准备工作
预装软件NodeJs和VSCode
新建文件夹ts_in_action
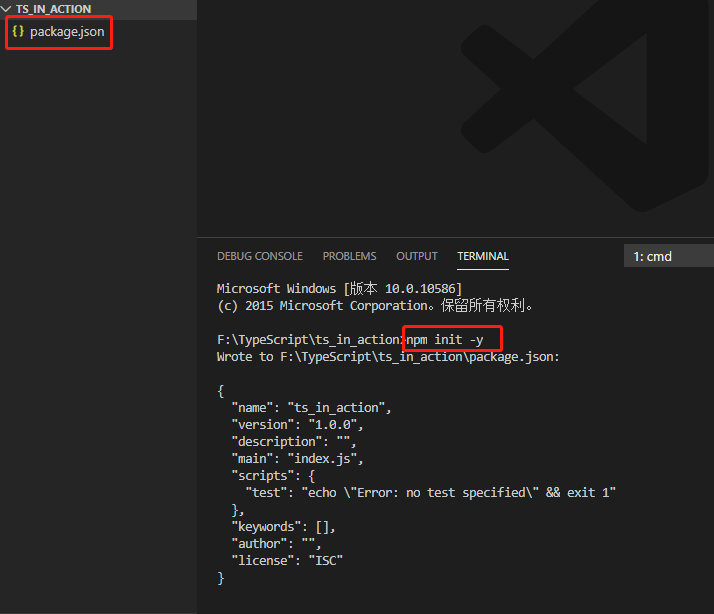
npm命令初始化工程:npm init -y,生成package.json文件

全局安装TypeScript:npm i typescript -g,这样我们可以在任何地方使用ts的编译器tsc,查看编译器的帮助信息 tsc -h
创建配置项:tsc --init,生成tsconfig.json文件

新建src/index.ts文件:
let hello: string = 'hello typescript',
对其进行编译:tsc ./src/index.ts,会生成一个src/index.js文件:var hello = 'hello typescript'
配置构建工具,使用webpack
安装(开发环境配置)
npm i webpack webpack-cli webpack-dev-server -D
创建build目录,用来存放所有的配置文件
webpack.base.config.js - 是公共环境的配置
指定入口文件:
entry: './src/index.ts'
配置输出文件:
output: {
filename: 'app.js'
}
输入的目录使用默认的dist目录,指定三个扩展名:
resolve: {
extensions: ['.js', '.ts', '.tsx']
}
安装ts相应的loader,并再次本地安装ts:npm i ts-loader typescript -D
module: {
rules: [
{
test: /.tsx?$/i,
use: [{
loader: 'ts-loader'
}],
exclude: /node_modules/
}
]
}
安装使用插件html-webpack-plugin:$ npm i html-webpack-plugin -D,通过一个模板帮助我们生成一个网站的首页,并把输出文件自动嵌入到这个html文件中:
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
......,
plugins: [
new HtmlWebpackPlugin({
template: './src/tpl/index.html'
})
]
}
新建并编写这个模板文件src/tpl/index.html(输入html:5),修改title,在body中插入div:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>TypeScript</title>
</head>
<body>
<div class="app"></div>
</body>
</html>
webpack.dev.config.js - 是开发环境的配置
使用sourceMap,采用官方推荐的:
module.exports = {
devtools: 'cheap-module-eval-source-map'
}
PS:
cheap表示sourceMap会忽略文件的列信息;
module会定位到ts源码,而不是经过loader转义后的js源码;
eval-source-map指会将sourceMap以dataUrl的形式打包到文件中,它的重编译速度很快,所以不必担心性能问题。
webpack.pro.config.js - 是生产环境的配置
安装插件npm i clean-webpack-plugin -D,它的作用是每次成功构建时,清空dist目录:
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
plugins: [
new CleanWebpackPlugin()
]
}
webpack.config.js - 是所有配置文件的入口
安装插件npm i webpack-merge -D,它的作用是把两个配置文件合并:
const merge = require('webpack-merge')
const baseConfig = require('./webpack.base.config')
const devConfig = require('./webpack.dev.config')
const proConfig = require('./webpack.pro.config')
let config = process.NODE_ENV === 'development' ? devConfig : proConfig
module.exports = merge(baseConfig, config)
修改npm脚本
package.json文件
更改入口:
"main": "./src/index.ts",
编写启动开发环境的命令并运行$ npm start,其中mode参数的作用是设置当前的环境变量,config是用来指定配置文件的:
"scripts": {
"start": "webpack-dev-server --mode=development --config ./build/webpack.config.js",
},
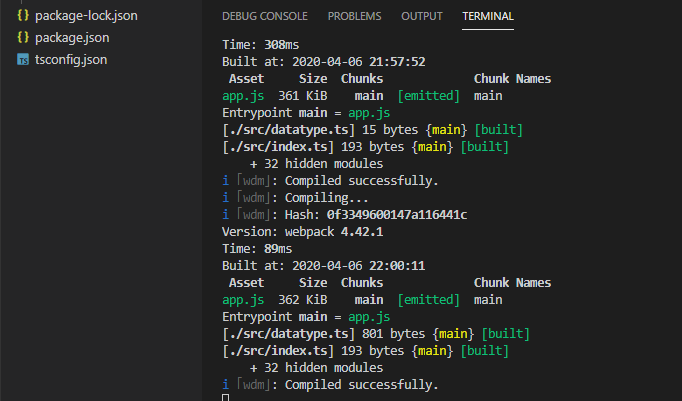
编写生产环境的命令并运行$ npm run build,可以看到生成一个dist目录:
"build": "webpack --mode=production --config ./build/webpack.config.js",