原文地址:http://www.cnblogs.com/jv9/archive/2011/04/26/2028857.html
在Silverlight项目中,经常会根据需求的不同,提供不同的字符格式到客户端。这篇文章总结了目前Silverlight 4常用StringFormat绑定字符格式,方便大家在以后的开发中调用参考。
早期的格式转换方法
在Silverlight 4之前的版本,通常修改字符格式是通过实现IValueConverter接口,在IValueConverter接口中包含有两个方法:
1. Convert, 在绑定源数据传送到客户端显示前,转换修改数据;
2. ConvertBack,在目标数据传送到绑定源数据前,转换修改数据,该方法仅被用于“TwoWay”绑定模式;
例如,根据布尔型判断实现控件是否显示在客户端,下面是一个简单的转换代码,通过实现IValueConverter,判断控件Visibility属性值。
1 public class VisibilityConverter : IValueConverter
2
3 {
4
5 public object Convert(object value,Type targetType,object parameter,CultureInfo culture)
6
7 {
8
9 bool visibility = (bool)value;
10
11 return visibility ? Visibility.Visible : Visibility.Collapsed;
12
13 }
14
15 public object ConvertBack(object value,Type targetType,object parameter,CultureInfo culture)
16
17 {
18
19 Visibility visibility = (Visibility)value;
20
21 return (visibility == Visibility.Visible);
22
23 }
24
25 }
Silverlight 4的StringFormat属性
在Silverlight 4中,数据绑定SDK提供一个“StringFormat”的属性,该属性允许开发人员自由定义输出字符格式,例如,DataPicker控件,该控件提供SelectedDateFormat属性,控制其输出格式“短格式”或“长格式”。
SelectedDateFormat="Short", “默认”
SelectedDateFormat="Long"
而如果需要输出“April 01, 2011”格式,则无法使用SelectedDateFormat控制其格式,这时可以使用StringFormat属性完成需求。
<toolkit:DatePicker SelectedDate="{Binding DemoDate,Mode=TwoWay, StringFormat='MMM d, yyyy'}" />
再例如,早期实现一段文字绑定信息需要按照以下格式操作:
<TextBlock Text=”当前登录用户: ”/>
<TextBlock Text=“{Binding Name}”/>
输出: 当前登录用户Jv9
在Silverlight 4中使用StringFormat属性,可以简单的实现如下:
<TextBlock Text=“{Binding Name, StringFormat=’当前登录用户: \{0\}’}”>
这样实现简单而又方便。
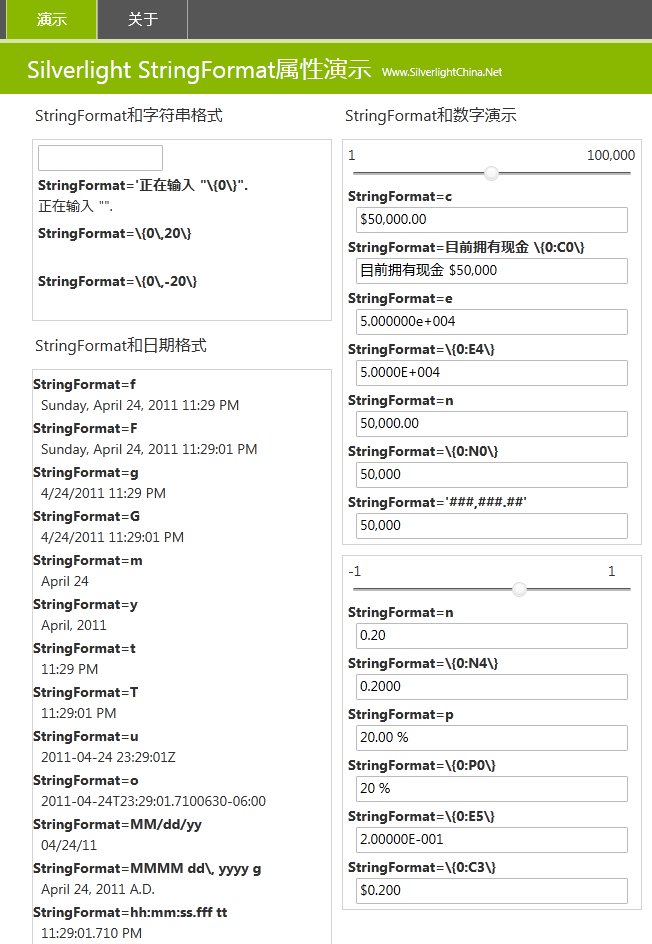
对于StringFormat属性的使用方法还有很多,下面使用实例演示常用的属性:

2 <ScrollViewer x:Name="PageScrollViewer" Style="{StaticResource PageScrollViewerStyle}">
3 <StackPanel Orientation="Horizontal">
4 <StackPanel x:Name="ContentStackPanel">
5 <TextBlock FontSize="16" TextWrapping="Wrap" Text="StringFormat和字符串格式" Margin="8"/>
6 <Border BorderBrush="LightGray" BorderThickness="1" Width="300" Margin="5" HorizontalAlignment="Left">
7 <StackPanel Orientation="Vertical" Margin="5" >
8 <TextBox x:Name="txtSource" Width="125" HorizontalAlignment="Left"/>
9 <TextBlock TextWrapping="Wrap" Text="StringFormat='正在输入 "\{0\}"." FontWeight="Bold" Margin="0,4,0,2"/>
10 <TextBlock Text="{Binding Text, ElementName=txtSource, StringFormat='正在输入 "\{0\}".'}" TextWrapping="Wrap" Margin="0,0,0,4"/>
11 <TextBlock TextWrapping="Wrap" Text="StringFormat=\{0\,20\}" FontWeight="Bold" Margin="0,4,0,2"/>
12 <TextBlock Text="{Binding Text, ElementName=txtSource, StringFormat=\{0\,20\}}" TextWrapping="Wrap" Margin="0,0,0,4" />
13 <TextBlock TextWrapping="Wrap" Text="StringFormat=\{0\,-20\}" FontWeight="Bold" Margin="0,4,0,2"/>
14 <TextBlock Text="{Binding Text, ElementName=txtSource, StringFormat=\{0\,-20\}}" TextWrapping="Wrap" Margin="0,0,0,4"/>
15 </StackPanel>
16 </Border>
17
18 <StackPanel x:Name="DatePanel">
19 <TextBlock Text="StringFormat和日期格式" Margin="8" FontSize="16" />
20 <Border BorderBrush="LightGray" BorderThickness="1" Width="300" Margin="5" HorizontalAlignment="Left">
21 <StackPanel DataContext="{StaticResource SampleDate}">
22 <TextBlock TextWrapping="Wrap" Text="StringFormat=f" FontWeight="Bold" Margin="0,4,0,2"/>
23 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=f}" Margin="8,0" />
24 <TextBlock TextWrapping="Wrap" Text="StringFormat=F" FontWeight="Bold" Margin="0,4,0,2"/>
25 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=F}" Margin="8,0" />
26 <TextBlock TextWrapping="Wrap" Text="StringFormat=g" FontWeight="Bold" Margin="0,4,0,2"/>
27 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=g}" Margin="8,0" />
28 <TextBlock TextWrapping="Wrap" Text="StringFormat=G" FontWeight="Bold" Margin="0,4,0,2"/>
29 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=G}" Margin="8,0" />
30 <TextBlock TextWrapping="Wrap" Text="StringFormat=m" FontWeight="Bold" Margin="0,4,0,2"/>
31 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=m}" Margin="8,0" />
32 <TextBlock TextWrapping="Wrap" Text="StringFormat=y" FontWeight="Bold" Margin="0,4,0,2"/>
33 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=y}" Margin="8,0" />
34 <TextBlock TextWrapping="Wrap" Text="StringFormat=t" FontWeight="Bold" Margin="0,4,0,2"/>
35 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=t}" Margin="8,0" />
36 <TextBlock TextWrapping="Wrap" Text="StringFormat=T" FontWeight="Bold" Margin="0,4,0,2"/>
37 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=T}" Margin="8,0" />
38 <TextBlock TextWrapping="Wrap" Text="StringFormat=u" FontWeight="Bold" Margin="0,4,0,2"/>
39 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=u}" Margin="8,0" />
40 <TextBlock TextWrapping="Wrap" Text="StringFormat=o" FontWeight="Bold" Margin="0,4,0,2"/>
41 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=o}" Margin="8,0" />
42 <TextBlock TextWrapping="Wrap" Text="StringFormat=MM/dd/yy" FontWeight="Bold" Margin="0,4,0,2"/>
43 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=MM/dd/yy}" Margin="8,0"/>
44 <TextBlock TextWrapping="Wrap" Text="StringFormat=MMMM dd\, yyyy g" FontWeight="Bold" Margin="0,4,0,2"/>
45 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=MMMM dd\, yyyy g}" Margin="8,0" />
46 <TextBlock TextWrapping="Wrap" Text="StringFormat=hh:mm:ss.fff tt" FontWeight="Bold" Margin="0,4,0,2"/>
47 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=hh:mm:ss.fff tt}" Margin="8,0" />
48 <TextBlock TextWrapping="Wrap" Text="StringFormat=\{0:r\}" FontWeight="Bold" Margin="0,4,0,2"/>
49 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat=\{0:r\}}" Margin="8,0" />
50 <TextBlock TextWrapping="Wrap" Text="StringFormat='MMM d, yyyy'" FontWeight="Bold" Margin="0,4,0,2"/>
51 <TextBlock TextWrapping="Wrap" Text="{Binding CurrentDateTime, StringFormat='MMM d, yyyy'}" Margin="8,0" />
52 </StackPanel>
53 </Border>
54 </StackPanel>
55 </StackPanel>
56 <StackPanel Orientation="Vertical" >
57 <TextBlock Text="StringFormat和数字演示" Margin="8" FontSize="16"/>
58 <Border BorderBrush="LightGray" BorderThickness="1" Width="300" Margin="5" HorizontalAlignment="Left">
59 <StackPanel Orientation="Vertical" Margin="5">
60 <Grid >
61 <Grid.RowDefinitions>
62 <RowDefinition Height="Auto"/>
63 <RowDefinition Height="Auto"/>
64 </Grid.RowDefinitions>
65 <Grid.ColumnDefinitions>
66 <ColumnDefinition Width="Auto" MinWidth="18"/>
67 <ColumnDefinition/>
68 <ColumnDefinition Width="Auto" MinWidth="28"/>
69 </Grid.ColumnDefinitions>
70 <TextBlock Text="1" HorizontalAlignment="Left" d:LayoutOverrides="Height" />
71 <TextBlock Text="100,000" d:LayoutOverrides="Width, Height" Grid.Column="2" Margin="0" />
72 <Slider x:Name="BigNumSlider" Margin="0" d:LayoutOverrides="Height" Grid.ColumnSpan="3" Grid.Row="1" Maximum="100000" Minimum="1" Value="50000"/>
73 </Grid>
74 <TextBlock TextWrapping="Wrap" Text="StringFormat=c" FontWeight="Bold" Margin="0,4,0,2"/>
75 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider, Mode=TwoWay, StringFormat=c}" Margin="8,0"/>
76 <TextBlock TextWrapping="Wrap" Text="StringFormat=目前拥有现金 \{0:C0\}" FontWeight="Bold" Margin="0,4,0,2"/>
77 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider, Mode=TwoWay, StringFormat=目前拥有现金 \{0:C0\}}" Margin="8,0"/>
78 <TextBlock TextWrapping="Wrap" Text="StringFormat=e" FontWeight="Bold" Margin="0,4,0,2"/>
79 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider, Mode=TwoWay, StringFormat=e}" Margin="8,0"/>
80 <TextBlock TextWrapping="Wrap" Text="StringFormat=\{0:E4\}" FontWeight="Bold" Margin="0,4,0,2"/>
81 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider, Mode=TwoWay, StringFormat=\{0:E4\}}" Margin="8,0"/>
82 <TextBlock TextWrapping="Wrap" Text="StringFormat=n" FontWeight="Bold" Margin="0,4,0,2"/>
83 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider, Mode=TwoWay, StringFormat=n}" Margin="8,0"/>
84 <TextBlock TextWrapping="Wrap" Text="StringFormat=\{0:N0\}" FontWeight="Bold" Margin="0,4,0,2"/>
85 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider, Mode=TwoWay, StringFormat=\{0:N0\}}" Margin="8,0"/>
86 <TextBlock TextWrapping="Wrap" Text="StringFormat='###,###.##'" FontWeight="Bold" Margin="0,4,0,2"/>
87 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider, Mode=TwoWay, StringFormat='###,###.##'}" Margin="8,0" />
88 </StackPanel>
89 </Border>
90 <Border BorderBrush="LightGray" BorderThickness="1" Width="300" Margin="5" HorizontalAlignment="Left">
91 <StackPanel Orientation="Vertical" Margin="5">
92 <Grid >
93 <Grid.RowDefinitions>
94 <RowDefinition Height="Auto"/>
95 <RowDefinition Height="Auto"/>
96 </Grid.RowDefinitions>
97 <Grid.ColumnDefinitions>
98 <ColumnDefinition Width="Auto" MinWidth="18"/>
99 <ColumnDefinition/>
100 <ColumnDefinition Width="Auto" MinWidth="28"/>
101 </Grid.ColumnDefinitions>
102 <TextBlock Text="-1" HorizontalAlignment="Left" d:LayoutOverrides="Height" />
103 <TextBlock Text="1" d:LayoutOverrides="Width, Height" Grid.Column="2" Margin="0" />
104 <Slider x:Name="BigNumSlider1" Margin="0" d:LayoutOverrides="Height" Grid.ColumnSpan="3" Grid.Row="1" Maximum="1" Minimum="-1" Value="0.2" LargeChange="0.1" SmallChange="0.01"/>
105 </Grid>
106 <TextBlock TextWrapping="Wrap" Text="StringFormat=n" FontWeight="Bold" Margin="0,4,0,2"/>
107 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider1, Mode=TwoWay, StringFormat=n}" Margin="8,0"/>
108 <TextBlock TextWrapping="Wrap" Text="StringFormat=\{0:N4\}" FontWeight="Bold" Margin="0,4,0,2"/>
109 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider1, Mode=TwoWay, StringFormat=\{0:N4\}}" Margin="8,0"/>
110 <TextBlock TextWrapping="Wrap" Text="StringFormat=p" FontWeight="Bold" Margin="0,4,0,2"/>
111 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider1, Mode=TwoWay, StringFormat=p}" Margin="8,0"/>
112 <TextBlock TextWrapping="Wrap" Text="StringFormat=\{0:P0\}" FontWeight="Bold" Margin="0,4,0,2"/>
113 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider1, Mode=TwoWay, StringFormat=\{0:P0\}}" Margin="8,0"/>
114 <TextBlock TextWrapping="Wrap" Text="StringFormat=\{0:E5\}" FontWeight="Bold" Margin="0,4,0,2"/>
115 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider1, Mode=TwoWay, StringFormat=\{0:E5\}}" Margin="8,0"/>
116 <TextBlock TextWrapping="Wrap" Text="StringFormat=\{0:C3\}" FontWeight="Bold" Margin="0,4,0,2"/>
117 <TextBox TextWrapping="Wrap" Text="{Binding Value, ElementName=BigNumSlider1, Mode=TwoWay, StringFormat=\{0:C3\}}" Margin="8,0"/>
118 </StackPanel>
119 </Border>
120 </StackPanel>
121
122 </StackPanel>
123 </ScrollViewer>
124 </Grid>
