在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师。最为出色的是他维护了两个博客:2,000Things You Should Know About C# 和 2,000 Things You Should Know About WPF 。他以类似微博式的150字简短语言来每天更新一条WPF和C#重要又容易被遗忘的知识。很希望能够分享给大家。
本系列我不仅会翻译他的每一个tip,也会加入自己开发之中的看法和见解。本系列我希望自己也能和他一样坚持下来,每天的进步才能促成伟大。
在这里郑重说明.该系列是基于Sean Sexton先生的英文博客, Sean Sexton拥有全部版权和撤销权利。
前文可以翻阅本博客wpf标签的文章。查看往期
[小九的学堂,致力于以平凡的语言描述不平凡的技术。如要转载,请注明来源:小九的学堂。cnblogs.com/xfuture]
#69 wpf基础类提供的功能单元
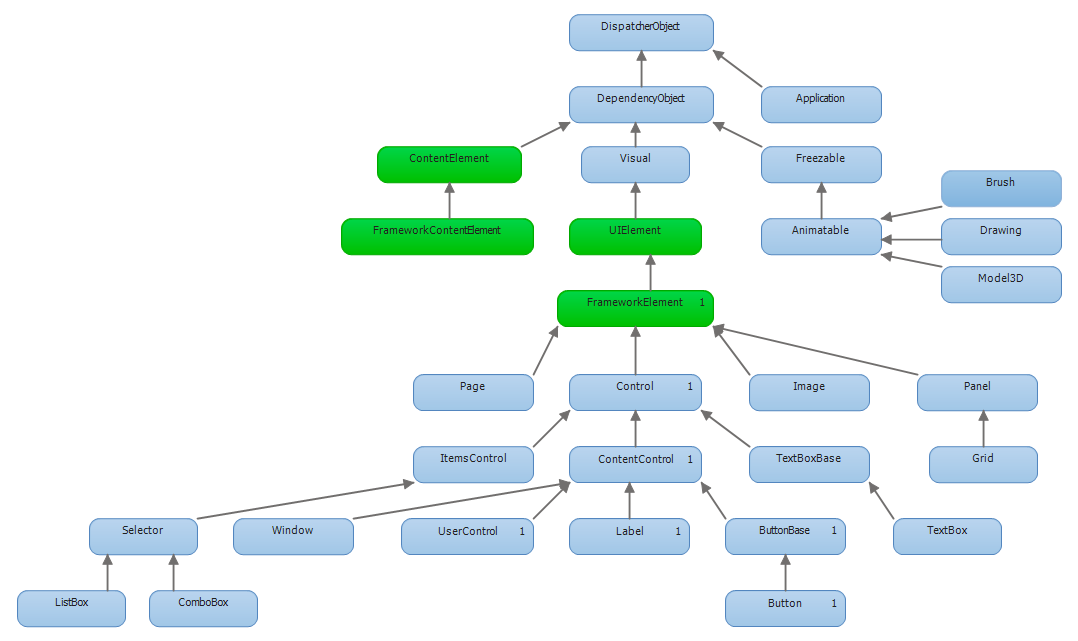
四个基础的WPF类直接或间接继承自DependencyObject, 提供了超出其基础类的不同功能:
- ContentElement adds (继承自 DependencyObject)
- Input events and commanding
- Focus
- Raise and respond to routed events
- Animation support
- FrameworkContentElement adds (继承自 ContentElement)
- Additional input elements (e.g. tooltips, context menus)
- Storyboards
- Data binding
- Styles
- Property value inheritance
- UIElement adds (继承自 DependencyObject)
- via Visual
- Hit testing
- Clipping and coordinate transformations
- Participation in visual tree via parent/child relationships
- Layout behavior (measure/arrange)
- Input events and commanding
- Focus
- Raise and respond to routed Events
- Animation support
- via Visual
- FrameworkElement adds (继承自 UIElement)
- Additional input elements (e.g. tooltips, context menus)
- Storyboards
- Data binding
- Styles
- Property value inheritance
- Support for the logical tree
#70 另外两个基础类:Freezable和Animatable
在我们的类层次结构中加入另外两个成员:Freezable和Animatable

Freezable - 实现“freezable”机制,对象可以提供一个frozen, read-only的复制。
Animatable - 根据Freeable机制提供给对象实现动画的能力。
#71 将Freezable Objects置为Read-Only State
具有Freeable功能的object一般处于read/write状态,可以被设置为read-only,不能更改的状态(Freeze)。一个被冻结(Frozen)的对象在WPF中是高效的,因为它不需要通知用户改动。
Graphical Object,比如Brushes和3D画图也都继承Freezable,初始化的状态均是Unfrozen。
如果你有一个对象不想进行改动,可使用Freeze方法来将其冻结
// Freeze this object, making it read-only (since we don't plan on changing it) if (theBrush.CanFreeze) theBrush.Freeze();
冻结后如果你还想修改,则会产生InvalidOperationException.
#72 冻结你决定不修改的图形对象
为了更好的性能,最好将一些图像对象(比如Brushes)来进行冻结处理。
代码中冻结的方法:
// SolidColorBrush, created in XAML, not frozen bool frozen = tealBrush.IsFrozen; // frozen = false if (tealBrush.CanFreeze) tealBrush.Freeze(); frozen = tealBrush.IsFrozen; // frozen = true
在Xaml中冻结的方法(要先引入Freeze的命名空间)
<Window x:Class="WpfApplication4.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:po="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options" Title="MainWindow" Height="350" Width="525" > <Window.Resources> <SolidColorBrush x:Key="tealBrush" Color="Teal" po:Freeze="True"/> </Window.Resources>
#73 两种Template
WPF中存在两种Template: ControlTemplate 和 DataTemplate
ControlTemplate样式定义为控件的定制:
<Button Name="btnWithTemplate" Content="Recreate Me" Foreground="Blue"> <Button.Template> <ControlTemplate TargetType="{x:Type Button}"> <StackPanel Orientation="Horizontal"> <Label Content="**" Foreground="{TemplateBinding Foreground}"/> <Button Content="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}"/> <Label Content="**" Foreground="{TemplateBinding Foreground}"/> </StackPanel> </ControlTemplate> </Button.Template> </Button>
DataTemplate允许你加入数据的Binding,主要是数据决定展现样式:
<Label Name="lblPerson" Content="{Binding}"> <Label.ContentTemplate> <DataTemplate> <Border BorderThickness="2" BorderBrush="DarkBlue"> <StackPanel Orientation="Vertical"> <StackPanel Orientation="Horizontal"> <Label Content="{Binding Path=FirstName}"/> <Label Content="{Binding Path=LastName}" FontWeight="Bold"/> </StackPanel> <Label Content="{Binding Path=BirthYear}" FontStyle="Italic"/> </StackPanel> </Border> </DataTemplate> </Label.ContentTemplate> </Label>
下一期会有更多关于WPF Application和Window,希望能多多关注~