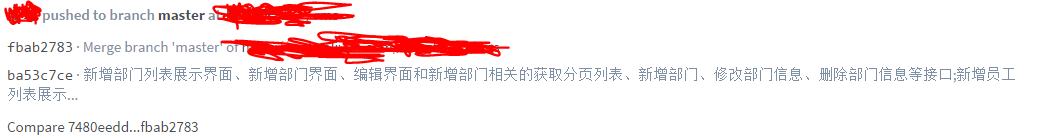
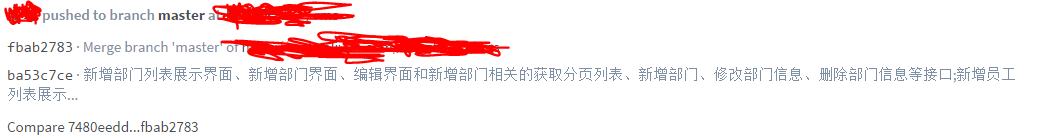
反面示例1:
不要像如下这样提交,显得可笑(反面示例,以示警戒)

上面就是一部门功能,按照angular这种提交规范,应该要这样:
feat:完成部门管理功能
当然了,这样提交信息是叫完成部门管理功能,肯定是要包含上述的什么分页,新增,修改,删除等等的。没有必要这么写一大堆罗里吧嗦的。
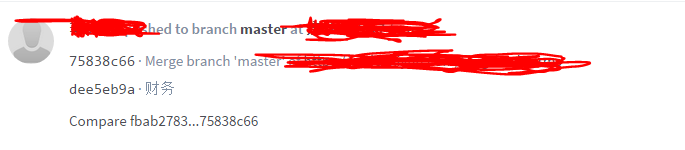
反面示例2:

这个提交信息让人觉得太泛。你提交的信息是财务,财务有很多功能啊,比如财务报表,其中报表又分月报表和日报表,报表中还有支出报表和收入报表等等。
上述的提交缺点是信息不明确,太泛。
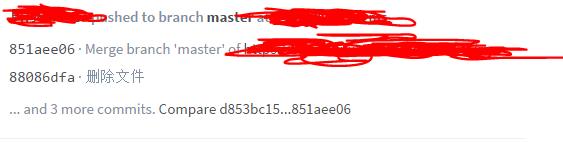
反面示例3:
删除文件,同样也是信息不明确,不过这个人犯的错误是实际删除了一个Java类,当然了,Java类也是一个文件,不过这里让人很疑惑,你到底删除了几个类啊或者是其他文件呢?你光就一个提交信息,说删除文件,鬼知道你删除了多少文件。
既然是删除文件,你可以这样提交信息:
del:删除cn.test包下的Test.Java
这样与上面对比,岂不是简洁的多。
当然了,实际中,也不一定要采用Angular这种,但是你可以借鉴它的,然后自己那边再根据实际情况变动。
提交规范在于以后维护方面是非常有利的,先不说远的,近的话,使用Git时,合并代码通常会有冲突,有些突发意外,比如另外的人不小心将你的代码覆盖了,而且这个功能已经是很久之前的了,那怎么办呢?通常情况,本地有备份固然好,但是估计也没有那个人会将自己每次提交,都本地保存一份,因为那样显得效率低下和根据项目的周期和需求,项目越来越大,这样的话,本地备份的包也会越来越多。没有人会选择这种方式。最后的方式就是版本回退,当然了,前提是你提交信息必须简洁明了,不然的话像上面的反面例子,鬼知道是哪个。
另外关于什么时候,提交,尽可能是完成一个新的功能或者是优化某个功能,解决某个bug等等就提交。但是这里有个前提就是,你本地必须测试没有问题,否则那样等于做无用工。
希望这篇文章能给大家带来帮助。
本文转载自:
关于Git提交规范
自古至今,无规矩不成方圆。
Git提交也有其规范,业内做的比较好的,比较具有参考价值的就是Angular的提交。
Angular提交规范:
<type>(<scope>): <subject> #header // 空一行 <body> // 空一行 <footer>
格式讲解
Header
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
总的来说,关键就是header这部分,至于<body>和<footer>可省略
例如:
feat:新增财务报表
type
用于说明本次commit的类别,只允许使用下面7个标识
feat:新功能(feature)fix:修补bugdocs:文档(documentation)style: 格式(不影响代码运行的变动)refactor:重构(即不是新增功能,也不是修改bug的代码变动)test:增加测试chore:构建过程或辅助工具的变动
注意:如果type为feat和fix,则该 commit 将肯定出现在 Change log 之中。其他情况(docs、chore、style、refactor、test)由你决定,要不要放入 Change log,建议是不要。
scope
用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject
是 commit 目的的简短描述,不超过50个字符。
以动词开头,使用第一人称现在时,比如change,而不是changed或changes 第一个字母小写 结尾不加句号(.)
反面示例1:
不要像如下这样提交,显得可笑(反面示例,以示警戒)

上面就是一部门功能,按照angular这种提交规范,应该要这样:
feat:完成部门管理功能
当然了,这样提交信息是叫完成部门管理功能,肯定是要包含上述的什么分页,新增,修改,删除等等的。没有必要这么写一大堆罗里吧嗦的。
反面示例2:

这个提交信息让人觉得太泛。你提交的信息是财务,财务有很多功能啊,比如财务报表,其中报表又分月报表和日报表,报表中还有支出报表和收入报表等等。
上述的提交缺点是信息不明确,太泛。
反面示例3:
删除文件,同样也是信息不明确,不过这个人犯的错误是实际删除了一个Java类,当然了,Java类也是一个文件,不过这里让人很疑惑,你到底删除了几个类啊或者是其他文件呢?你光就一个提交信息,说删除文件,鬼知道你删除了多少文件。
既然是删除文件,你可以这样提交信息:
del:删除cn.test包下的Test.Java
这样与上面对比,岂不是简洁的多。
当然了,实际中,也不一定要采用Angular这种,但是你可以借鉴它的,然后自己那边再根据实际情况变动。
提交规范在于以后维护方面是非常有利的,先不说远的,近的话,使用Git时,合并代码通常会有冲突,有些突发意外,比如另外的人不小心将你的代码覆盖了,而且这个功能已经是很久之前的了,那怎么办呢?通常情况,本地有备份固然好,但是估计也没有那个人会将自己每次提交,都本地保存一份,因为那样显得效率低下和根据项目的周期和需求,项目越来越大,这样的话,本地备份的包也会越来越多。没有人会选择这种方式。最后的方式就是版本回退,当然了,前提是你提交信息必须简洁明了,不然的话像上面的反面例子,鬼知道是哪个。
另外关于什么时候,提交,尽可能是完成一个新的功能或者是优化某个功能,解决某个bug等等就提交。但是这里有个前提就是,你本地必须测试没有问题,否则那样等于做无用工。
希望这篇文章能给大家带来帮助。
本文转载自: