第一步:定义模型,生成数据库表
定义modles模型:
class FileUpload(models.Model): '''上传文件或图片''' name = models.CharField(max_length=30, blank=True, null=True, verbose_name="名称") image = models.ImageField(upload_to="up_image", blank=True, null=True, verbose_name="上传图片" ) file = models.FileField(upload_to="up_file", blank=True, null=True, verbose_name="上传文件" ) add_time = models.DateTimeField(auto_now_add=True, verbose_name="上传时间") def __str__(self): return self.__doc__ class Meta(): # TODO 后台显示中文 verbose_name = "上传文件和图片" verbose_name_plural = verbose_name
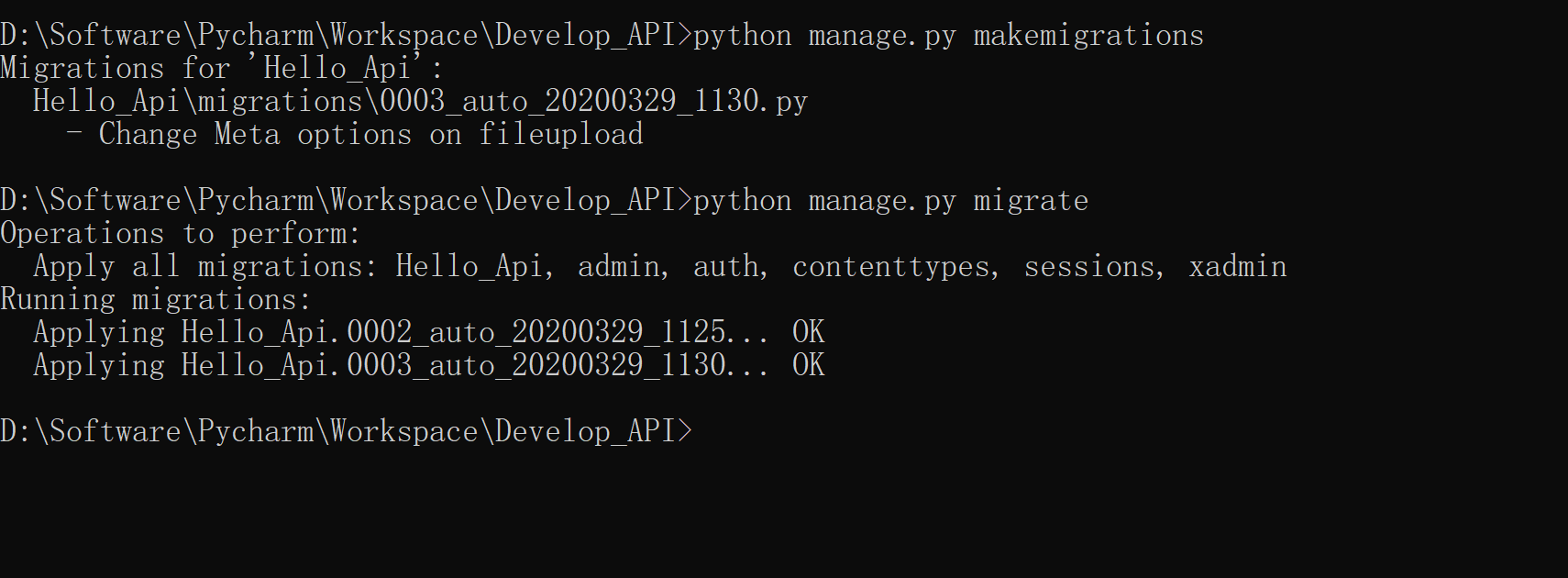
执行迁移命令,生成数据库表:

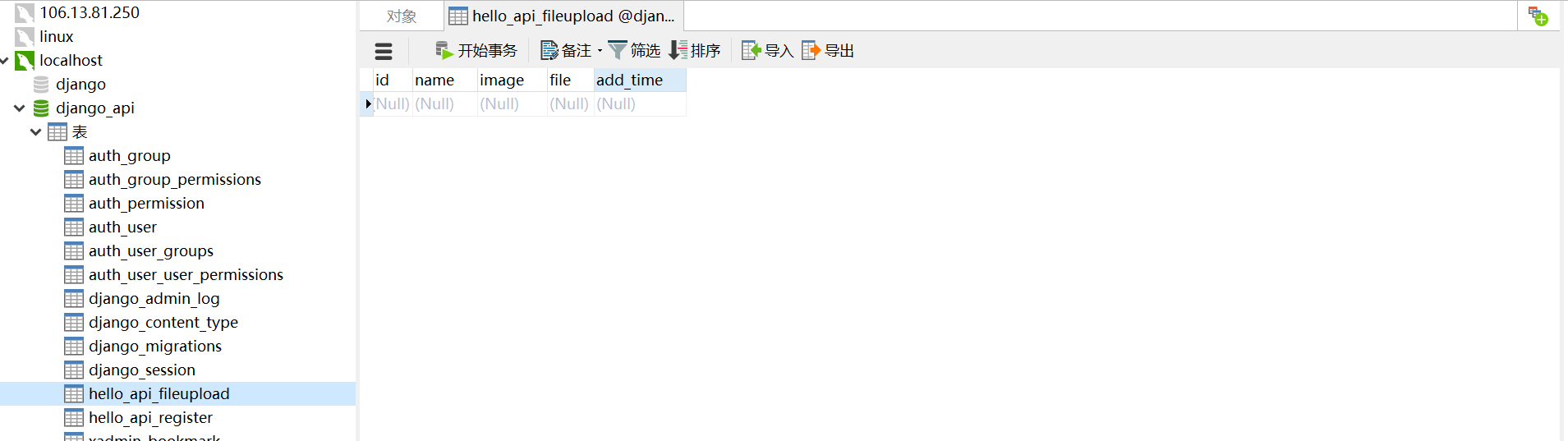
查看表字段
如图:

注册数据表,上其在后台管理

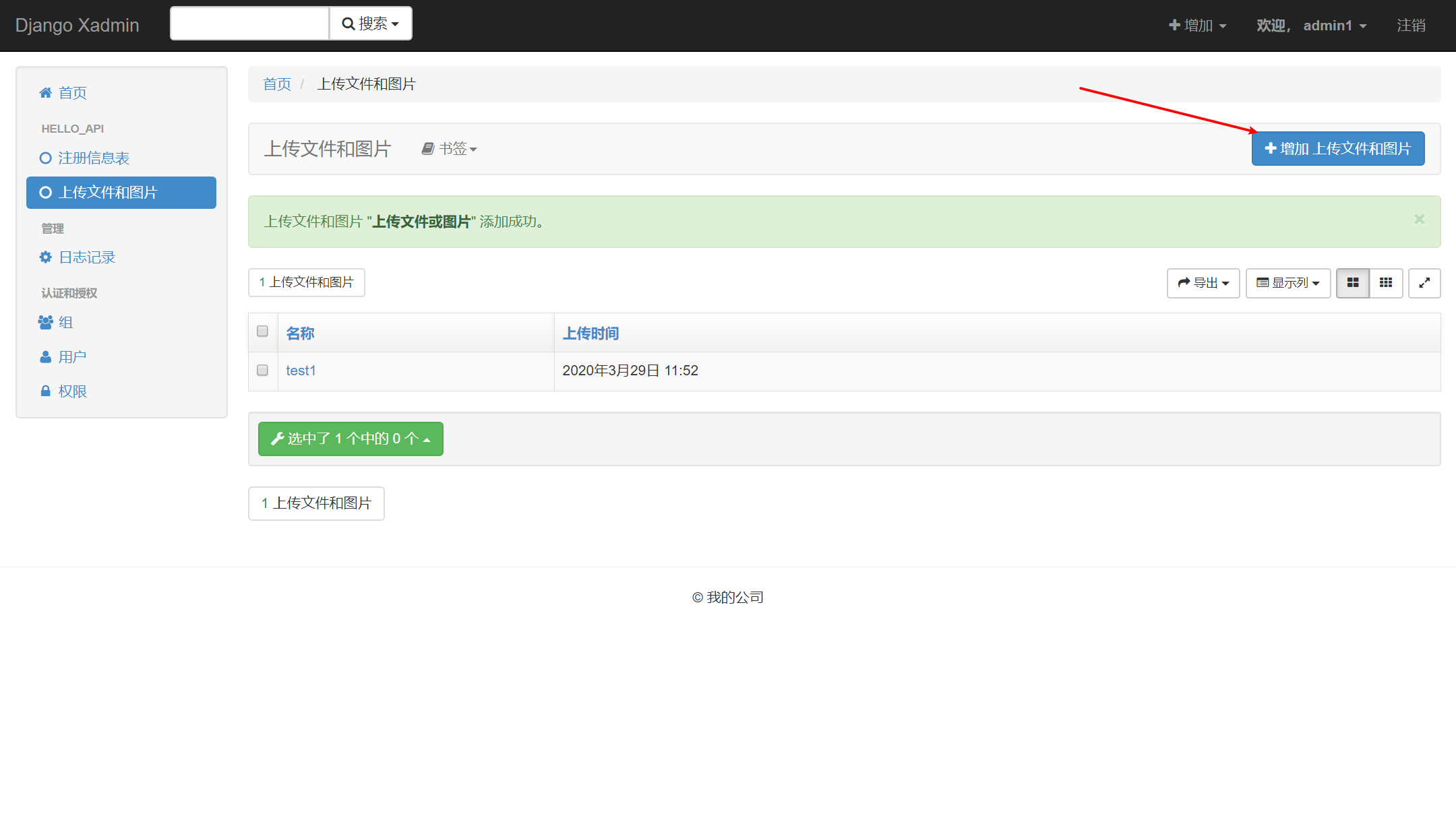
后台如图:

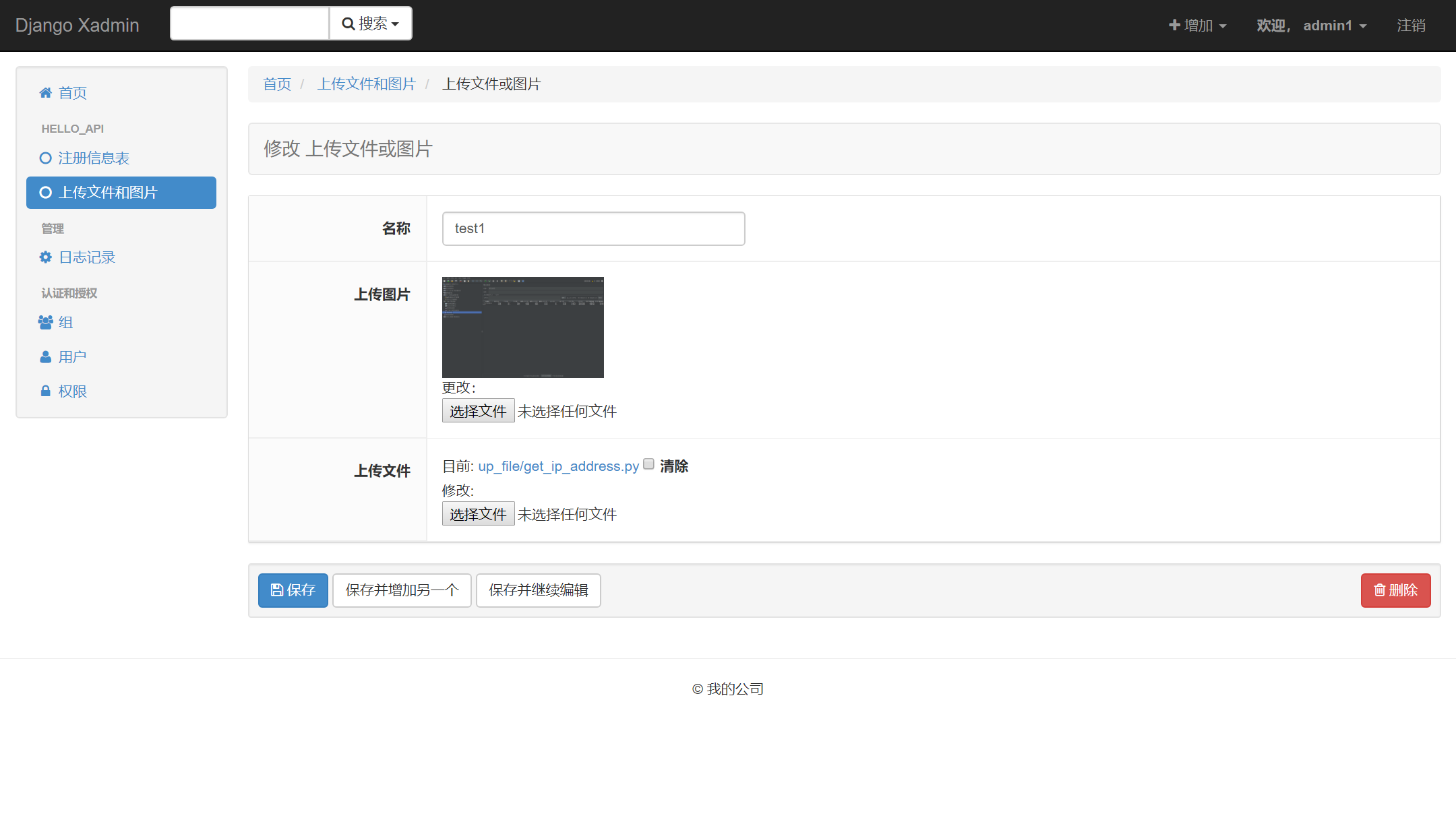
上传文件:

查看数据库:

图片上传到了项目的根目录:

上传图片后不显示:

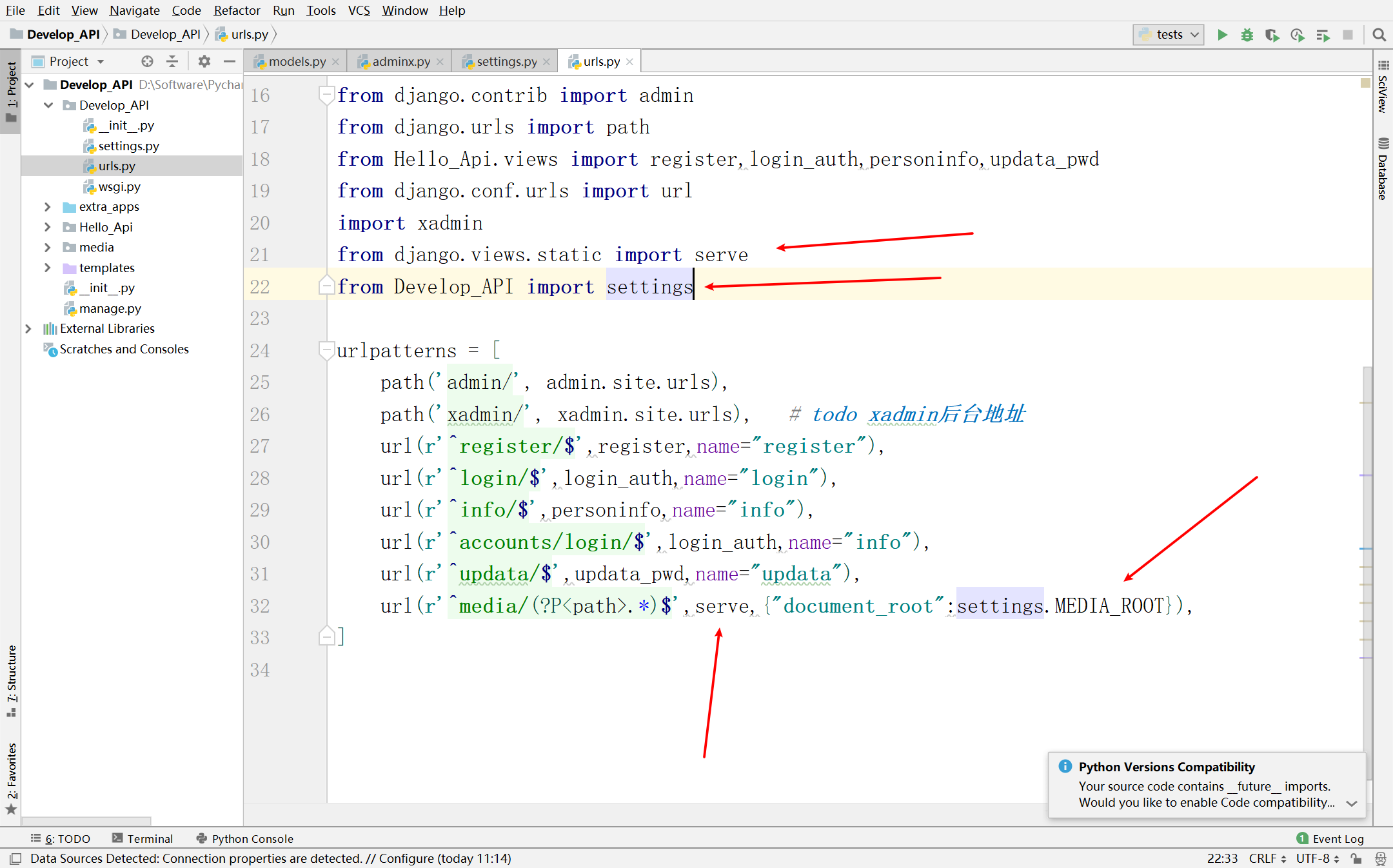
配置访问路径:

重新访问正常显示: