HTML5 video controlslist All In One
controlslist="nodownload"属性, 禁用视频播放器的下载选项
<div class="video-wapper">
<video controls="" controlslist="nodownload" class="video" src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4"></video>
</div>
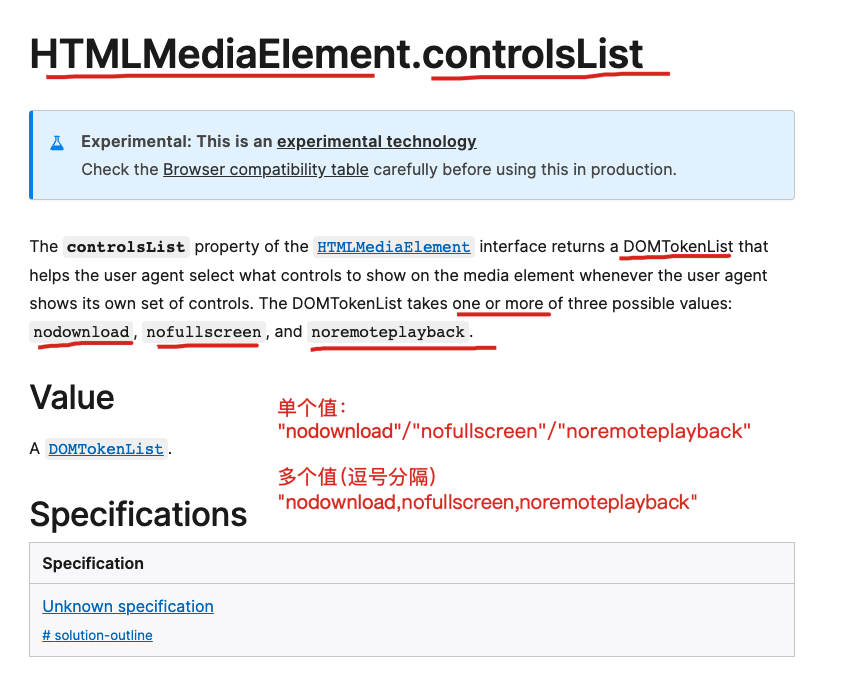
HTMLMediaElement.controlsList
The controlsList property of the HTMLMediaElement interface returns a DOMTokenList that helps the user agent select what controls to show on the media element whenever the user agent shows its own set of controls.
The DOMTokenList takes one or more of three possible values: nodownload, nofullscreen, and noremoteplayback.

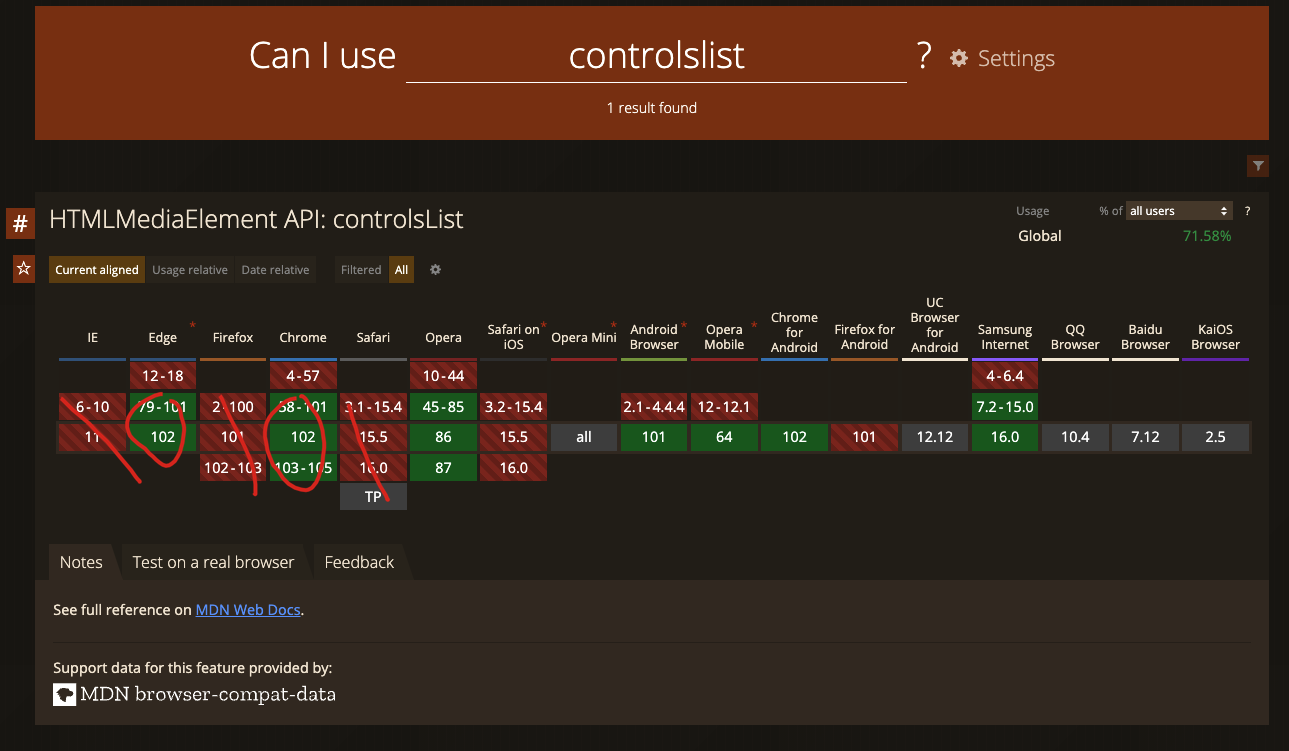
71.58% support ✅

https://caniuse.com/?search=controlslist
<div class="video-wapper">
<h2>默认,不使用 controlslist</h2>
<video
controls
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
<div class="video-wapper">
<h2>controlslist="nodownload" 单个值</h2>
<video
controls
controlslist="nodownload"
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
<div class="video-wapper">
<h2>controlslist="nofullscreen" 单个值</h2>
<video
controls
controlslist="nofullscreen"
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
<div class="video-wapper">
<h2>controlslist="nodownload,nofullscreen,noremoteplayback" 多个值,逗号分隔 ❌</h2>
<video
controls
controlslist="nodownload,nofullscreen,noremoteplayback"
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
<div class="video-wapper">
<h2>controlslist="nodownload nofullscreen noremoteplayback" 多个值, 空格分隔 ✅</h2>
<video
controls
controlslist="nodownload,nofullscreen,noremoteplayback"
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
https://googlechrome.github.io/samples/media/controlslist.html
https://storage.googleapis.com/media-session/caminandes/short.mp4#t=80
demo
破解 js 禁用浏览器 debugger 功能
https://xiaochen1024.com/series/6196129fc1553b002e57bef5
- 首先在一个空白页面,打开 Chrome devtools, 选择
单独窗口模式
dock into a separate window

- 禁用
controlslist="nodownload"属性
<div class="videoWapper">
<video controls="" controlslist="nodownload" class="video" src="https://mpvideo.qpic.cn/0bc3qiaa4aaaauaeiemdarqvbawdb2baadqa.f10002.mp4"></video>
</div>
<div class="videoWapper">
<video controls="" class="video" src="https://mpvideo.qpic.cn/0bc3qiaa4aaaauaeiemdarqvbawdb2baadqa.f10002.mp4"></video>
</div>
- 获取待爬取视频 URL
https://mpvideo.qpic.cn/0bc3qiaa4aaaauaeiemdarqvbawdb2baadqa.f10002.mp4
禁用前 ❌


破解后 ✅

结论:纯前端技术根本防不住被爬取的,需要在服务端进行更加精细的访问控制 CORS 白名单,stream data, 限制 ip 连接数和频率...
refs
https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement/controlsList
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!