背景
在BIM运维场景初始化的时候,一般都是首先将整个运维对象呈现在用户面前,例如一座大厦、一座桥梁、一个园区等等,以便于用户进行总览,总体把握运维对象,如果这个宏大的场景边界过于清晰,与背景融合也不是很好,看起来就会比较生硬,而通过对场景进行雾化,则可以使整个场景看起来更加地柔和,更加地真实。例如在threejs官网上的这个案例,就比较真实地将模型与背景做了融合,主要就是通过雾化来实现的。
实践
雾化主要通过两种类型实现,一种是线性雾,另一种是指数雾,分别对应Fog类和FogExp2类。Fog这个类中的参数定义了线性雾。也就是说,雾的密度是随着距离线性增大的,本案例中采用的是就是线性雾。线性雾的构造函数,Fog( color : Integer, near : Float, far : Float )。构造函数中传入颜色参数color来设置颜色属性,颜色可以是一个十六进制的整型数,或者是CSS风格的字符串。near参数指开始应用雾的最小距离,距离小于活动摄像机near个单位的物体,将不会被雾所影响,默认值为1。相似地,far参数指结束计算、应用雾的最大距离,距离大于活动摄像机far个单位的物体将不会被雾所影响,其默认值是1000。在具体场景中需要具体设置相关参数。而FogExp2这个类中的参数相对较少,只有一个color颜色和density密度,颜色和线性雾的使用方式是一样的,而密度参数是指定义雾的密度将会增长多快。
但是bimface中并不支持场景的雾化功能(据说正在开发,截止发稿时间尚未实现雾化功能),该如何使用呢?其实bimface也是以threejs为基石的,虽然没有在开发指南中说明场景Scene类如何使用,但是我通过研究源代码发现,通过Viewer3D对象是可以获取到场景Scene的,如果拿到了Scene对象,那问题就迎刃而解了。实际上配置雾化很简单,因为Fog是Scene的一个属性,创建Fog直接赋值给Scene的雾属性即可,主要还是自己根据实际的应用场景调整参数。
/**
* @author:xuhbd
* @function:为场景添加雾化效果,如果需要自行调整参数,需调用init方法
*/
var FogObject = {
viewer: null,
near: 0,
far: 0,
color: null,
init: function init(color, near, far) {
this.color = 0xcce0ff;
this.near = near || 180;
this.far = far || 250;
},
enbaleRenderFog: function () {
this.init();
return new THREE.Fog(this.color, this.near, this.far);
}
}
export { FogObject }
//雾化效果
getScene(viewer).fog = FogObject.enbaleRenderFog();
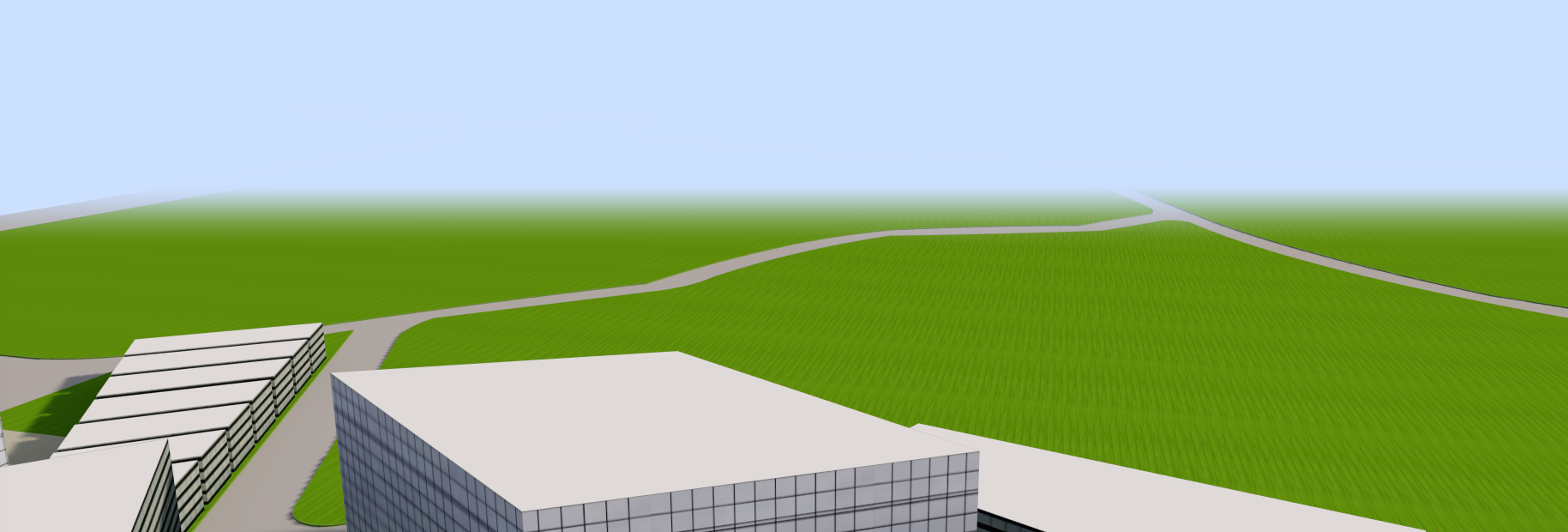
效果

地址:https://www.cnblogs.com/xhb-bky-blog/p/12769254.html
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
使用jquery触发a标签跳转
真正的让iframe自适应高度 兼容多种浏览器随着窗口大小改变
html5 data属性的使用
jQuery取得select选择的文本与值
jqueryui教程
密码复杂度
zabbix配置微信报警
tomcat配置域名访问
阿里云ecs禁止ping,禁止telnet