因为我记录综合系统首先是一个SNS,所以我们就从用户管理开始进行分析。
综合系统的入口是
wojilu1.8\wojilu.Controller\MainController.cs 里面的Index action
public void Index() {
redirect( new SiteInitController().Index );
}
为了调试方便,我们将之改成
public void Index()
{
redirect(new wojilu.Web.Controller.Users.MainController().Index);
}
这样就可以跟踪进入wojilu.Controller\Users\MainController.cs 的Index action
public void Index() {
WebUtils.pageTitle( this, lang( "user" ) );
set( "lnkRank", to( Rank ) );
set( "lnkOnlineAll", to( OnlineAll ) );
set( "linkAll", to( ListAll ) );
//bindOnlineInfos( OnlineService.GetRecent( 20 ) );
set( "onlineMemberLink", to( OnlineUserData ) );
List<User> ranks = userService.GetRanked( 20 );
List<User> newList = userService.GetNewListValid( 20 );
bindUsers( ranks, "ranks" );
bindUsers( newList, "users" );
}
在分析这段代码之前,我们先看下视图对应的代码
打开wojilu.web\framework\views\Users\Main\Index.html
<div class="sectionPanel">
<div class="sectionTitle utitle">_{whoIsOnline} <a href="#{lnkOnlineAll}" class="left20 note">_{all}...</a></div>
<table style=" 100%">
<tr>
<td id="onlinePanel"><div style="text-align:center; padding:20px;"><img src="~img/ajax/big.gif" /> loading...</div></td>
</tr>
</table>
</div>
<script>
$(document).ready( function() {
$.post( '#{onlineMemberLink}'.toAjax(), function(users) {
var html = '';
for( var i=0;i<users.length;i++ ) {
html += '<div class="uItem">';
html += '<a href="'+users[i].UserUrl+'"><img src="'+users[i].UserPicUrl+'"/><br/>'+users[i].UserName+'</a>';
html += '</div>';
}
$('#onlinePanel').html( html );
});
});
</script>
<div class="sectionPanel">
<div class="sectionTitle utitle">_{userCharts} <span class="note left20">
<a href="#{lnkRank}">_{all}...</a>
</span>
</div>
<table style=" 100%" id="tblUsers">
<tr>
<td>
<!-- BEGIN ranks -->
<div class="uItem">
<a href="#{u.Link}"><img src="#{u.Face}"/><br/>
#{u.Name}</a>
</div>
<!-- END ranks -->
</td>
</tr>
</table>
</div>
<div class="sectionPanel">
<div class="sectionTitle utitle">_{newRegUser} <a href="#{linkAll}" class="left20 note">_{all}...</a></div>
<table style=" 100%">
<tr>
<td>
<!-- BEGIN users -->
<div class="uItem">
<a href="#{u.Link}"><img src="#{u.Face}"/><br/>
#{u.Name}</a>
</div>
<!-- END users -->
</td>
</tr>
</table>
</div>
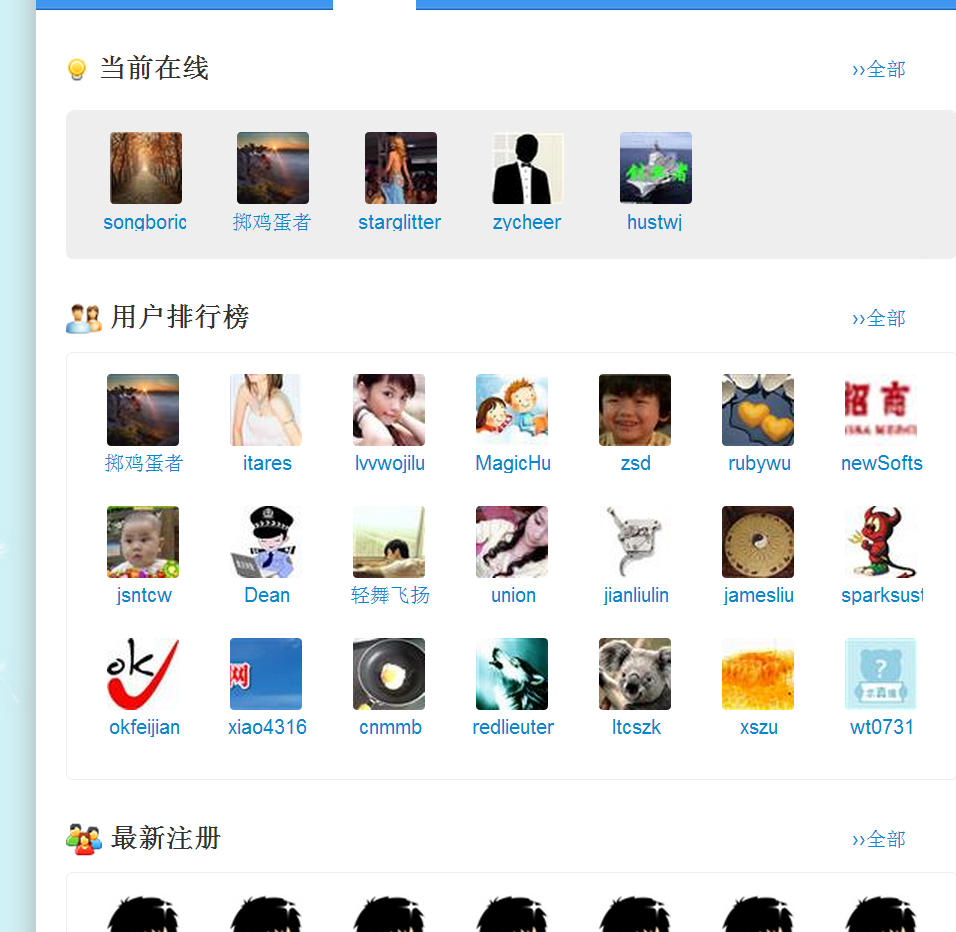
最后的界面可能是这样

具体前端js,css就不详细分析了。
主要是3个<div class="sectionPanel">,分别是当前在线,用户排行榜以及最新注册。
分析前端的时候,有时候我们想知道某个div块id或类,对应的css定义是什么,这里推荐大家一个好用的firefox扩展
Web Developer
http://chrispederick.com/work/web-developer/firefox/
上面index.html里有些变量_{all},_{userCharts}这些属于
支持多国语言
变量对应的中文可以在 /framework/lang/zh-cn/core.config
中找到
接下来接着分析
public void Index() {
WebUtils.pageTitle( this, lang( "user" ) );
set( "lnkRank", to( Rank ) );//这句话相当于将变量#{lnkRank}赋值为http://yourhosturl/Users/Main/Rank
set( "lnkOnlineAll", to( OnlineAll ) );//这句和上面类似
set( "linkAll", to( ListAll ) );//这句和上面类似
//bindOnlineInfos( OnlineService.GetRecent( 20 ) );
set( "onlineMemberLink", to( OnlineUserData ) );//这句和上面类似
List<User> ranks = userService.GetRanked( 20 );
List<User> newList = userService.GetNewListValid( 20 );
/*************************************************************************
<!-- BEGIN ranks -->
<div class="uItem">
<a href="#{u.Link}"><img src="#{u.Face}"/><br/>
#{u.Name}</a>
</div>
<!-- END ranks -->
*****************************************************************/
bindUsers( ranks, "ranks" );//对上面的视图循环节赋值。
bindUsers( newList, "users" );//和上面的语句类似
}