SVG in Action
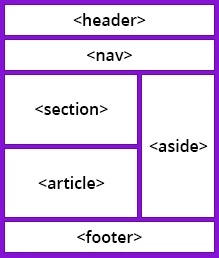
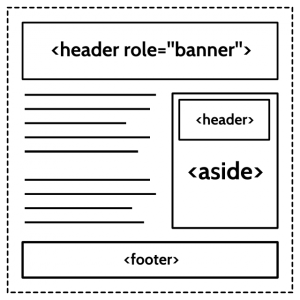
HTML5 semantic


HTML5 Semantic Elements / HTML5 Semantic Tags
figure
object
<figure>
<div class="image" style="453px">
<div class="image__ratio" style="padding-top:20.750551876379692%"></div>
<object type="image/svg+xml" data="/article/native-prototypes/object-prototype.svg" width="453" height="94" class="image__image">
<img src="/article/native-prototypes/object-prototype.svg" alt="" width="453" height="94">
</object>
</div>
</figure>
<figure>
<div class="image" style="453px">
<div class="image__ratio" style="padding-top:20.750551876379692%"></div>
<object type="image/svg+xml" data="https://zh.javascript.info/article/native-prototypes/object-prototype.svg" width="453" height="94" class="image__image">
<img src="https://zh.javascript.info/article/native-prototypes/object-prototype.svg" alt="" width="453" height="94">
</object>
</div>
</figure>
refs
https://zh.javascript.info/article/native-prototypes/object-prototype.svg
https://zh.javascript.info/native-prototypes
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!