做增删改查要写多少代码?
一个表单一套代码,十个表单十套代码吗?
我这么懒,怎么会写这么多代码?
我想做到:即使一百个表单也只需要一套代码(而且不需要复制粘贴)。实现多个表单,只需要加载不同的meta即可。
Meta结构部分上一个已经写了,这里说一下如何做表单。
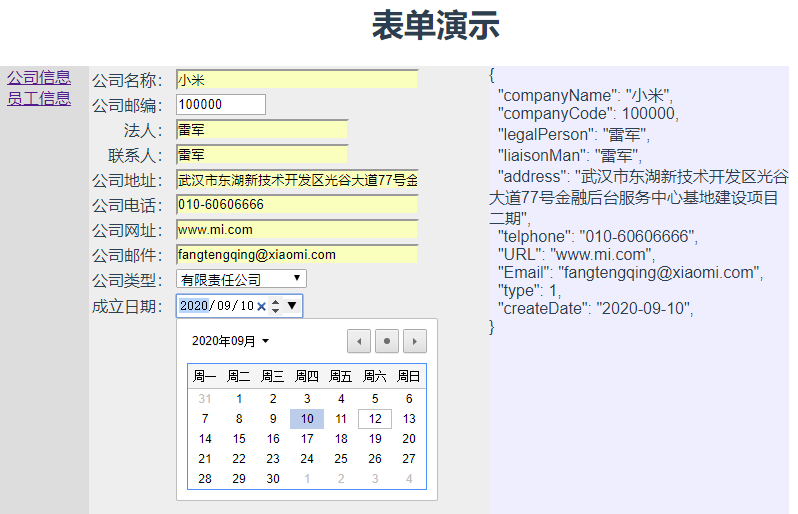
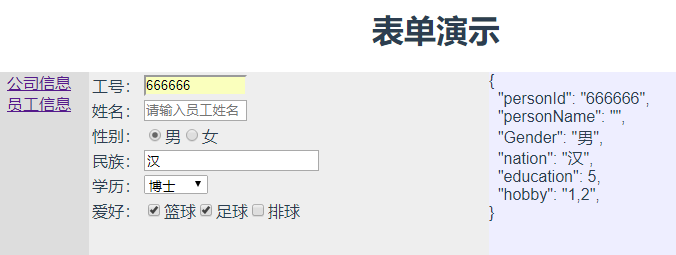
表单demo
先做两个简单的表单,一个是公司信息,一个是员工信息。
代码很简单,先做一个简单的菜单:
菜单
<div style="background-color:#dddddd;height:600px;100px;float:left;">
<a href="#" @click="myClick('companyForm')">公司信息</a> <br>
<a href="#" @click="myClick('personForm')">员工信息</a>
</div>
表单
然后用v-for把循环出来,然后把组件放进去,
<div style="background-color:#eee;height:600px;400px;float:left;">
<table>
<tr v-for="(item,index) in metaInfo" :key="index">
<td align="right">{{item.title}}:
</td>
<td align="left">
<nfInput v-model="modelValue[item.colName]" :meta="item" />
</td>
</tr>
</table>
</div>
加载json
然后在setup里面加载json,设置好meta,再顺便动态创建一个model,就ok了。
<script>
import { ref } from 'vue'
// import nfHelp from '@/components/nf-meta-help.vue'
import nfInput from '@/components/nf-form-item.vue'
export default {
name: 'FormDemo',
components: {
// nfHelp,
nfInput
},
setup () {
const json = require('./FormDemo.json') // 加载meta信息,json格式
const modelValue = ref({}) // 放数据的model
const metaInfo = ref(json.companyForm) // 表单需要的meta信息
const myClick = (key) => {
// 更换表单的meta
metaInfo.value = json[key]
// 创建model
modelValue.value = {}
for (var k in metaInfo.value) {
var item = metaInfo.value[k]
modelValue.value[item.colName] = ''
}
}
myClick('companyForm')
return {
modelValue,
metaInfo,
myClick
}
}
}
</script>
运行效果。


点击菜单,并不是切换“页面”,也不是切换组件,而是更改meta,meta一变,表单就变了,是不是很简单,这样表单再多也不用担心做不过来了。
Model
可以事先做好放在meta里面,也可以动态创建出来,我这么懒当然选择动态创建了。简单结构的model都是没啥问题的。
one more thing
后面要做查询组件了,这个更牛叉。