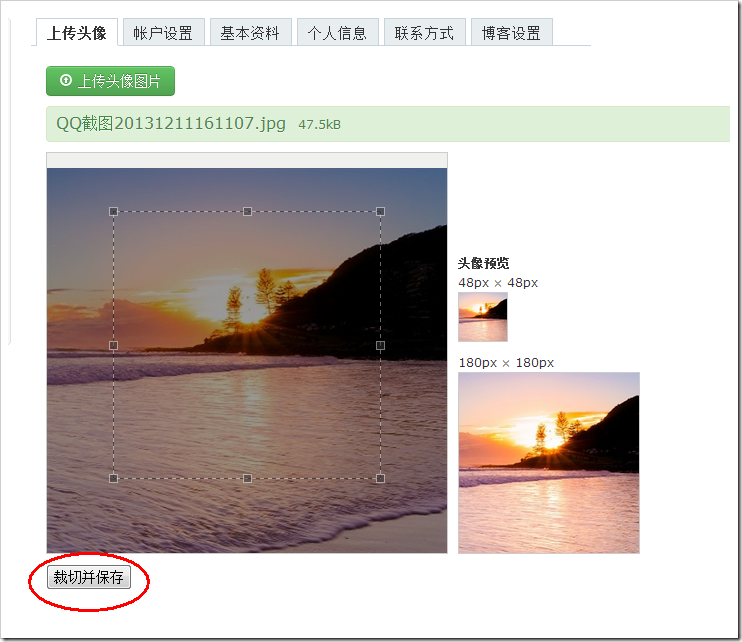
参考的样式如下,
上传成功后
上传成功后,多出一个截图切图功能
前台
上传脚本 fine uploader.js 前台切图脚本 jcrop.js
前台上传脚本 fine uploader 网址:http://fineuploader.com/fine-uploader-basic-demo.html
前台Jcrop切图脚本 http://upload.cnblogs.com/avatar/crop
后台
dudu的fine uploader 上传+后台保存图片代码:http://www.cnblogs.com/dudu/archive/2012/11/27/fine_uploader_mvc_ajax.html
dudu自己修改后的 Jcrop后台保存切图的网址:http://www.cnblogs.com/dudu/archive/2013/01/16/resize-image.html
dudu参考的网址:http://blog.mironabramson.com/blog/post/2009/04/Cropping-image-using-jQuery%2c-Jcrop-and-ASPNET.aspx
我可以参考的博客园上传图片+切图页面 http://upload.cnblogs.com/avatar/crop
完整可以参考的 Jcrop保存的代码