Go lang无疑是目前的当红炸子鸡,极大地提高了后端编程的效率,同时有着极高的性能。借助Go语言我们 可以用同步的方式写出高并发的服务端软件,同时,Go语言也是云原生第一语言,Docker,Kubernetes等等著名的项目都是使用Go语言实现的。
Hugo 是基于 Go 语言的静态网站生成器。
什么是静态网站生成器?顾名思义,就是以最快的速度生成一个高可用的web页面,我们知道Django作为一款非常流行的框架被广泛应用,但是部署起来实在是太麻烦了,各种命令各种配置,动态页面必然要涉及数据库的配置和操作,另外只要涉及数据库操作,你就不得不考虑sql注入等一系列的安全因素。而纯静态页面则没有这个烦恼,如果我们只需要一个简单的站点,一些简单的功能和页面,比如博客,我们只想以极简的方式用markdown语法写下文字或者代码,让服务器访问纯静态页面,这就是静态网站生成器可以提供给我们的好处。
为啥选择Hugo?
Hugo是一种go语言编写的静态网站生成器。适用于搭建个人blog、公司主页、help等网站,是一种小型的CMS系统。静态站点的好处就是快速、安全、易于部署,方便管理。
Hugo的优点包含但不限于:
得益于Go的高性能,性能很快
世界上最快的静态网站生成工具,5秒生成6000个页面
文档为Markdown格式,语法超简单
Hugo 可以做静态文件生成工具,还是高性能web 服务;
丰富的站点迁移工具,可以将wordpress,Ghost,Jekyll,DokuWiki,Blogger轻松迁移至 Hugo
超详细的文档
活跃的社区
更加自由的内容组织方式
丰富的主题模板,可以让你的网站更加炫目多彩
多环境支持:macos ,linux,windows
首先,可以去go的官网网站下载安装包 https://golang.org/dl/ 然后直接双击安装即可,不需要配置环境变量,因为安装过程自动配置,安装完毕后,打开命令行,输入
go version
显示主版本号即表示安装成功
然后,可以进行hugo的在线源码编译安装,打开命令行,输入下面的命令
go get -u -v github.com/spf13/hugo go build -o hugo main.go mv hugo $GOPATH/bin
如果你不想在线编译安装,也可以去hugo的官网 https://github.com/gohugoio/hugo/releases 下载稳定版的压缩包,解压之后配置一下环境变量也可以
装完以后,在命令行内输入
hugo version
打印出版本号即表示hugo安装成功
在命令行中输入命令
hugo new site hugo_blog
就生成了一个名字为hugo_blog的新站点,可以感受到速度非常快,和vue.js创建新站点的速度比起来简直天差地别
打开配置文件config.toml,这是hugo的站点的相关配置,可以进行一些个性化的定制,改为下面这样:
baseURL = "/" languageCode = "en-us" title = "我的博客" #指定主题 theme = "hyde" [params] #博客简介 description = "这里是刘悦的个人博客" #博客主题颜色 themeColor = "theme-base-08"
可以看到我们制定了一个主题hyde,添加了Theme后的站点才有血有肉,丰富多彩。
更多的主题可以在这个上面下载,都是免费而开源的:https://themes.gohugo.io/
进入到站点内的themes目录,输入命令下载hyde主题,hugo有很多漂亮的主题可以选择
git clone https://github.com/spf13/hyde.git
结构和样式有了,我们还没有内容。我们来创建站点的第一篇文章
输入命令
hugo new one.md
hugo在content下创建one.md文件,我们编写一些文件内容:
--- date: "2019-05-23" title: "第一篇文章" --- ### 你好啊 123123123 ``` print('hello world') ```
然后在命令行中输入
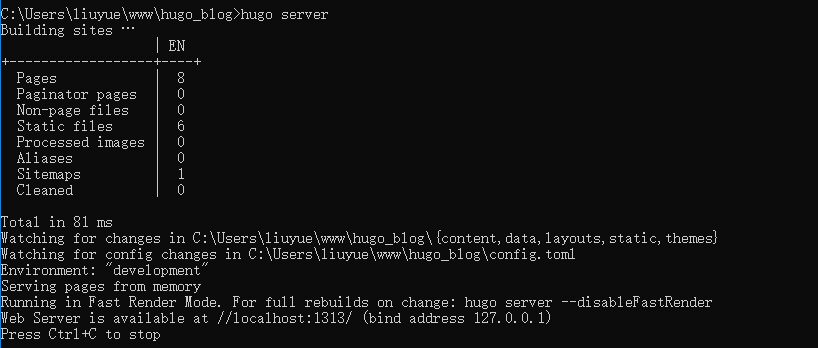
hugo server
来热启动项目'

可以看到已经在1313端口起了一个hugo服务
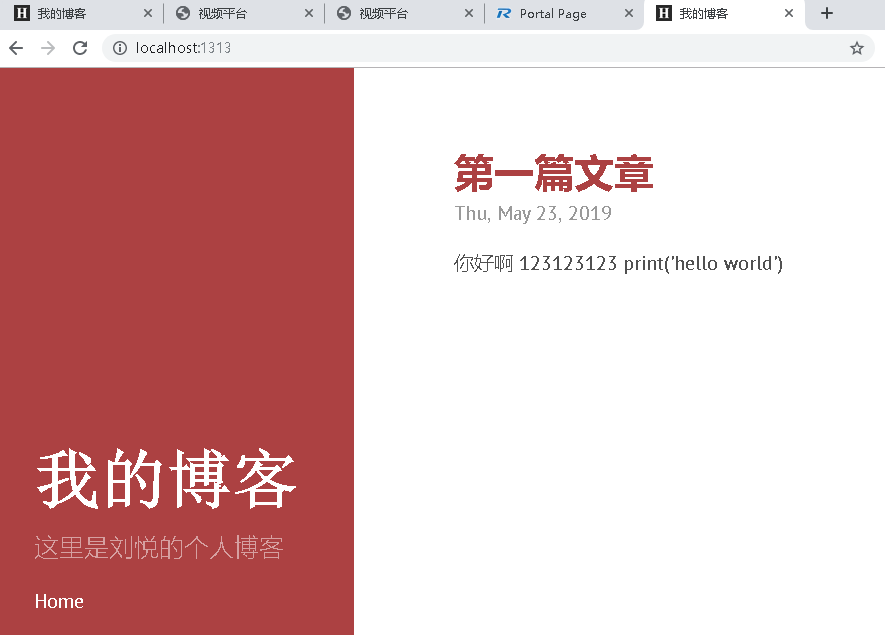
访问一下

至此,非常快速而简单博客已经做好了,那么如何部署到线上呢?非常简单输入命令进行打包操作:
hugo --baseUrl="/"
hugo就会把你的站点生成纯静态页面,然后打包到public文件夹
将public上传到阿里云服务器的root目录下
修改nginx配置文件
vim /etc/nginx/conf.d/default.conf
监听80端口,并且项目目录指定/root/public
server { listen 80; server_name localhost; access_log /root/md_vue_access.log; error_log /root/md_vue_error.log; client_max_body_size 75M; location / { root /root/public; index index.html; } error_log /root/md_vue/error.log error; }
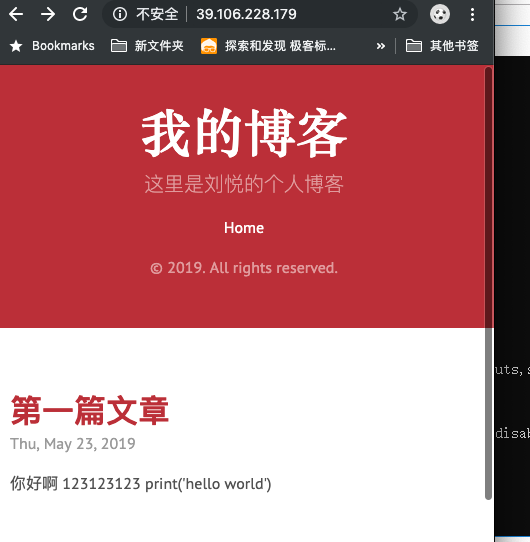
重启nginx systemctl restart nginx.service 然后访问一下

得益于hugo的快速而高效,三分钟之内你就拥有了一个纯静态的个人博客