1. Image图片标签
-
概述:图片(
Image)是用来显示图片的组件。 -
常见的属性:id,长、宽、高等。
-
具体可以参考华为开发手册(组件的通用属性):
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-common-xml-0000001138483639 -
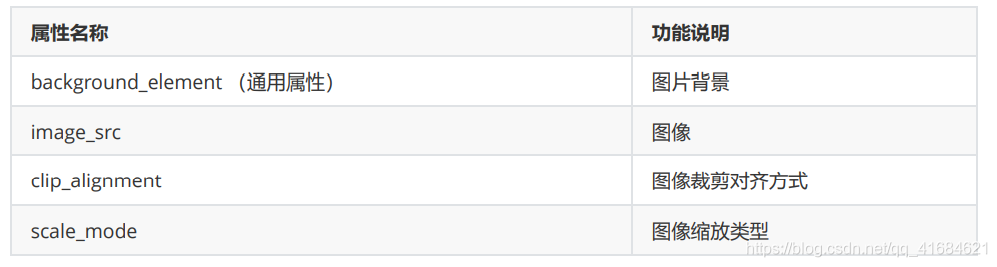
比较重要的属性:


-
蓝色的区域就是背景图片

-
如果
image标签比较大,而要展示的图片比较小,前景图片就盖不住背景图片,背景图片就会展示出来。
工作当中,关于image标签有两个习惯:
- 大小会包裹内容,图片多大,
image标签多大 image标签基本不会设置背景图片,只会设置前景图片,因为前景图片才是要展示出来的图片

- 新建项目:ImageApplication
<Image
ohos:height="1000px"
ohos:width="1000px"
ohos:image_src="$media:girl1"
ohos:background_element="#0000FF"
/>
-
使用的girl图片如下,可下载自取

-
girl图片信息:

-
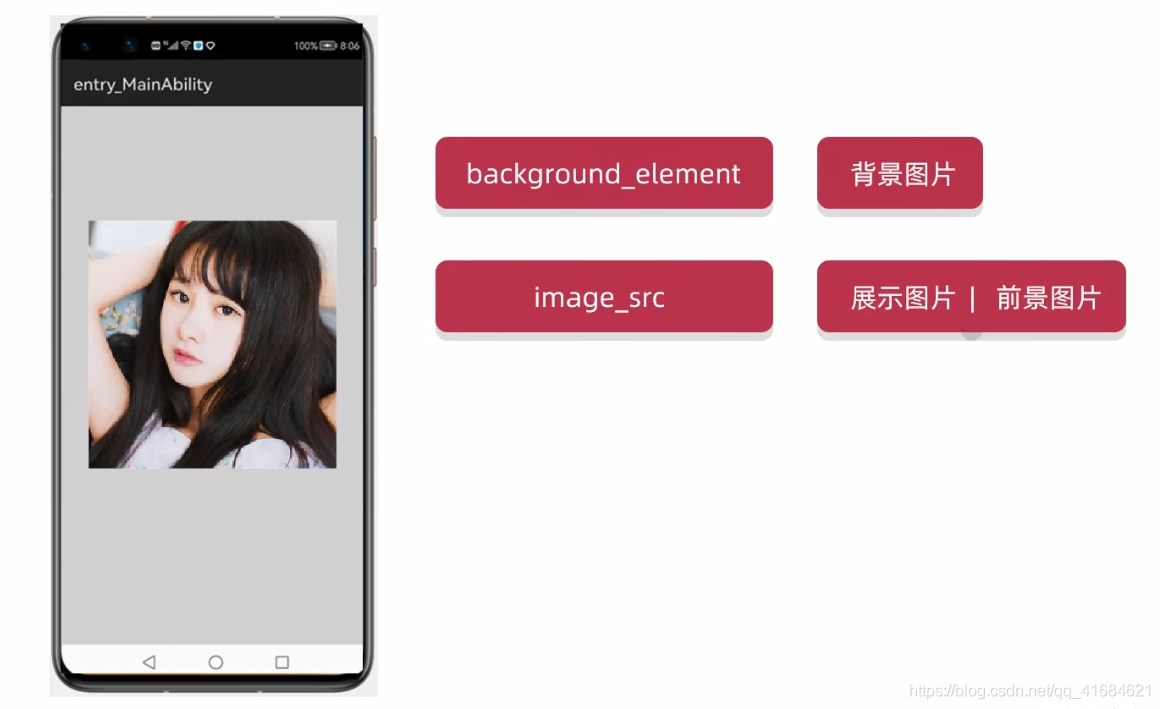
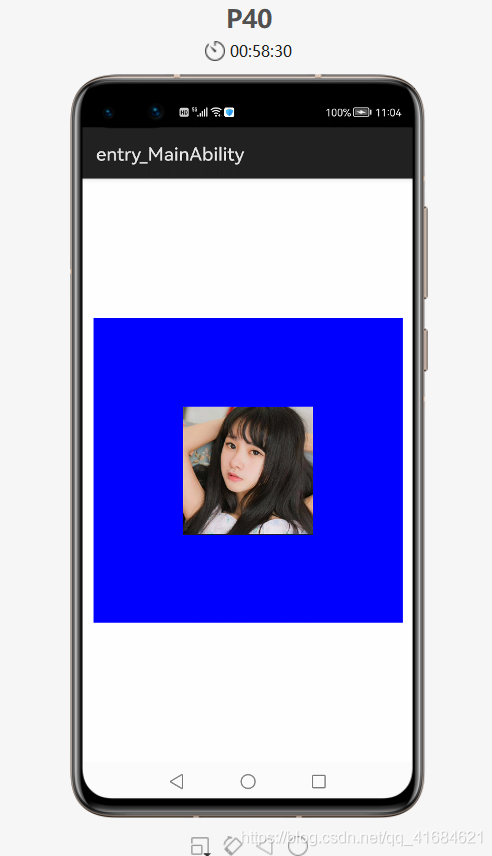
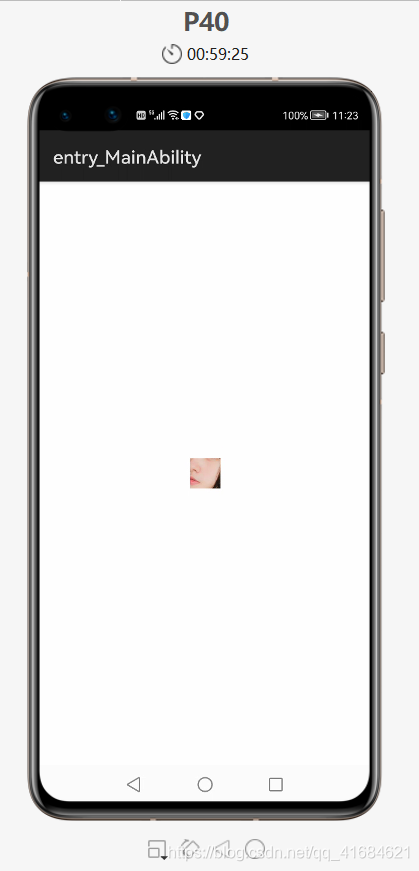
运行,会发现蓝色区域其实就是
image标签,里面的girl就是展示的前景图片,默认情况是不剪切、不缩放的形式展示,把展示的图片直接放在image正中间

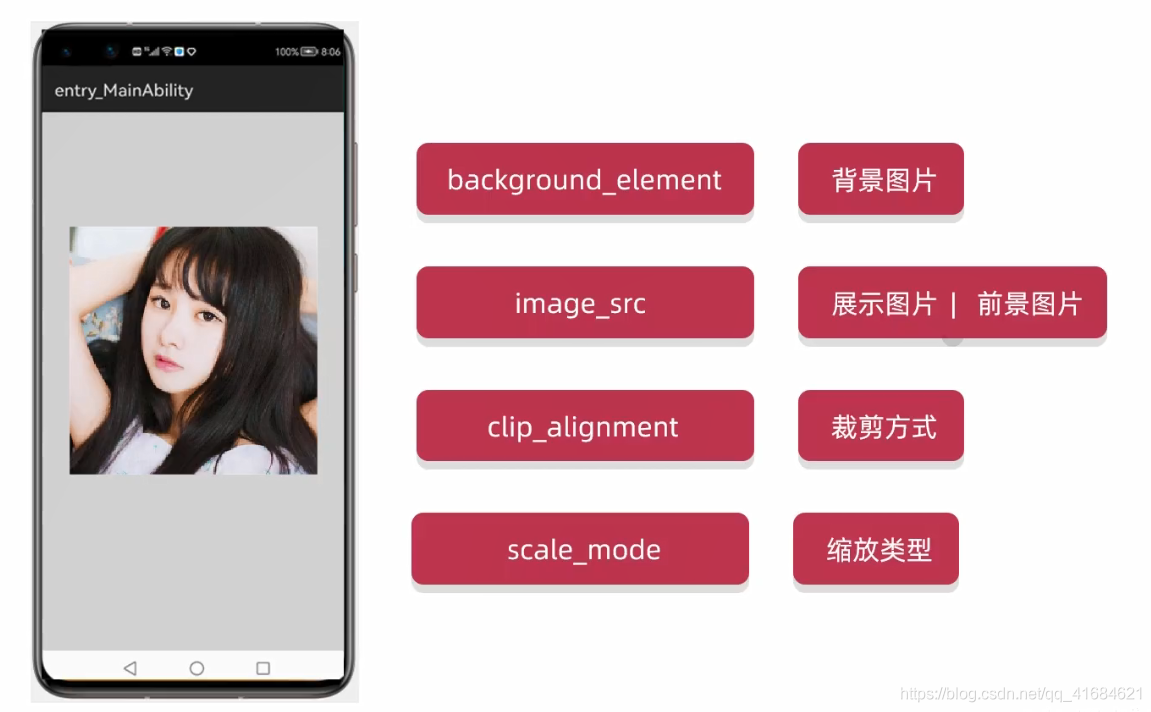
2. 图片剪切 clip_alignment
- 查看girl图片信息

- 把宽高改为
100px,因为image标签要比真实图片小的时候,才需要剪切
<Image
ohos:height="100px"
ohos:width="100px"
ohos:image_src="$media:girl1"
ohos:background_element="#0000FF"
ohos:clip_alignment="center"
/>
- 运行:

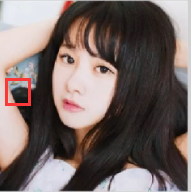
- 发现只把中间的一小部分显示出来了,并且宽高大小均为
100px - 所以,
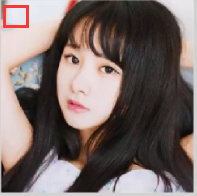
ohos:clip_alignment="center"表示把图片中间和部分进行剪切,然后再展示出来 ohos:clip_alignment="left",表示剪切左边的部分,其他属性以此类推

ohos:clip_alignment="left|top"表示剪切左上部分图片

3. 缩放图片 scale_mode
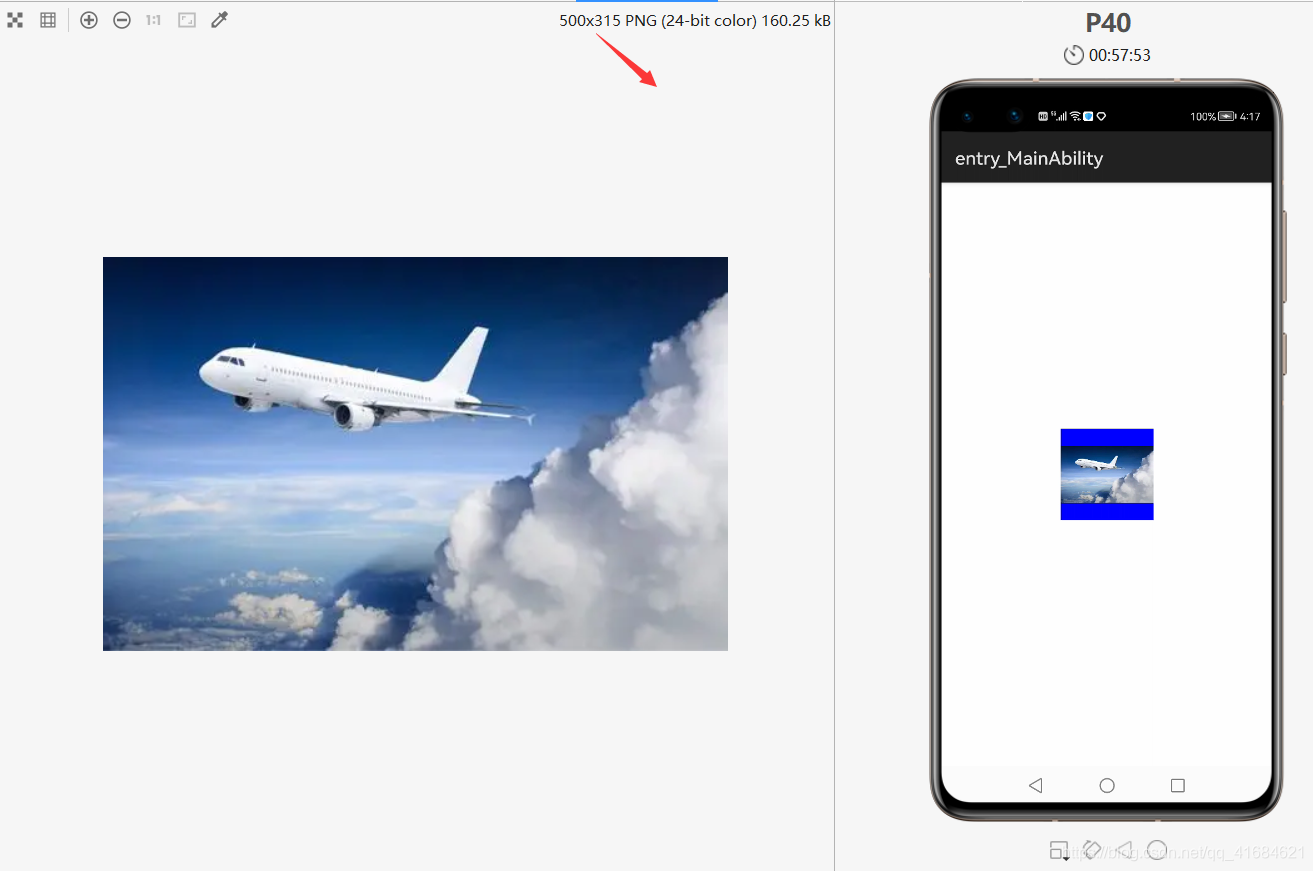
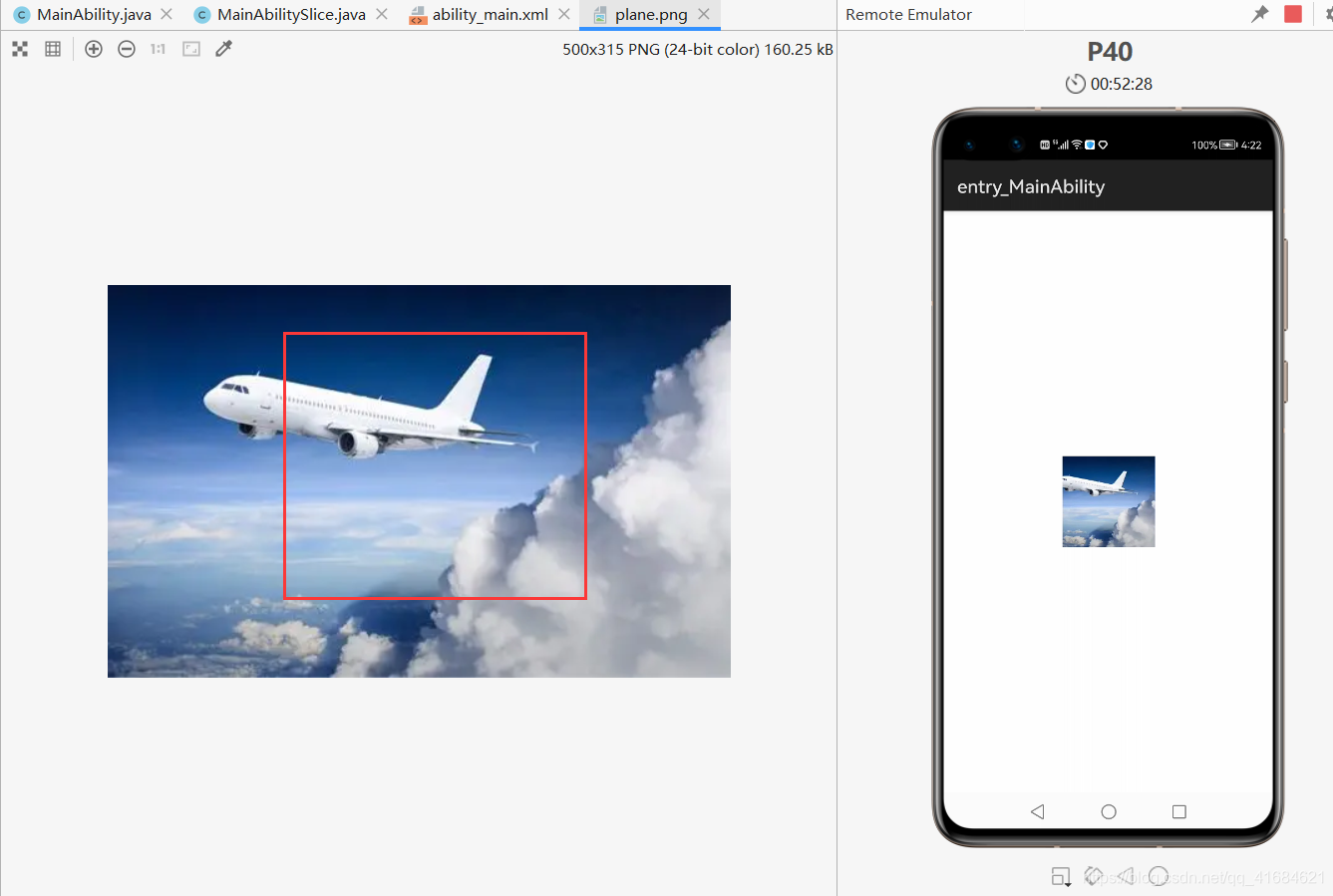
- 使用的飞机图片如下,可下载自取

- 飞机图片的信息

<Image
ohos:height="500px"
ohos:width="500px"
ohos:image_src="$media:plane"
ohos:background_element="#0000FF"
/>
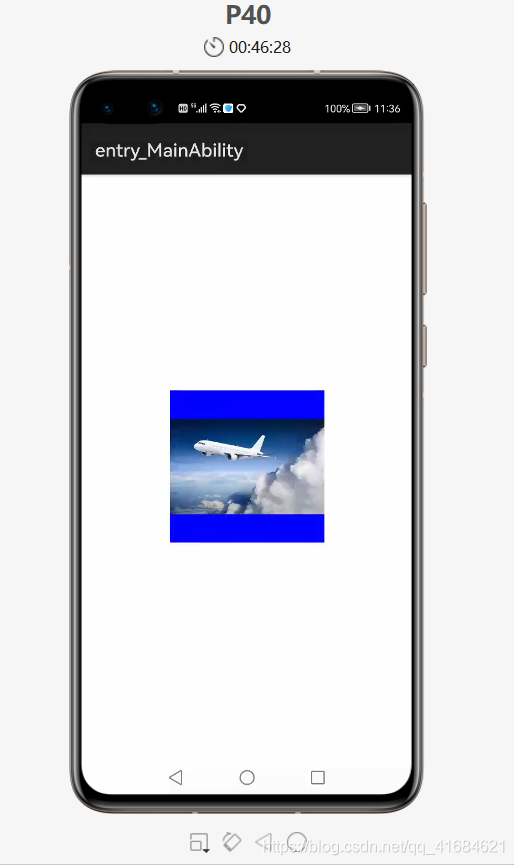
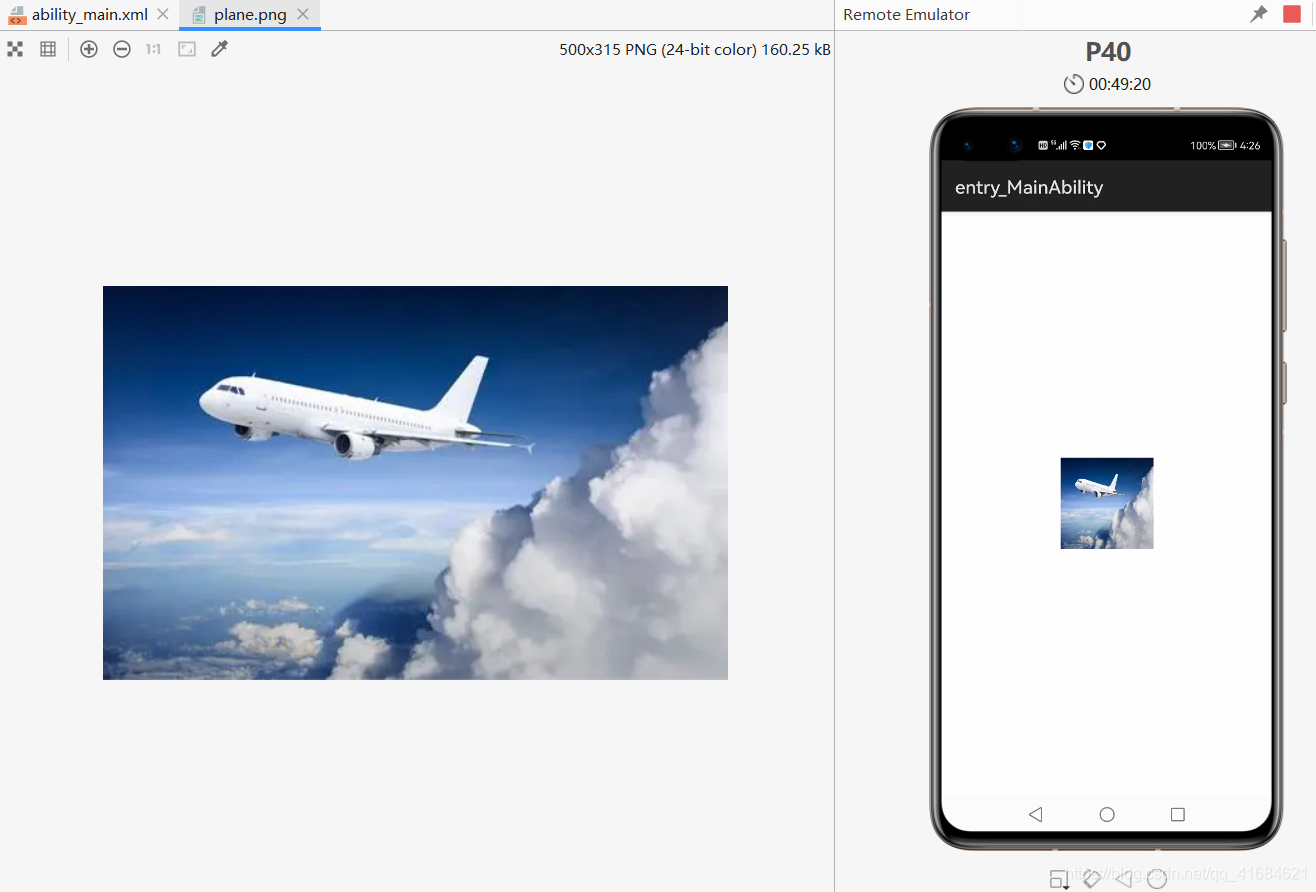
- 默认不剪切、不缩放,就是把图片放在正中间

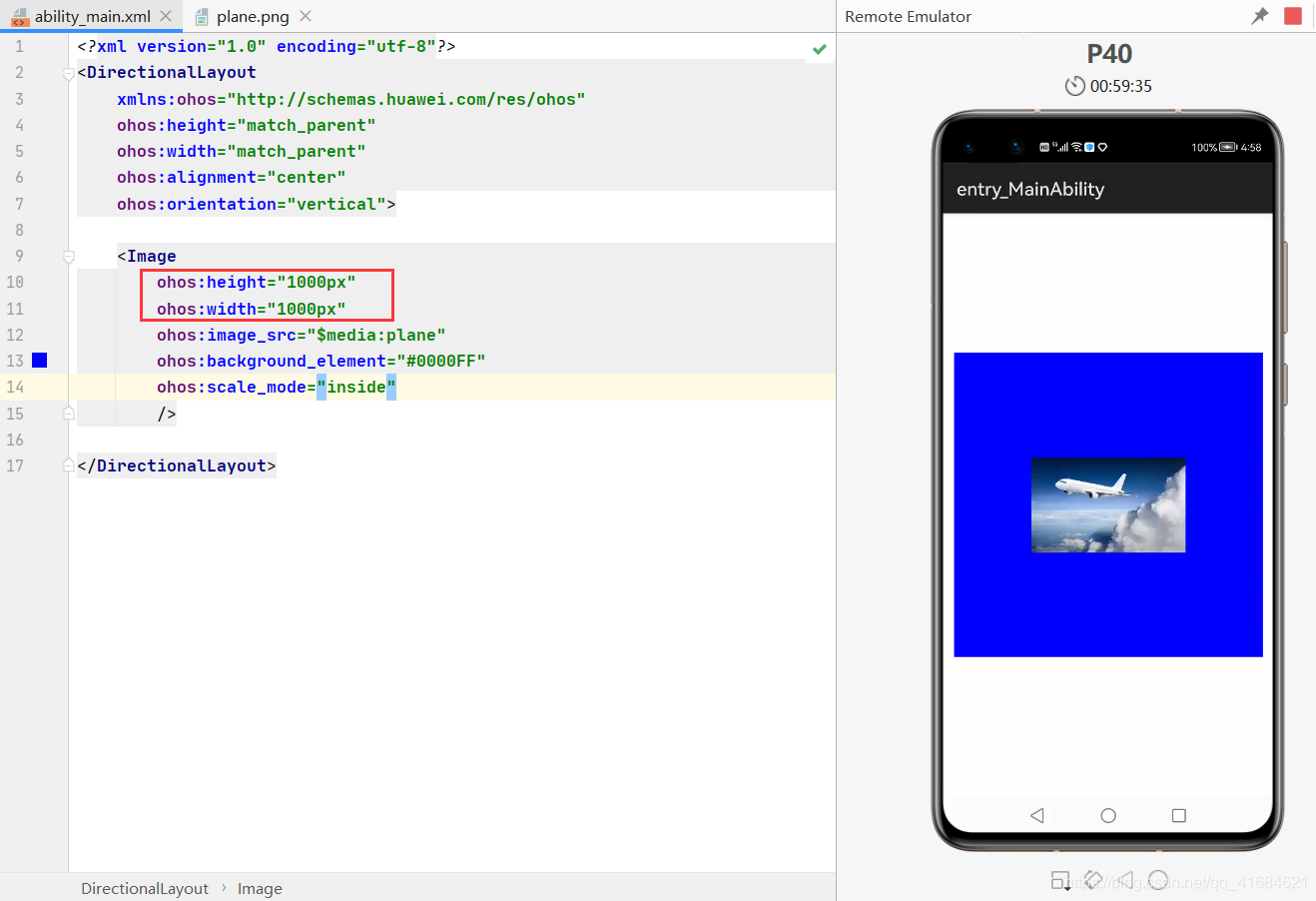
ohos:scale_mode="inside":表示将图片按比例缩放到跟image相同的或更小的尺寸并居中展示,但有可能不会填充整个组件- 如:把图片宽高改为
300px
<Image
ohos:height="300px"
ohos:width="300px"
ohos:image_src="$media:plane"
ohos:background_element="#0000FF"
ohos:scale_mode="inside"
/>

- 可以看到缩小了,把原图等比例缩小了。是跟
image相同的或更小的尺寸并居中展示。 - 改为
ohos:scale_mode="center":表示不缩放,按照image大小来展示原图中间的那一部分

- 改为
ohos:scale_mode="stretch":表示拉伸,会把整个image拉伸铺满。缩小后会把整个image铺满

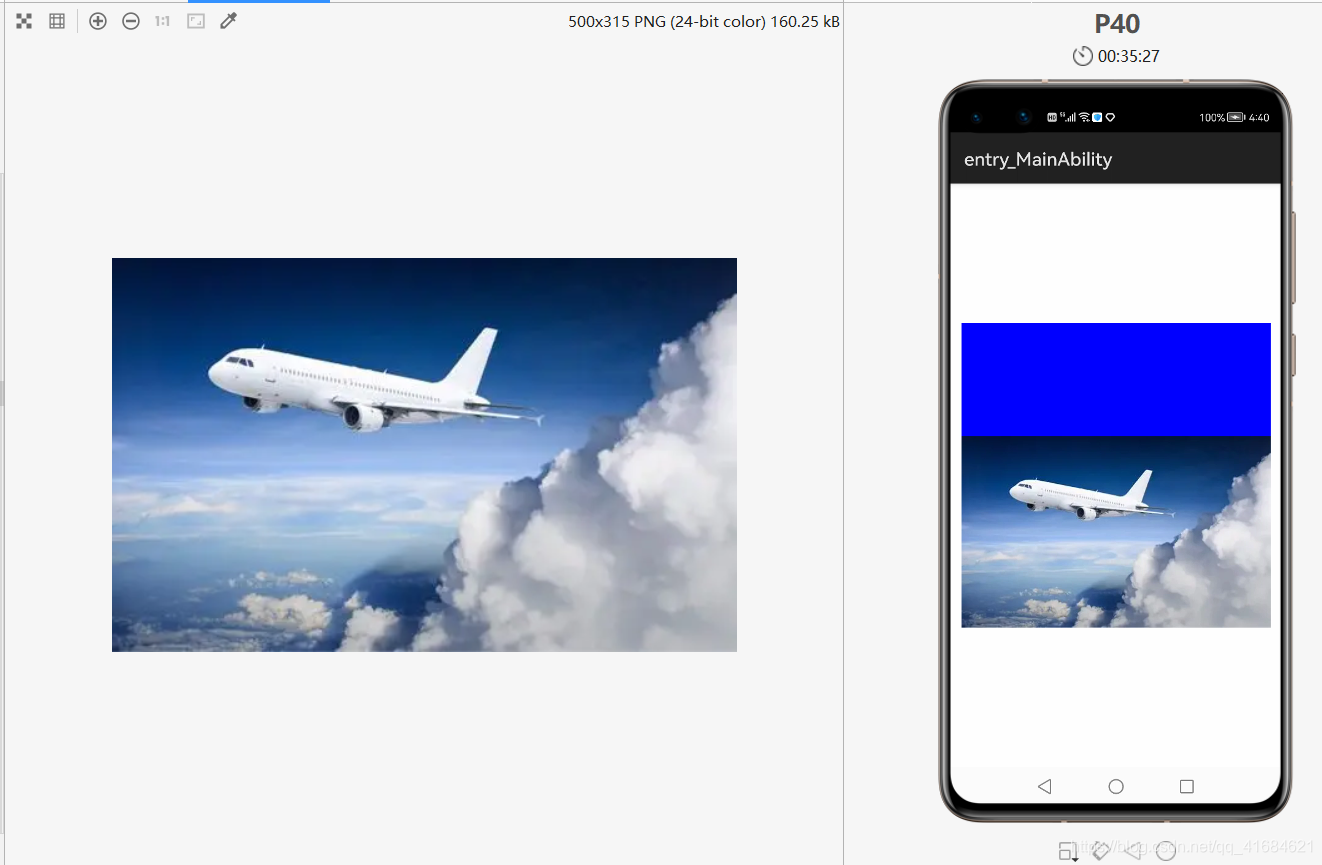
- 宽高改为
1000px,改为ohos:scale_mode="zoom_center",:表示把原图等比例放大,放大到跟窄边一致的时候(也就是说:在放大的时候,只要这个图片已经铺满了其中一边,那么他是铺满了横向的宽度,所以就不会再缩放了,然后再居中显示)
<Image
ohos:height="1000px"
ohos:width="1000px"
ohos:image_src="$media:plane"
ohos:background_element="#0000FF"
ohos:scale_mode="zoom_center"
/>

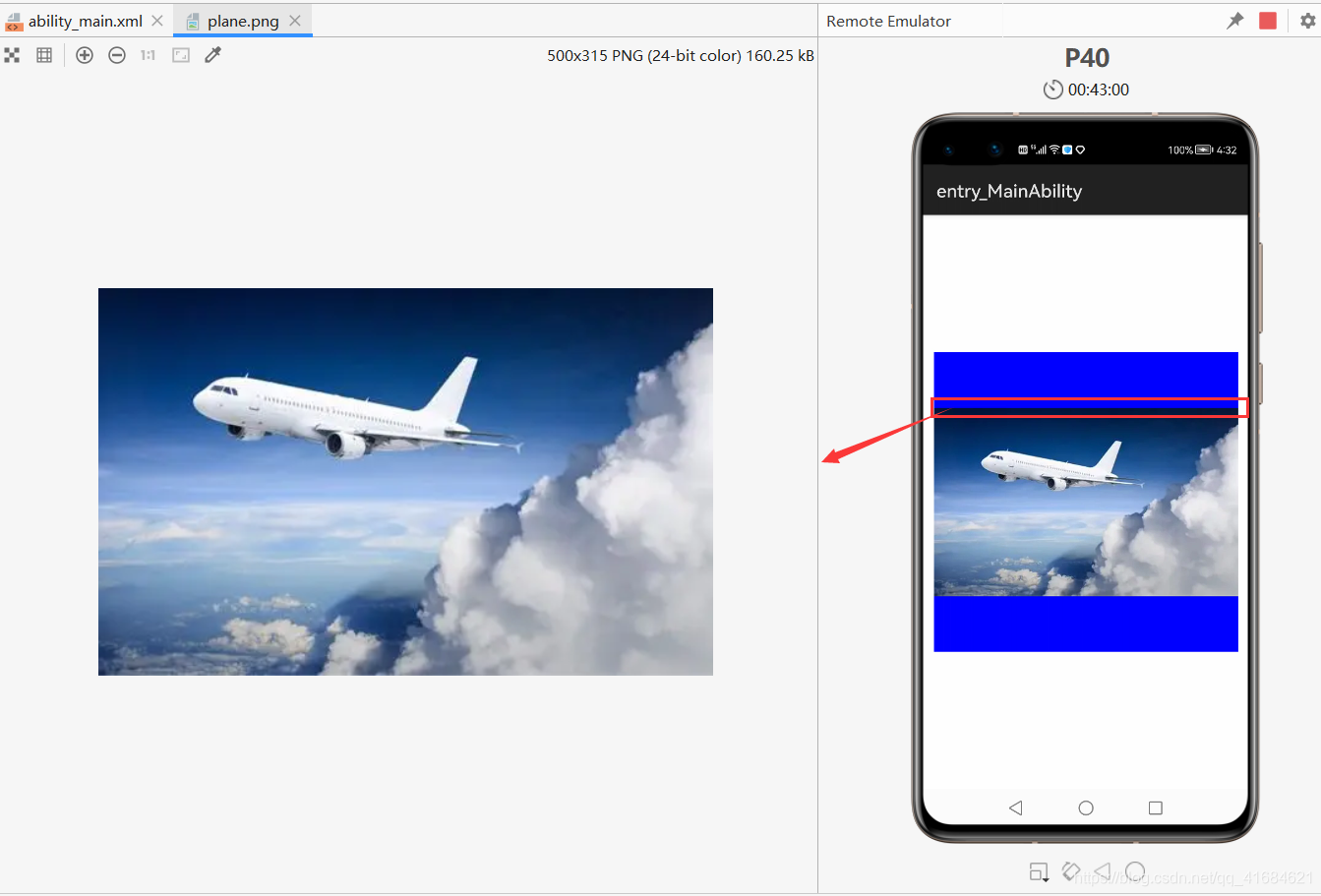
- 改为
ohos:scale_mode="zoom_start":放大后只会在上面显示,如:

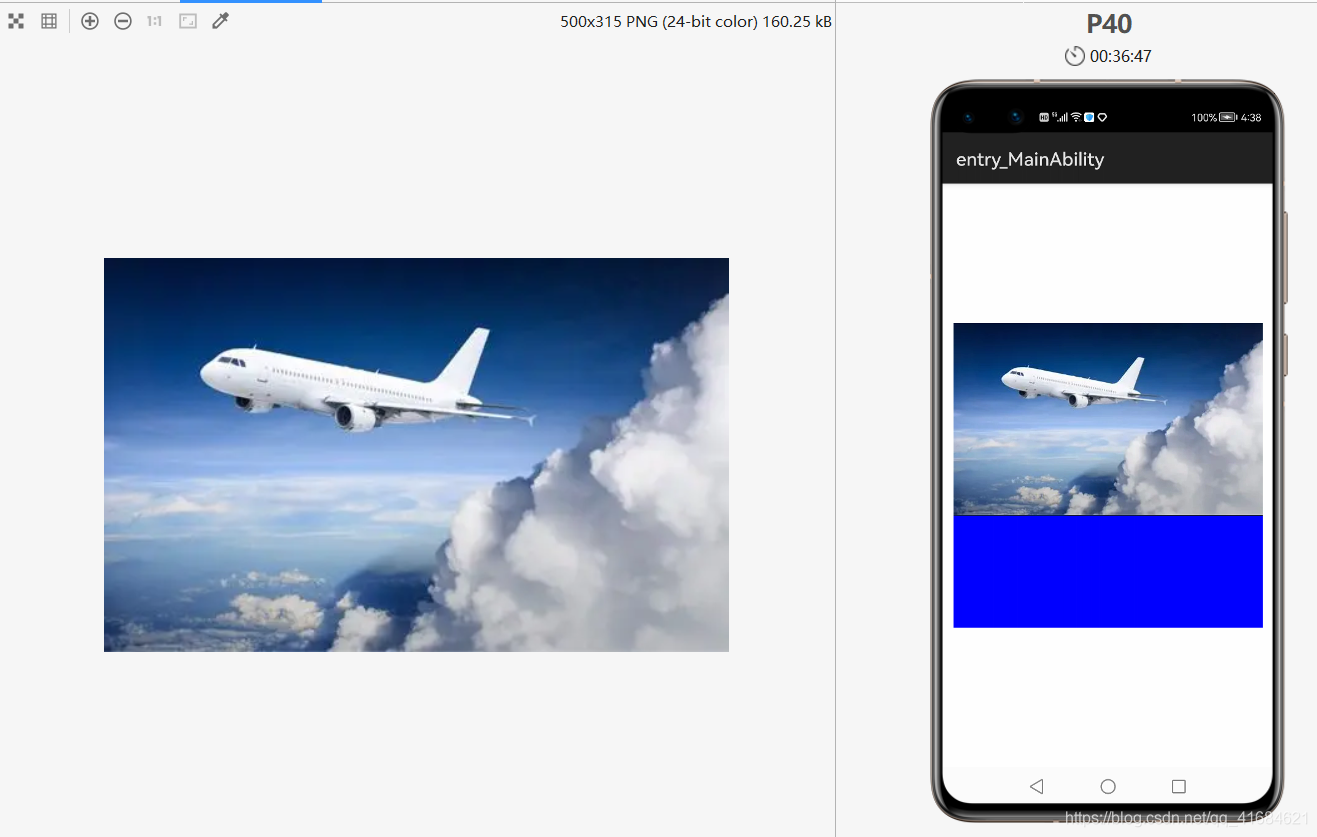
- 改为
ohos:scale_mode="zoom_end":放大后只会在下面显示,如:

4. zoom_center 和 inside 区别:
- 当
image比较大时,要展示的图片比较小时,inside不会进行放大的,只能缩小。

- 而
zoom_center就会把原图放大

5. 小节
1、图片剪切显示:
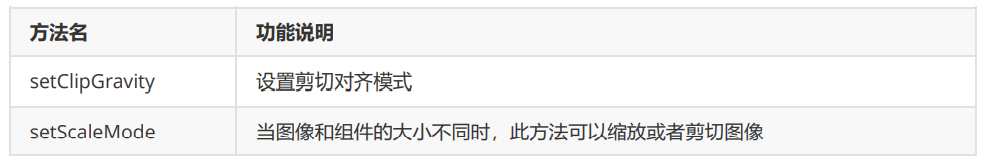
- 代码中:可以用
setClipGravity方法 - xml文件中:可以用
clip_alignment属性,上、下、左、右、居中,分别表示按照上、下、左、右、中间部位进行剪切。
2、图片缩放显示:
- 代码中:可以用
setScaleMode方法 - xml文件中:可以用
scale_mode属性
inside:表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。 有可能不会填充组件center:表示不缩放,按Image大小显示原图中间部分。stretch:表示将原图缩放到与Image大小一致。 拉伸。将组件填充。clip_center:表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。超过组件的部分被剪切掉。zoom_center:表示原图按照比例缩放到与Image最窄边一致,并居中显示。zoom_end:表示原图按照比例缩放到与Image最窄边一致,并靠结束端显示。zoom_start:表示原图按照比例缩放到与Image最窄边一致,并靠起始端显示。
- 相关方法:

3、 实际开发当中,尽量不剪切、也不缩放,因为剪切或缩放了,就有可能导致图片失帧。
- 【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】
https://marketing.csdn.net/p/ad3879b53f4b8b31db27382b5fc65bbc