1.实验楼前端项目添加节信息
1.1在course.vue 中跳转携带课程id
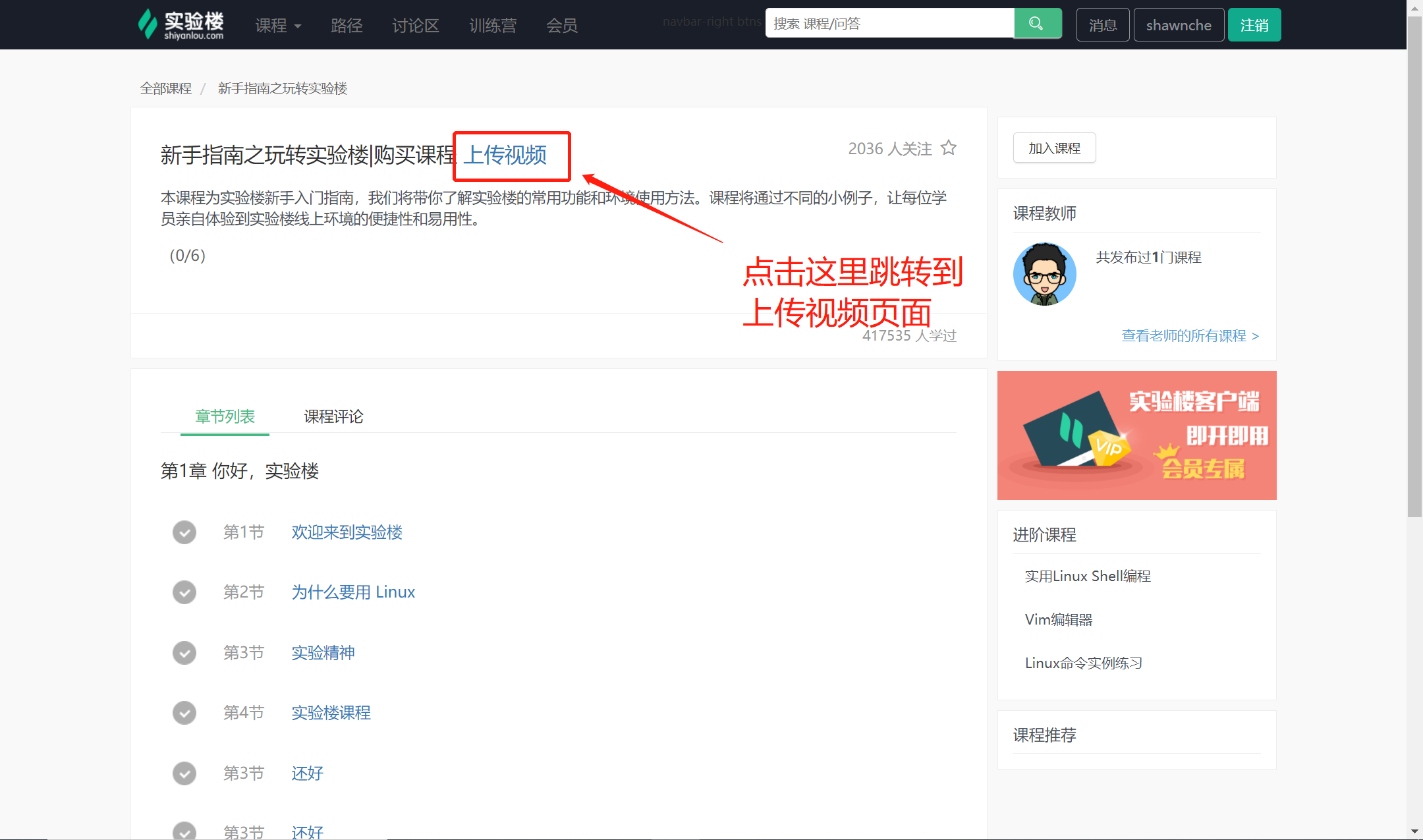
<span>{{ course.title }}</span>|<span @click='dialogVisible=true'>购买课程</span>
<span><router-link :to="{name:'qn_upload',query:{'cid':course.id}}">上传视频</router-link></span>
1.2 通过课程id获取对应的章节信息
- QnUpload.vue中接收课程id
data(){
return{
cid:this.$route.query.cid,
}
}
- 表单内容
<div>
<!-- 1.上传时的点击框 -->
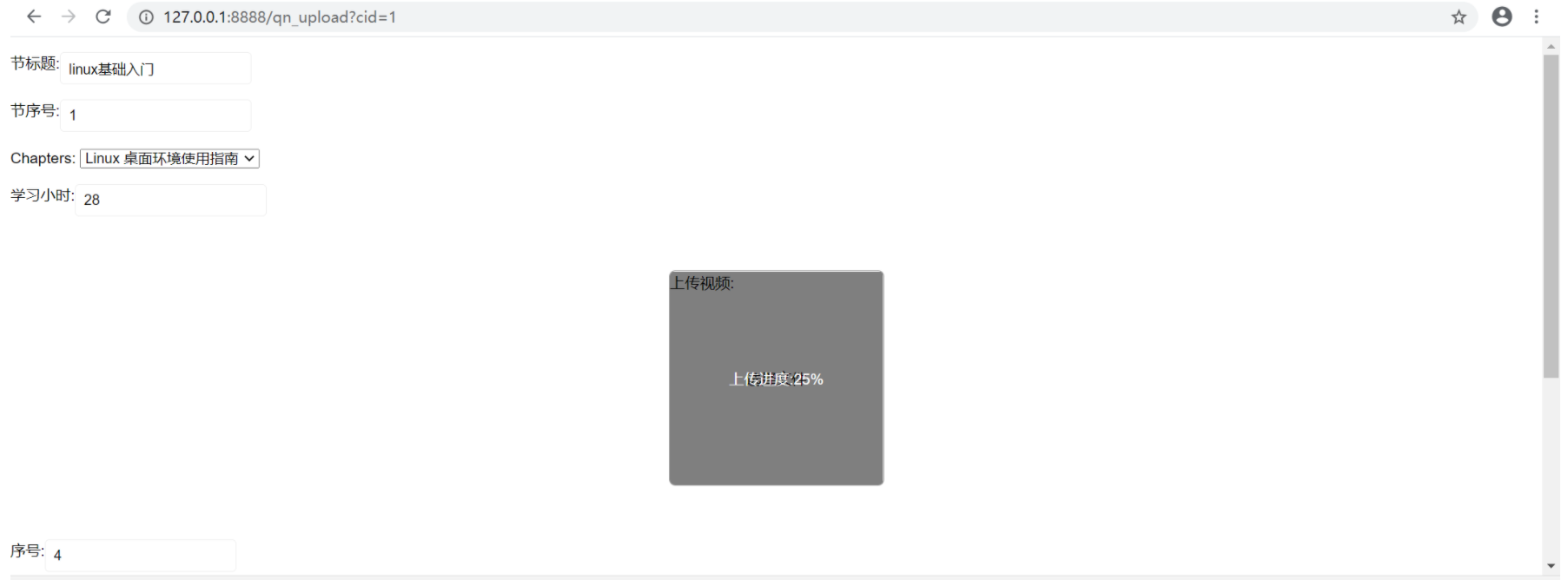
<p>节标题:<input type="text" v-model="title"></p>
<p>节序号:<input type="text" v-model="serial_num"></p>
<p>Chapters:
<select v-model="chapters">
<option :value="i.id" v-for="i in chapters_list.chapters">{{i.title}}</option>
</select>
</p>
<p>学习小时:<input type="text" v-model="learn_time"></p>
<div id="container">
<div>上传视频:
<div id="uploadImage">选择文件{{uptoken}}</div>
<div class="upload-progress"></div>
</div>
</div>
<p>序号:<input type="text" v-model="seq_num"></p>
<!-- 2.测试上传成功后播放功能 -->
<div v-show="true">
<video id="video" width="320" height="240" :src="qn_url" controls="controls" autoplay="autoplay" muted loop="loop" >
您的浏览器不支持 video 标签。
</video>
</div>
<button @click="add_post">添加</button>
</div>
- 需要的数据
data() {
return {
uptoken: '',
qn_url: 'http://qi68rvr7n.hn-bkt.clouddn.com/', // 自己的外链域名
cid:this.$route.query.cid,
title:'',
serial_num:'',
chapters:1,
chapters_list:{},
serial_num:'',
learn_time:'',
seq_num:'',
video:''
};
},
- api.js中添加路由
export const get_course = p => axios_get('/course/course/' + p.id, p) //获取章节列表
export const add_sec = p => axios_post('/course/add_sec/', p) //添加节信息
- QnUpload.vue中导入方法
import { qn_token_get,get_course,add_sec } from './axios_api/api'
- 向后端请求数据以及发送post请求
add_post(){
let form_data = {title:this.title,serial_num:this.serial_num,chapters:this.chapters,
learn_time:this.learn_time,seq_num:this.seq_num,video:this.video}
add_sec(form_data).then(resp=>{
console.log(resp)
}).catch(error=>{
console.log(error)
})
},
get_chapter(){
get_course({'id':this.cid}).then(res=>{
this.chapters_list=res
})
},
- 页面加载前调用
created(){
this.get_chapter()
},
1.3 上传视频操作
getQiniuToken: function (callback){
qn_token_get({ }).then(resp => {
// debugger
this.uptoken = resp.uptoken;
console.log(this.uptoken)
callback() // callback 出入的是回调函数 initQiniu() 用来初始化Qiniu.uploader()
}).catch( err=>{
console.log(err,'err')
})
},
initQiniu: function () {
var ths = this
var uploader = Qiniu.uploader({
disable_statistics_report: false, // 禁止自动发送上传统计信息到七牛,默认允许发送
runtimes: 'html5,flash,html4', // 上传模式,依次退化
browse_button: 'uploadImage', // 上传选择的点选按钮,必需
container: 'container', // 上传区域DOM ID,默认是browser_button的父元素
max_file_size: '500mb', // 最大文件体积限制
flash_swf_url: 'Moxie.swf', // 引入flash,相对路径
dragdrop: false, // 关闭可拖曳上传
chunk_size: '4mb', // 分块上传时,每块的体积
multi_selection: !(moxie.core.utils.Env.OS.toLowerCase() === "ios"),
uptoken: this.uptoken, // 在初始化时,uptoken,uptoken_url,uptoken_func三个参数中必须有一个被设置,uptoken是上传凭证,由其他程序生成;uptoken_url是提供了获取上传凭证的地址,如果需要定制获取uptoken的过程则可以设置uptoken_func;其优先级为uptoken > uptoken_url > uptoken_func
// uptoken_url: 'http://127.0.0.1:8000/uptoken', // 在初始化时,uptoken,uptoken_url,uptoken_func三个参数中必须有一个被设置,uptoken是上传凭证,由其他程序生成;uptoken_url是提供了获取上传凭证的地址,如果需要定制获取uptoken的过程则可以设置uptoken_func;其优先级为uptoken > uptoken_url > uptoken_func
// uptoken:'q06bq54Ps5JLfZyP8Ax-qvByMBdu8AoIVJpMco2m:kyTiuN6GBUpfNt1nJIA7C8CCStY=:eyJzY29wZSI6IjEzMTIzMTIzMTIzIiwiZGVhZGxpbmUiOjE1NzY0MTM3MTB9',
domain: 'qi68rvr7n.hn-bkt.clouddn.com', // bucket域名,下载资源时用到,必需
get_new_uptoken: false, // 设置上传文件的时候是否每次都重新获取新的uptoken
auto_start: true, // 选择文件后自动上传,若关闭需要自己绑定事件触发上传
max_retries: 3, // 上传失败最大重试次数
save_key: true,
resize: { // 想限制上传图片尺寸,直接用resize这个属性
300,
height: 300
},
init: {
'FilesAdded': function(up, files) { // 文件添加进队列后,处理相关的事情
plupload.each(files, function(file) {
console.log(file)
});
},
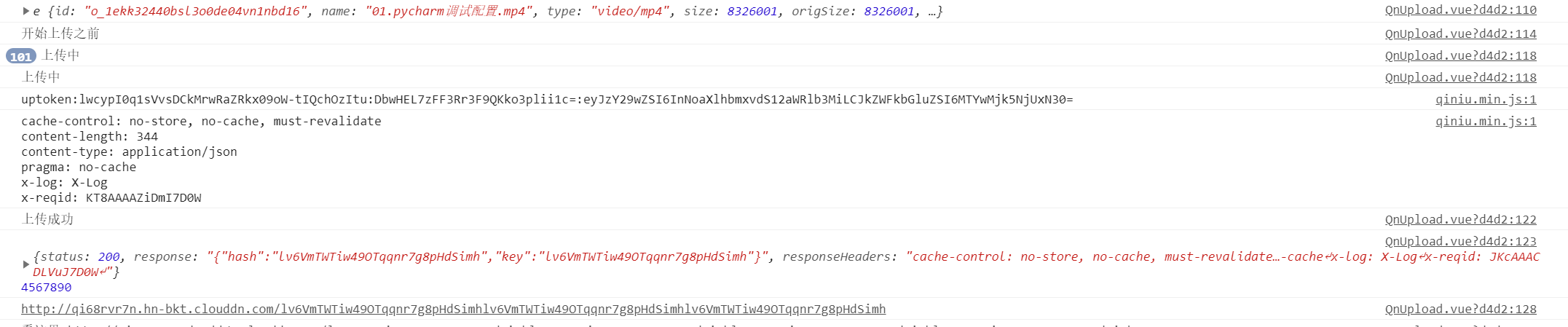
'BeforeUpload': function(up, file) { // 每个文件上传前,处理相关的事情
console.log("开始上传之前");
$(".upload-progress").show();
},
'UploadProgress': function(up, file) { // 每个文件上传时,处理相关的事情
console.log("上传中");
$(".upload-progress").html("上传进度:"+file.percent + "%");
},
'FileUploaded': function(up, file, info) { // 每个文件上传成功后,处理相关的事情
console.log("上传成功");
console.log(info,4567890);
$(".upload-progress").hide();
var img = new Image(); //创建一个Image对象,实现图片的预下载
var res = JSON.parse( info.response )
// debugger
console.log(ths.qn_url)
ths.qn_url = ths.qn_url + res.key;
ths.video = ths.qn_url
console.log('看这里', ths.video)
},
'Error': function(up, err, errTip) {
console.log("上传出错")
},
'UploadComplete': function() {
//队列文件处理完毕后,处理相关的事情
}
}
});
}
},
created(){
this.get_chapter()
},
mounted(){
this.getQiniuToken(() => {
this.initQiniu() // 将initQiniu()当做callback回调函数传入给getQiniuToken函数
})
2.后端写添加接口
course.views中
class AddSecView(APIView):
def post(self,request):
print(request.data)
sec_serializer = SectionSerializer(data=request.data)
if sec_serializer.is_valid():
sec_serializer.save()
return Response({'msg':'添加成功','code':200})
else:
return Response({'msg':'添加失败','code':400})
course.urls中添加路由
urlpatterns = [
path('add_sec/',views.AddSecView.as_view())
]
3.测试项目
-
1.先点击添加视频

-
2.获取到课程id并进行数据添加


-3 查看展示效果