简介
PHP函数的安全特性-is_numerice() 函数
简介
PHP is_numeric() 函数
is_numeric() 函数用于检测变量是否为数字或数字字符串。
语法:
bool is_numeric ( mixed $var )
$var:要检测的变量。
返回值:
如果指定的变量是数字和数字字符串则返回 TRUE,否则返回 FALSE。
函数正常使用测试代码:

<?php $var_name1=678; $var_name2="a678"; $var_name3="678"; $var_name4="runoob.com"; $var_name5=698.99; $var_name6=array("a1","a2"); $var_name7=+125689.66; if (is_numeric($var_name1)) { echo "$var_name1 是数字" . PHP_EOL; } else { echo "$var_name1 不是数字" . PHP_EOL ; } if (is_numeric($var_name2)) { echo "$var_name2 是数字" . PHP_EOL ; } else { echo "$var_name2 不是数字" . PHP_EOL ; } $result=is_numeric($var_name3); echo "[ $var_name3 是数字吗? ]" .var_dump($result) . PHP_EOL; $result=is_numeric($var_name4); echo "[ $var_name4 是数字吗? ]" .var_dump($result) . PHP_EOL; $result=is_numeric($var_name5); echo "[ $var_name5 是数字吗? ]" .var_dump($result) . PHP_EOL; $result=is_numeric($var_name6); echo "[ $var_name6 是数字吗? ]" .var_dump($result) . PHP_EOL; $result=is_numeric($var_name7); echo "[ $var_name7 是数字吗? ]" .var_dump($result); ?>
返回结果:

678 是数字 a678 不是数字 bool(true) [ 678 是数字吗? ] bool(false) [ runoob.com 是数字吗? ] bool(true) [ 698.99 是数字吗? ] bool(false) [ Array 是数字吗? ] bool(true) [ 125689.66 是数字吗? ]
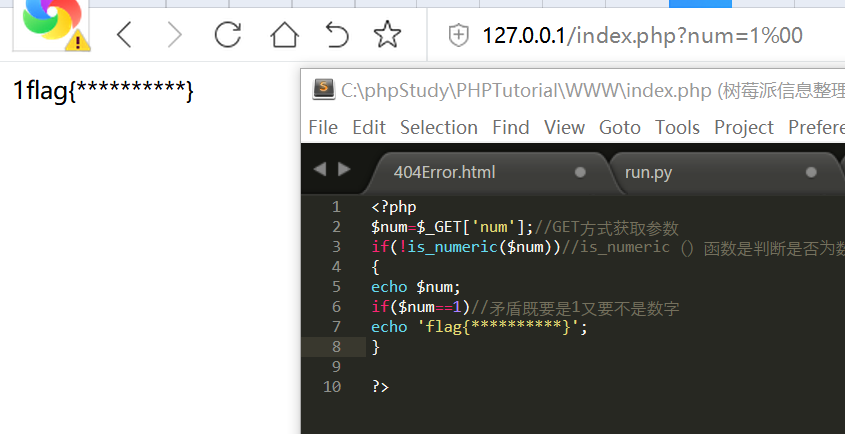
这个函数和mysql结合起来就容易出问题,那是因为is_numeric判断的时候,当碰到16进制数的时候,也会判断成数字
is_numeric函数对于空字符%00,无论是%00放在前后都可以判断为非数值,而%20空格字符只能放在数值后。所以,查看函数发现该函数对对于第一个空格字符会跳过空格字符判断,接着后面的判断!
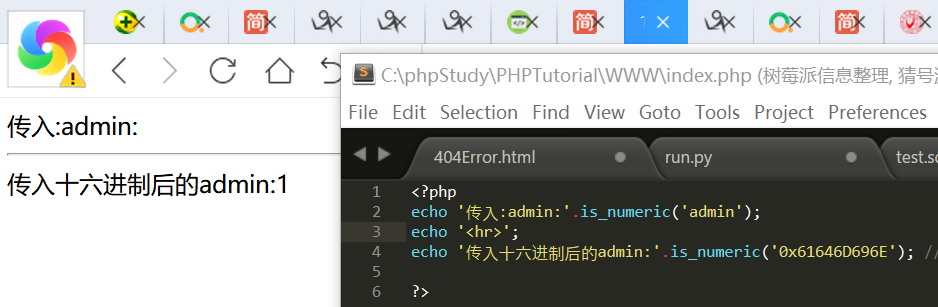
函数漏洞测试代码:
<?php echo '传入:admin:'.is_numeric('admin'); echo '<hr>'; echo '传入十六进制后的admin:'.is_numeric('0x61646D696E'); //十六进制转化的admin ?>

%00绕过 其他的也能绕过例如在1后面加a 成为1a 之类的