1、CATransform3D简介
layer有个属性transform,是CATransform3D类型。可以使其在三维界面作平移、缩放和旋转单独或组合动画!
CATransform3D结构体:
/* Homogeneous three-dimensional transforms. m11:控制x方向上的缩放 m41:控制x方向上的平移 m22:控制y方向上的缩放 m42:控制y方向上的平移 m33:控制z方向上的缩放 m43:控制z方向上的平移 m21、m31、m12、m32、m13、m23控制旋转 m21:和m12一起决定z轴的旋转 m31:和m13一起决定y轴的旋转 m32:和m23一起决定x轴的旋转 m14、m24、m34、m44 m34为透视效果,要操作的这个对象要有旋转的角度,否则没有效果*/ struct CATransform3D { CGFloat m11, m12, m13, m14; CGFloat m21, m22, m23, m24; CGFloat m31, m32, m33, m34; CGFloat m41, m42, m43, m44; };
2、CATransform3D的简单使用和代码展示
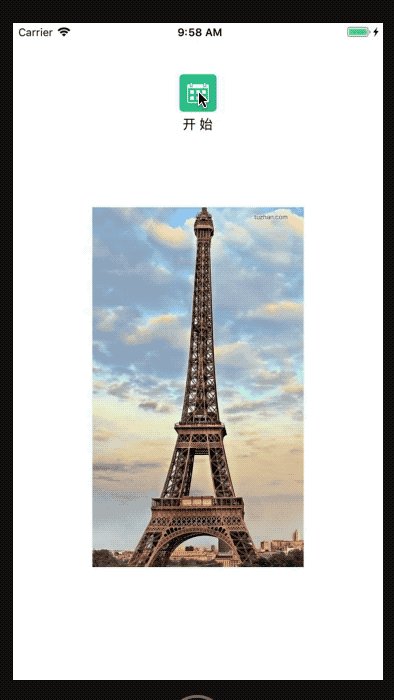
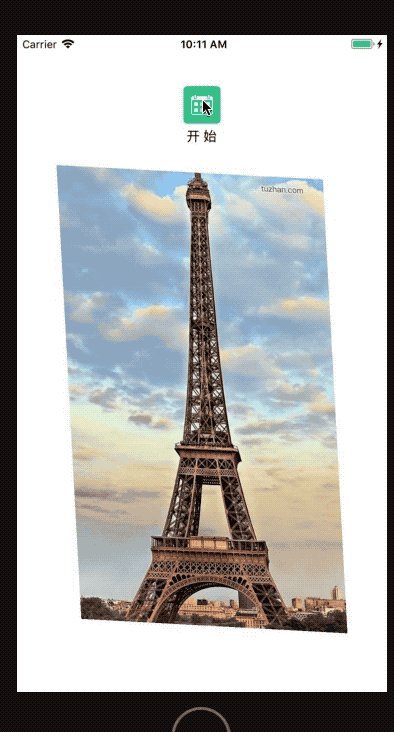
2.1、平移
#pragma mark---平移 /* Returns a transform that translates by '(tx, ty, tz)': * t' = [1 0 0 0; 0 1 0 0; 0 0 1 0; tx ty tz 1]. 平移 tx,ty,tz对象x,y和z轴*/ CA_EXTERN CATransform3D CATransform3DMakeTranslation (CGFloat tx, CGFloat ty, CGFloat tz); /* Translate 't' by '(tx, ty, tz)' and return the result: * t' = translate(tx, ty, tz) * t. 在t变换的基础上 进行平移*/ CA_EXTERN CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);

- (void)transform3D{ CATransform3D transA = CATransform3DIdentity; transA = CATransform3DMakeTranslation(50, 50, 0); [UIView animateWithDuration:1 animations:^{ bgImageView.layer.transform = transA; } completion:^(BOOL finished) { [UIView animateWithDuration:1 animations:^{ bgImageView.layer.transform = CATransform3DTranslate(transA, -50, -50, 0); } completion:^(BOOL finished) { bgImageView.layer.transform = CATransform3DIdentity; }]; }]; }
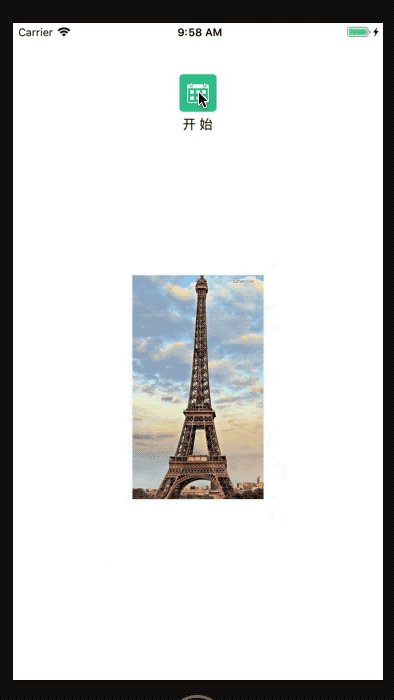
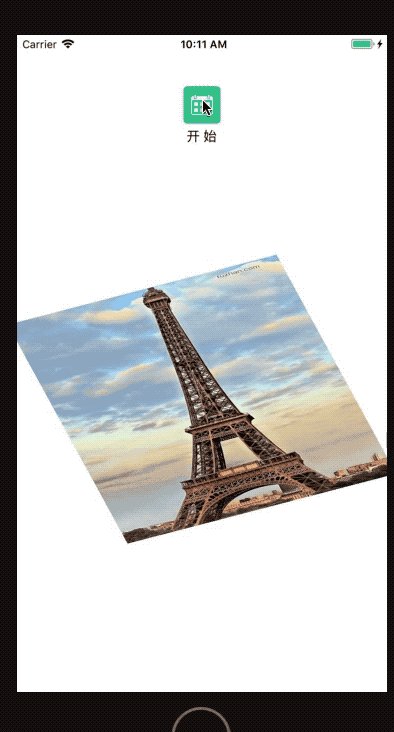
2.2、缩放
#pragma mark---缩放 /* Returns a transform that scales by `(sx, sy, sz)': * t' = [sx 0 0 0; 0 sy 0 0; 0 0 sz 0; 0 0 0 1]. 缩放tx,ty,tz对象x,y和z轴缩放比例*/ CA_EXTERN CATransform3D CATransform3DMakeScale (CGFloat sx, CGFloat sy, CGFloat sz); /* Scale 't' by '(sx, sy, sz)' and return the result: * t' = scale(sx, sy, sz) * t. 在t变换的基础上 进行缩放*/ CA_EXTERN CATransform3D CATransform3DScale (CATransform3D t, CGFloat sx, CGFloat sy, CGFloat sz) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);

- (void)transform3DScale{ // 1、缩放时先设置初始状态CATransform3DMakeScale(1, 1, 0); // 2、使用CATransform3DScale时,连续缩小或放大(不能缩放后放大、放大后缩小) // 3、直接使用CATransform3DMakeScale可以随意设置 CATransform3D transA = CATransform3DIdentity; transA = CATransform3DMakeScale(0.5, 0.5, 0); bgImageView.layer.transform = CATransform3DMakeScale(1, 1, 0); [UIView animateWithDuration:1 animations:^{ bgImageView.layer.transform =transA; } completion:^(BOOL finished) { [UIView animateWithDuration:1 animations:^{ bgImageView.layer.transform = CATransform3DScale(transA, 0.5, 0.5, 0); } completion:^(BOOL finished) { bgImageView.layer.transform = CATransform3DIdentity; }]; }]; }
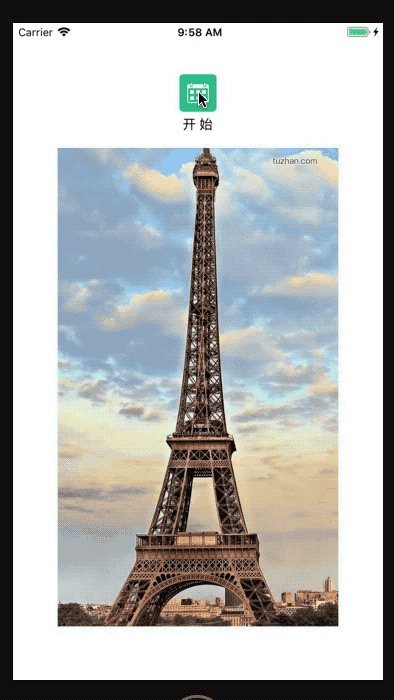
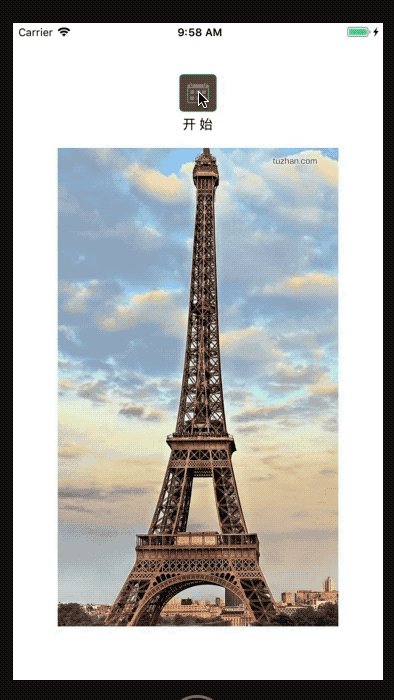
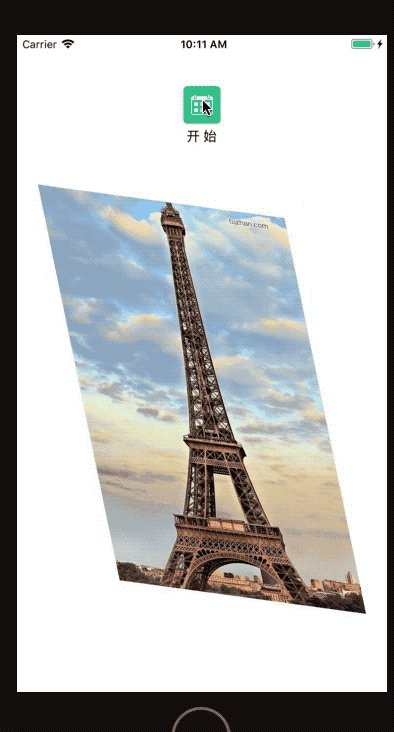
2.3、旋转
#pragma mark---旋转 /* Returns a transform that rotates by 'angle' radians about the vector * '(x, y, z)'. If the vector has length zero the identity transform is * returned. 旋转 angle参数是旋转的角度 x,y,z决定了旋转围绕的中轴,取值为-1 — 1之间, 如(1,0,0),则是绕x轴旋转,(0.5,0.5,0),则是绕x轴与y轴中间45度为轴旋转*/ CA_EXTERN CATransform3D CATransform3DMakeRotation (CGFloat angle, CGFloat x, CGFloat y, CGFloat z); /* Rotate 't' by 'angle' radians about the vector '(x, y, z)' and return * the result. If the vector has zero length the behavior is undefined: * t' = rotation(angle, x, y, z) * t. 在t变换的基础上 进行旋转*/ CA_EXTERN CATransform3D CATransform3DRotate (CATransform3D t, CGFloat angle, CGFloat x, CGFloat y, CGFloat z) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);

- (void)transform3DRotation{ // 1、m34实际上影响了z轴方向的translation,m34= -1/D, 默认值是0,我们需要尽可能的让m34这个值尽可能小 CATransform3D transA = CATransform3DIdentity; transA.m34 = - 1.0 / 600; transA = CATransform3DMakeRotation(M_PI_4, 1, 1, 0); [UIView animateWithDuration:1 animations:^{ bgImageView.layer.transform = transA; } completion:^(BOOL finished) { [UIView animateWithDuration:1 animations:^{ bgImageView.layer.transform = CATransform3DRotate(transA, -M_PI_4, -1, 1, 0); } completion:^(BOOL finished) { bgImageView.layer.transform = CATransform3DIdentity; }]; }]; }
3、CATransform3D的其它方法说明
/* The identity transform: [1 0 0 0; 0 1 0 0; 0 0 1 0; 0 0 0 1]. 最初的对象*/ CA_EXTERN const CATransform3D CATransform3DIdentity CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); /* Returns true if 't' is the identity transform. 判断t是否是最初的对象*/ CA_EXTERN bool CATransform3DIsIdentity (CATransform3D t) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); /* Returns true if 'a' is exactly equal to 'b'. 判断a和b是否相同*/ CA_EXTERN bool CATransform3DEqualToTransform (CATransform3D a, CATransform3D b) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); #pragma mark---other /* Concatenate 'b' to 'a' and return the result: t' = a * b. a和b进行叠加 返回新的对象*/ CA_EXTERN CATransform3D CATransform3DConcat (CATransform3D a, CATransform3D b) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); /* Invert 't' and return the result. Returns the original matrix if 't' * has no inverse. 反向变换*/ CA_EXTERN CATransform3D CATransform3DInvert (CATransform3D t) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); #pragma mark--- 3D和2D转换 /* Return a transform with the same effect as affine transform 'm'. 将CGAffineTransform转化为CATransform3D*/ CA_EXTERN CATransform3D CATransform3DMakeAffineTransform (CGAffineTransform m) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); /* Returns true if 't' can be represented exactly by an affine transform. 判断一个CATransform3D是否可以转换为CGAffineTransform*/ CA_EXTERN bool CATransform3DIsAffine (CATransform3D t) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); /* Returns the affine transform represented by 't'. If 't' can not be * represented exactly by an affine transform the returned value is * undefined. 将CATransform3D转换为CGAffineTransform*/ CA_EXTERN CGAffineTransform CATransform3DGetAffineTransform (CATransform3D t) CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);