js & void & undefined & null

The void operator evaluates the given expression and then returns undefined.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/void
void function test() {
console.log('boo!');
// "boo!"
return "undefined === void 0 && null == void 0";
}();
try {
test();
} catch (e) {
console.log(e);
// ReferenceError: test is not defined
}
/*
"boo!"
ReferenceError: test is not defined
*/
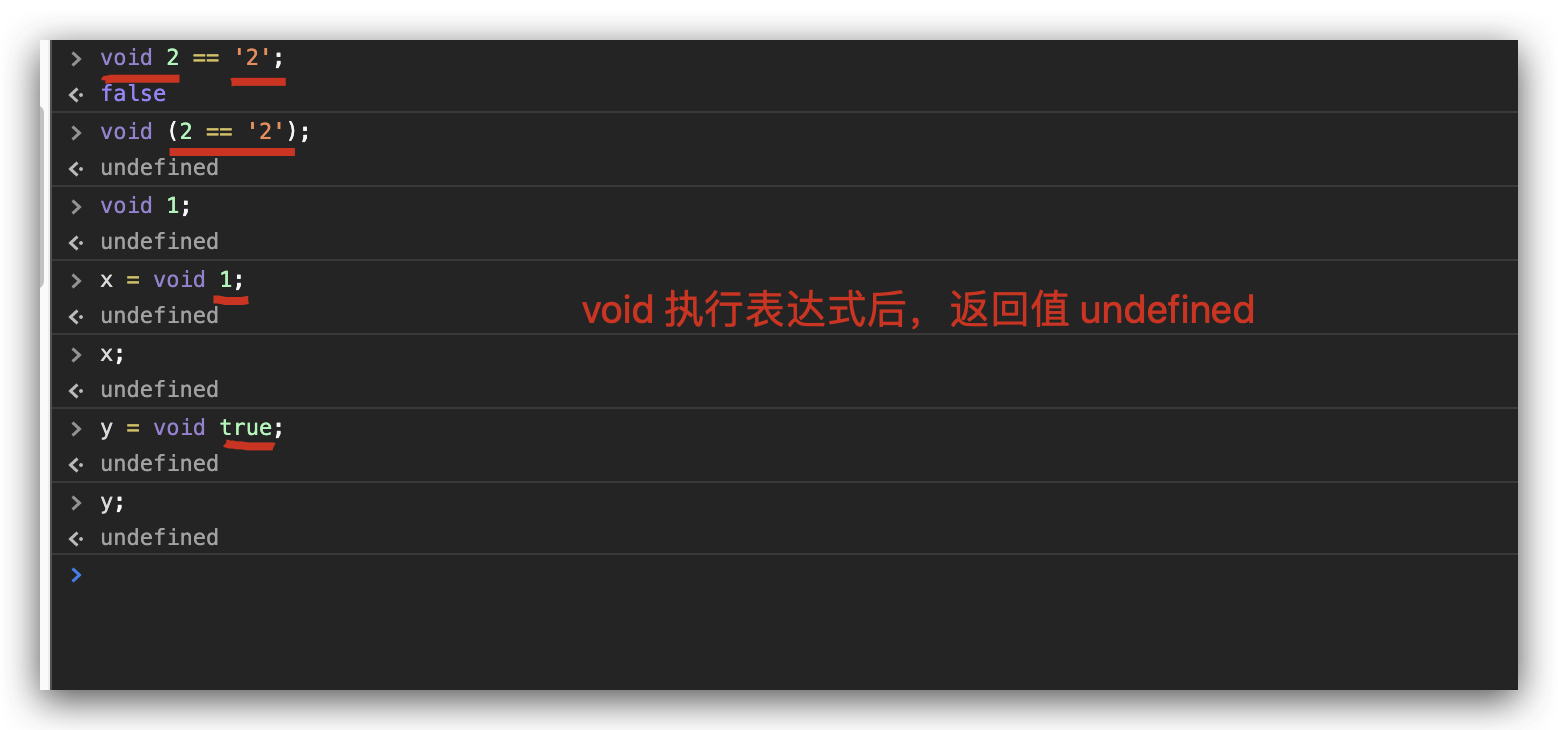
void 2 == '2';
// false
void (2 == '2');
// undefined

void
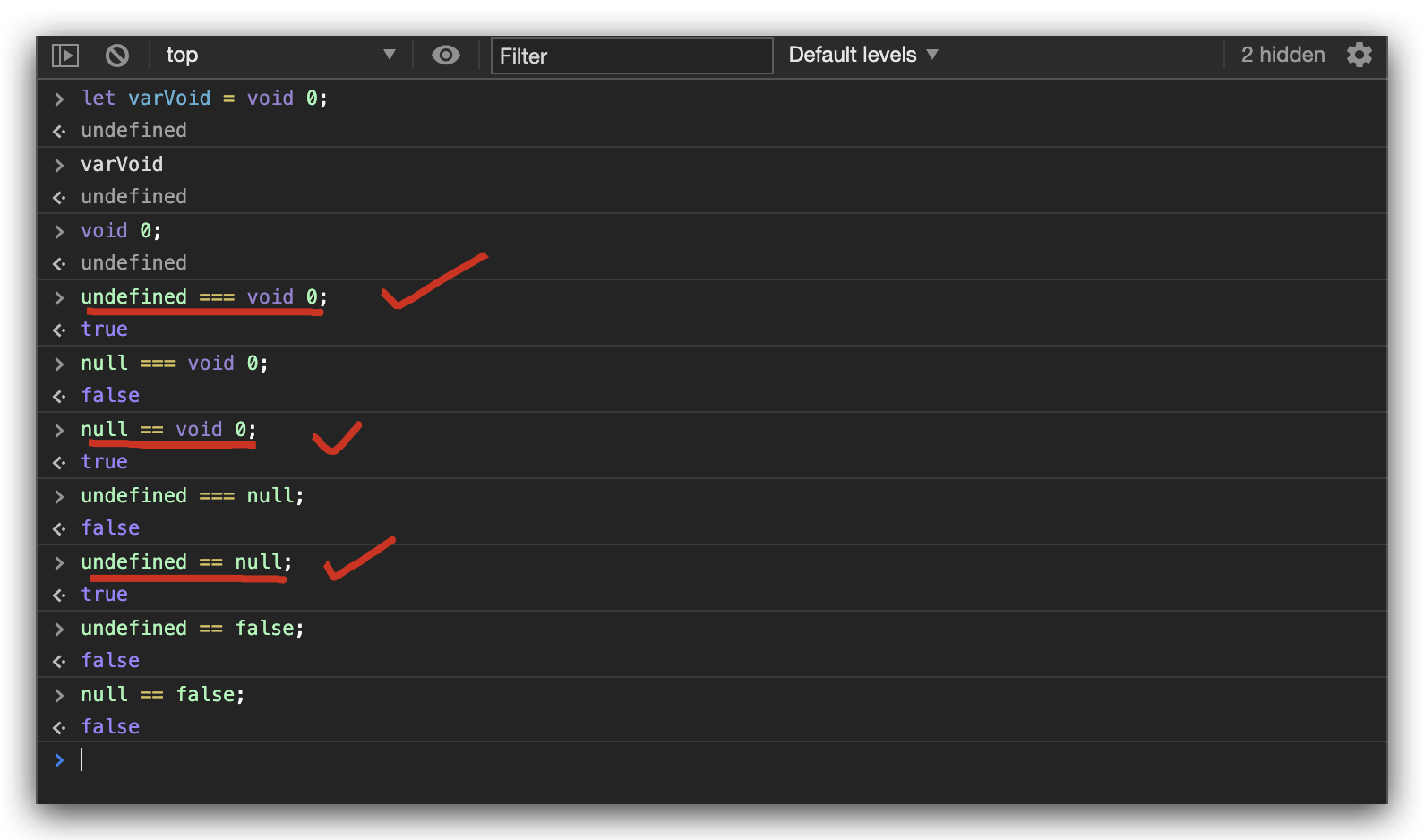
void 0;
// undefined
undefined === void 0;
// true
null === void 0;
// false
null == void 0;
// true
undefined == null;
// true
// undefined == false;
false
null == false;
// false
const log = console.log;
let varVoid = void 0;
log(`var void =`, varVoid);
// var void = undefined
undefined
const log = console.log;
let varDefault;
log(`var default =`, varDefault);
// var default = undefined
null
const log = console.log;
let vaNull = null;
log(`var null =`, vaNull);
// var null = null
html
<body>
<header>
<h1>void(js expression)</h1>
</header>
<main>
<article>
<section>
<div>
<a href="javascript:void(0);">
Click here to do nothing
<span>javascript:void(0);</span>
</a>
</div>
<div>
<a href="javascript:void(1);">
Click here to do nothing
<span>javascript:void(1);</span>
</a>
</div>
<div>
<a href="javascript:void(true);">
Click here to do nothing
<span>javascript:void(true);</span>
</a>
</div>
<div>
<a href="javascript:void(document.body.style.backgroundColor='green');">
Click here for green background
</a>
</div>
<div>
<a href="javascript:void(document.body.style.backgroundColor='white');">
Click here for init background
</a>
</div>
</section>
</article>
</main>
<footer>
<p>copyright© xgqfrms 2020</p>
</footer>
<!-- js -->
<script>
const log = console.log;
</script>
</body>
https://codepen.io/xgqfrms/pen/poyYGZw
refs
TypeScript
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!