在页面布局中我们经常会用到浮动的布局,浮动元素会影响到后面页面的布局效果。例如下面:
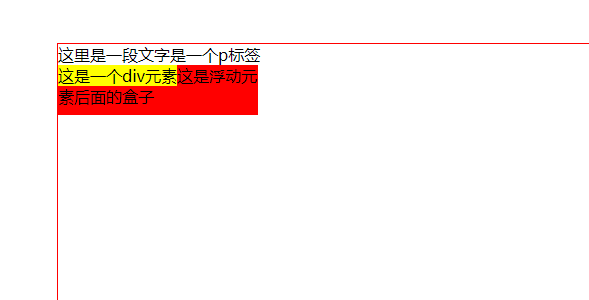
.box{ background: yellow; float: left; } .box2{ 200px; height: 50px; background-color: red; } <p>这里是一段文字是一个p标签</p> <div class="box"> 这是一个div元素 </div> <div class="box2"> 这是浮动元素后面的盒子 </div>

黄色的浮动元素会脱离文档流飘到红色部分上面,但是红色部分的文字却能识别浮动元素而环绕在旁边。也就是其他盒子不能识别被浮动元素,而盒子的内容却能识别(文字不受浮动影响)。
因此浮动之后一般要进行清浮动,才能保证我们的布局合理。
下面是清浮动的方法:
1、:after伪类清除浮动
这是最受欢迎的一种方式。
.clear::after{ content: ""; clear: both; display: block; height: 0; } .clear{ zoom: 1; }
上面两条语句配合使用,给clear加在浮动元素的父级。
自己尝试的过程中 after伪类的前三条必须,后面几条去掉也不影响(或者是有我没看出来的影响,有时间在深究)。
2、浮动元素后面加一个空标签
设置为 clear:both; 即可。这样做给页面增加了无意义的标签。如果页面浮动布局多,就要增加很多空div,让人感觉很不好,而且代码整洁性不好。
3、给父级元素定义height
只适合高度确定的布局,需要精确的高度。
4、父级div也一起浮动
不推荐,因为会产生新的浮动问题。
5、父级给一个overflow:hidden
此时必须设置一个width值