转载自:https://my.oschina.net/jallenkwong/blog/4400420
教学视频
01.Nginx课程介绍
- Nginx 简介
- 什么是 Nginx 和可以做什么事情
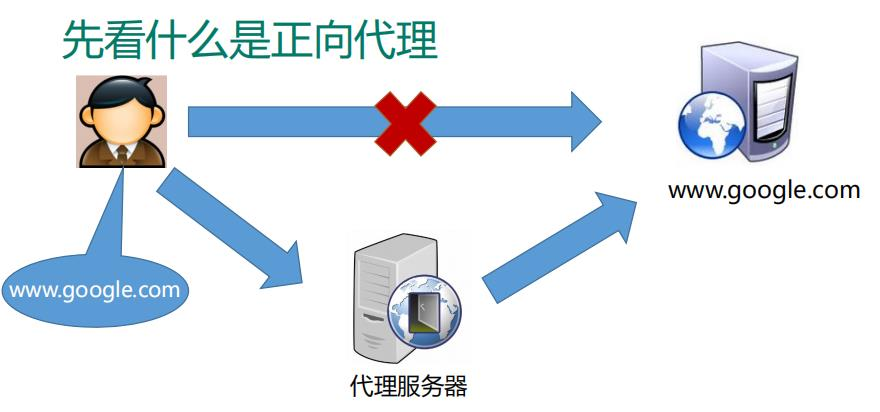
- 正向代理
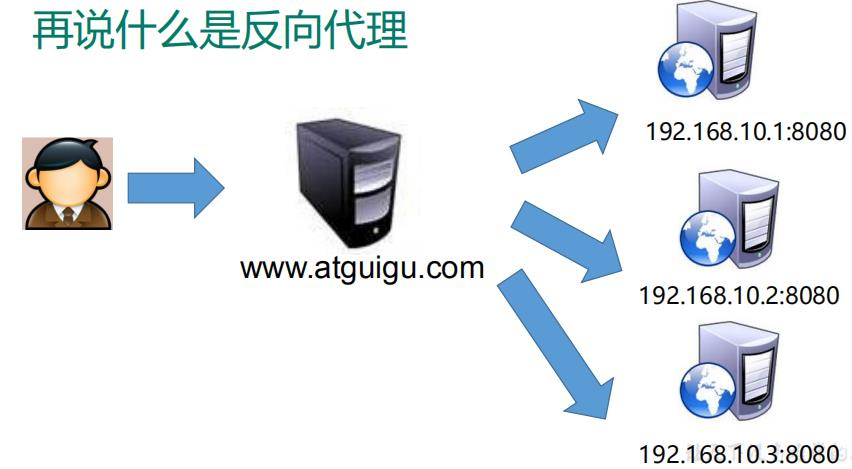
- 反向代理
- 动静分离
- Nginx 的安装
- 在 Linux 系统中安装 Nginx
- Nginx 的常用命令和配置文件
- Nginx 配置实例 - 1 反向代理
- Nginx 配置实例 - 2 负载均衡
- Nginx 配置实例 - 3 动静分离
- Nginx 的高可用集群
- Nginx 配置主从模式
- Nginx 配置双主模式
02.Nginx的简介
Nginx 是高性能的 HTTP 和反向代理的服务器,处理高并发能力是十分强大的,能经受高负载的考验,有报告表明能支持高达 50000 个并发连接数。
- 正向代理
- 反向代理
- 动静分离
03.Nginx相关概念(正向和反向代理)
正向代理:需要在客户端配置代理服务器进行指定网站访问

反向代理,其实客户端对代理是无感知的,因为客户端不需要任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,在返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器 IP 地址。

04.Nginx相关概念(负载均衡和动静分离)
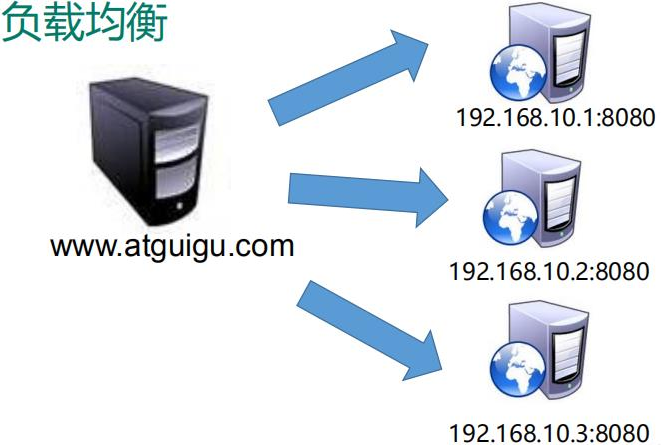
负载均衡
客户端发送多个请求到服务器,服务器处理请求,有一些可能要与数据库进行交互,服务器处理完毕后,再将结果返回给客户端。
这种架构模式对于早期的系统相对单一,并发请求相对较少的情况下是比较适合的,成本也低。但是随着信息数量的不断增长,访问量和数据量的飞速增长,以及系统业务的复杂度增加,这种架构会造成服务器相应客户端的请求日益缓慢,并发量特别大的时候,还容易造成服务器直接崩溃。很明显这是由于服务器性能的瓶颈造成的问题,那么如何解决这种情况呢?
我们首先想到的可能是升级服务器的配置,比如提高 CPU 执行频率,加大内存等提高机器的物理性能来解决此问题,但是我们知道摩尔定律的日益失效,硬件的性能提升已经不能满足日益提升的需求了。最明显的一个例子,天猫双十一当天,某个热销商品的瞬时访问量是极其庞大的,那么类似上面的系统架构,将机器都增加到现有的顶级物理配置,都是不能够满足需求的。那么怎么办呢?
上面的分析我们去掉了增加服务器物理配置来解决问题的办法,也就是说纵向解决问题的办法行不通了,那么横向增加服务器的数量呢?这时候集群的概念产生了,单个服务器解决不了,我们增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器上的情况改为将请求分发到多个服务器上,将负载分发到不同的服务器,也就是我们所说的负载均衡

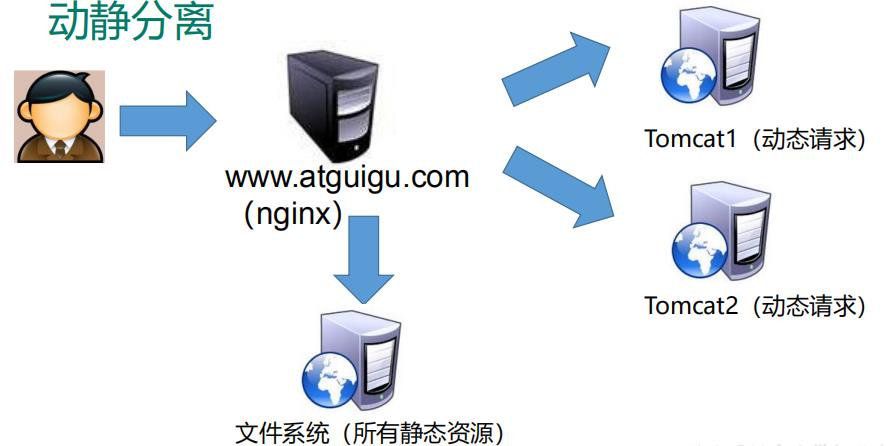
动静分离
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速度。降低原来单个服务器的压力。

05.Nginx在Linux系统安装
与官方教程相比,视频教学安装过程复杂。
事后再试试在Ubuntu上安装Ngnix,用Windows版Ngnix进行学习。
- Mainline version 开发版
- Stable version 稳定版
- Legacy version 历史版本
Linux版本
Windows版本
下载后,解压并启动Nginx
cd c:
unzip nginx-1.18.0.zip
cd nginx-1.18.0
start nginx
查询是否启动Nginx
C:
ginx-1.18.0>tasklist /fi "imagename eq nginx.exe"
映像名称 PID 会话名 会话# 内存使用
= = ==
nginx.exe 7824 Console 1 8,860 K
nginx.exe 7472 Console 1 9,200 K
注意,配置文件中的文件路径分隔符要用“/”,而不是“”。
Nginx/Windows 作为一个标准后台应用(非服务)在运行,可以用以下命令行管理已运行Nginx。
| command | meaning |
|---|---|
| nginx -s stop | fast shutdown |
| nginx -s quit | graceful shutdown |
| nginx -s reload | changing configuration, starting new worker processes with a new configuration, graceful shutdown of old worker processes |
| nginx -s reopen | re-opening log files |
06.Nginx常用的命令
转到Nginx目录下
cd C:nginx-1.18.0
启动
start nginx
查看ngnix版本
nginx -v
nginx version: nginx/1.18.0
关闭ngnix
nginx -s stop
重启ngnix
nginx -s reload
ngnix命令更多细节
nginx -h
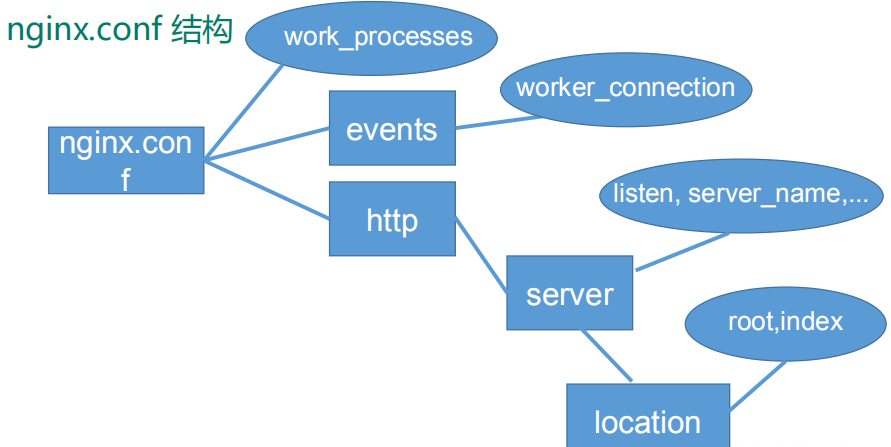
07.Nginx的配置文件
C:
ginx-1.18.0conf
ginx.conf

配置文件中的内容包含三部分内容:
第一部分:全局块
从配置文件开始到 events 块之间的内容,主要会设置一些影响 Nginx 服务器整体运行的配置指令,主要包括
- 配置运行 Nginx 服务器的用户(组)、
- 允许生成的 worker process 数,
- 进程 PID 存放路径、
- 日志存放路径和类型
- 配置文件的引入
- ...
比如上面第一行配置的:
worker_processes 1;
这是Nginx服务器并发处理服务的关键配置,worker_processes 值越大,可以支持的并发处理量也越多,但是会受到硬件、软件等设备的制约。
第二部分: events 块
events {
worker_connections 1024;
}
上述例子就表示每个 work process 支持的最大连接数为 1024.
events 块涉及的指令主要影响 Nginx 服务器与用户的网络连接,常用的设置包括是否开启对多 work process 下的网络连接进行序列化,是否允许同时接收多个网络连接,选取哪种事件驱动模型来处理连接请求,每个 work process 可以同时支持的最大连接数等。
这部分的配置对 Nginx 的性能影响较大,在实际中应该灵活配置。
第三部分: http 块
http {
include mime.types;
default_type application/octet-stream;
<span class="hljs-attribute">sendfile</span> <span class="hljs-literal">on</span>;
<span class="hljs-attribute">keepalive_timeout</span> <span class="hljs-number">65</span>;
<span class="hljs-section">server</span> {
<span class="hljs-attribute">listen</span> <span class="hljs-number">80</span>;
<span class="hljs-attribute">server_name</span> localhost;
<span class="hljs-attribute">location</span> / {
<span class="hljs-attribute">root</span> html;
<span class="hljs-attribute">index</span> index.html index.htm;
}
<span class="hljs-attribute">error_page</span> <span class="hljs-number">500</span> <span class="hljs-number">502</span> <span class="hljs-number">503</span> <span class="hljs-number">504</span> /50x.html;
<span class="hljs-attribute">location</span> = /50x.html {
<span class="hljs-attribute">root</span> html;
}
}
}
这算是 Nginx 服务器配置中最频繁的部分,代理、缓存和日志定义等绝大多数功能和第三方模块的配置都在这里。需要注意的是: http 块也可以包括:
- http 全局块、
- server 块。
http 全局块
http 全局块配置的指令包括文件引入、 MIME-TYPE 定义、日志自定义、连接超时时间、单链接请求数上限等
server 块
这块和虚拟主机有密切关系,虚拟主机从用户角度看,和单一独立的硬件主机是完全一样的,该技术的产生是为了节省互联网服务器硬件成本。
每个 http 块可以包括多个 server 块,而每个 server 块就相当于一个虚拟主机。
而每个 server 块也分为:
- 全局 server 块,
- 多个 locaton 块。
全局 server 块
最常见的配置是本虚拟机主机的监听配置和本虚拟主机的名称或 IP 配置。
location 块
一个 server 块可以配置多个 location 块。
这块的主要作用是基于 Nginx 服务器接收到的请求字符串(例如 server_name/uri-string),对虚拟主机名称(也可以是 IP 别名)之外的字符串(例如 前面的 /uri-string)进行匹配,对特定的请求进行处理。
地址定向、数据缓存和应答控制等功能,还有许多第三方模块的配置也在这里进行。
08.Nginx配置实例(反向代理准备工作)
实现效果
打开浏览器,在浏览器地址栏输入地址 www.123.com,跳转到系统 tomcat相关中
准备工作
- 安装tomcat,并启动它
- 确定端口可用
09.Nginx配置实例(反向代理实例一)
1.在 windows 系统的 host 文件进行域名和 ip 对应关系的配
在C:WindowsSystem32driversetchosts文件末添加127.0.0.1 www.123.com
2.在 nginx 进行请求转发的配置(反向代理配置)
http {
...
server {
listen 80;
# 修改成对应的ip地址
server_name localhost;
<span class="hljs-attr">location</span> <span class="hljs-string">/ {</span>
<span class="hljs-attr">root</span> <span class="hljs-string">html;</span>
# Tomcat的IP地址
proxy_pass http://127.0.0.1:8080/;
index index.html index.htm;
}
...
}
}
最后启动nginx,浏览器地址栏输入www.123.com,验证页面是否跳转到Tomcat的页面。若能跳到Tomcat的页面,表示ngnix反向代理配置成功。
10.Nginx配置实例(反向代理实例二)
实现效果
使用Nginx反向代理,根据访问的路径跳转到不同端口的服务中
Nginx监听端口为 80,
- 访问 http://127.0.0.1/helloworld1,跳转到 127.0.0.1:8081/helloworld1
- 访问 http://127.0.0.1/helloworld2,直接跳转到 127.0.0.1:8082/helloworld2
准备工作
- 准备两个Tomcat 服务器,一个 8080 端口,一个 8081 端口Windows上同时运行两个Tomcat
- 分别为两个Tomcat服务器创建简单Web应用helloworld1、helloworld2,应用包含简单页面,页面内容表明哪个端口号被访问。
修改配置文件
server {
listen 80;
server_name localhost;
<span class="hljs-attribute">location</span> <span class="hljs-regexp">~ /helloworld1</span> {
<span class="hljs-attribute">proxy_pass</span> http://127.0.0.1:8081;
}
<span class="hljs-attribute">location</span> <span class="hljs-regexp">~ /helloworld2</span> {
<span class="hljs-attribute">proxy_pass</span> http://127.0.0.1:8082;
}
}
注意,http://127.0.0.1:8082后不要添加路径,如http://127.0.0.1:8082/helloworld2,否则,ngnix启动失败,抛出异常[emerg] 7288#6368: "proxy_pass" cannot have URI part in location given by regular expression, or inside named location, or inside "if" statement, or inside "limit_except" block in C:
ginx-1.18.0/conf/nginx.conf:44
Nginx会将域名后的路径自动添加到反代理的域名后,例如浏览器地址输入http://127.0.0.1/helloworld1反向代理到http://127.0.0.1:8081/helloworld1,这可能是正则表达式的功效吧?
运行结果
地址栏输入http://127.0.0.1/helloworld1则返回http://127.0.0.1:8081/helloworld1的页面。
地址栏输入http://127.0.0.1/helloworld2则返回http://127.0.0.1:8082/helloworld2的页面。
location 指令说明
该指令用于匹配 URL,语法如下:
location [ = | ~ | ~* | ^~ ] uri {
}
- = :用于不含正则表达式的 uri 前,要求请求字符串与 uri 严格匹配,如果匹配成功,就停止继续向下搜索并立即处理该请求。
- ~:用于表示 uri 包含正则表达式,并且区分大小写。
- ~*:用于表示 uri 包含正则表达式,并且不区分大小写。
- ^~:用于不含正则表达式的 uri 前,要求 Nginx 服务器找到标识 uri 和请求字符串匹配度最高的 location 后,立即使用此 location 处理请求,而不再使用 location块中的正则 uri 和请求字符串做匹配。
11.Nginx配置实例(负载均衡)
实现效果
浏览器地址栏输入地址http://127.0.0.1/helloworld,负载均衡效果,平均 8081和 8082 端口中。
准备工作
- 准备两台 tomcat 服务器,一台 8080,一台 8081。
- 在两台 tomcat 里面 webapps 目录中,创建名称是 helloworld 简单应用。
修改配置文件
在 Nginx 的配置文件中进行负载均衡的配置
# 负载用到的配置
upstream myserver{
server 127.0.0.1:8081;
server 127.0.0.1:8082;
}
server {
listen 80;
server_name localhost;
<span class="hljs-comment">#charset koi8-r;</span>
<span class="hljs-comment">#access_log logs/host.access.log main;</span>
<span class="hljs-attribute">location</span> / {
<span class="hljs-comment"># 负责用到的配置</span>
<span class="hljs-attribute">proxy_pass</span> http://myserver;
<span class="hljs-attribute">root</span> html;
<span class="hljs-attribute">index</span> index.html index.htm;
}
}
负载均衡分配策略
负载均衡(load balance)即是将负载分摊到不同的服务单元,既保证服务的可用性,又保证响应足够快,给用户很好的体验。
快速增长的访问量和数据流量催生了各式各样的负载均衡产品,很多专业的负载均衡硬件提供了很好的功能,但却价格不菲,这使得负载均衡软件大受欢迎,nginx 就是其中的一个,在 linux 下有 Nginx、 LVS、 Haproxy 等等服务可以提供负载均衡服务,而且 Nginx 提供了几种分配方式(策略)
轮询
这是Ngnix负载均衡默认分配策略。每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器 down 掉,能自动剔除。
加权
weight 代表权,重默认为 1,权重越高被分配的客户端越多。指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。例如:
upstream myserver{
server 127.0.0.1:8081 weight=8;
server 127.0.0.1:8082 weight=2;
}
ip_hash
每个请求按访问 ip 的 hash 结果分配,这样每个访客固定访问一个后端服务器,可以解决 session 的问题。 例如:
upstream myserver{
ip_hash;
server 127.0.0.1:8081;
server 127.0.0.1:8082;
}
fair
这是Ngnix负载均衡第三方分配策略。按后端服务器的响应时间来分配请求,响应时间短的优先分配。
upstream myserver{
server 127.0.0.1:8081;
server 127.0.0.1:8082;
fair;
}
可能需要额外安装,否则就抛出异常[emerg] 7032#7120: unknown directive "fair" in C:
ginx-1.18.0/conf/nginx.conf:38。
12.Nginx配置实例(动静分离准备工作)
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面, Tomcat 处理动态页面。动静分离从目前实现角度来讲大致分为两种:
- 一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;
- 另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。
通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存)
若将其设置 3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码304,如果有修改,则直接从服务器重新下载,返回状态码 200。
准备工作
- 新建一个目录路径
C:/image - 准备一个tomcat服务器,访问端口为8081
13.Nginx配置实例(动静分离)
修改配置文件
server {
listen 80;
server_name localhost;
<span class="hljs-comment"># 主要配置内容</span>
<span class="hljs-attribute">location</span> /image {
<span class="hljs-attribute">alias</span> C:/image/;
<span class="hljs-attribute">autoindex</span> <span class="hljs-literal">on</span>;
}
<span class="hljs-attribute">location</span> <span class="hljs-regexp">~ /helloworld</span> {
<span class="hljs-attribute">proxy_pass</span> http://127.0.0.1:8081;
}
}
运行结果
在浏览器地址栏输入
http://127.0.0.1/image/java.png将会显示java.png图片文件。http://127.0.0.1/helloworld将会显示Tomcat的应用页面http://127.0.0.1/image/可查阅C:/image/目录下的文件列表。
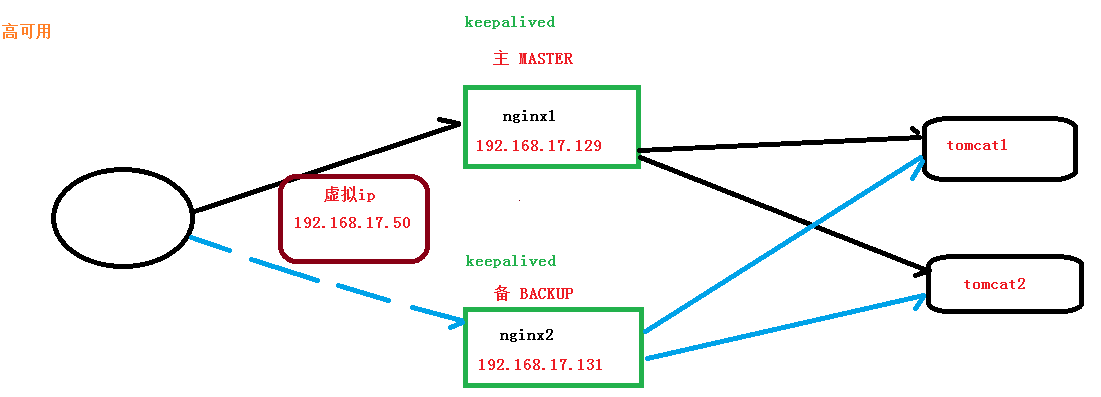
14.Nginx配置实例(高可用准备工作)
TODO:需上Linux机试验。
为什么要配置nginx高可用?以防单一nginx挂了,另一个nginx能担当重任。
什么是Nginx高可用

- 需要两台 nginx 服务器
- 需要 keepalived
- 需要虚拟 ip
15.Nginx配置实例(高可用主备模式)
配置高可用的准备工作
- 需要两台服务器 192.168.17.129 和 192.168.17.131
- 在两台服务器安装 Nginx
- 在两台服务器安装 keepalived
在两台服务器安装 keepalived
- 使用 yum 命令进行安装
yum install keepalived –y - 安装之后,在 etc 里面生成目录 keepalived,有文件 keepalived.conf
16.Nginx配置实例(高可用配置文件详解)
修改/etc/keepalived/keepalivec.conf配置文件
global_defs {
notification_email {
acassen@firewall.loc
failover@firewall.loc
sysadmin@firewall.loc
}
notification_email_from Alexandre.Cassen@firewall.loc
smtp_server 192.168.17.129
smtp_connect_timeout 30
router_id LVS_DEVEL
}
vrrp_script chk_http_port {
script "/usr/local/src/nginx_check.sh"
interval 2 #(检测脚本执行的间隔)
weight 2
}
vrrp_instance VI_1 {
state BACKUP # 备份服务器上将 MASTER 改为 BACKUP
interface ens33 //网卡
virtual_router_id 51 # 主、备机的 virtual_router_id 必须相同
priority 90 # 主、备机取不同的优先级,主机值较大,备份机值较小
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
192.168.17.50 // VRRP H 虚拟地址
}
}
在/usr/local/src 添加检测脚本
#!/bin/bash
A=`ps -C nginx – no-header |wc -l`
if [ $A -eq 0 ];then
/usr/local/nginx/sbin/nginx
sleep 2
if [ `ps -C nginx --no-header |wc -l` -eq 0 ];then
killall keepalived
fi
fi
把两台服务器上 Nginx 和 keepalived 启动
- 启动 Nginx: ./nginx
- 启动 keepalived: systemctl start keepalived.service
最终测试
- 在浏览器地址栏输入 虚拟 ip 地址 192.168.17.50
- 把主服务器(192.168.17.129) Nginx 和 keepalived 停止,再输入 192.168.17.50
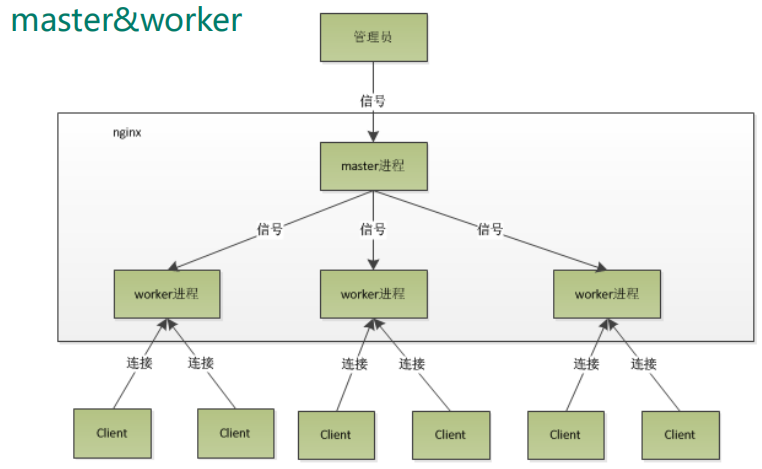
17.Nginx的原理解析
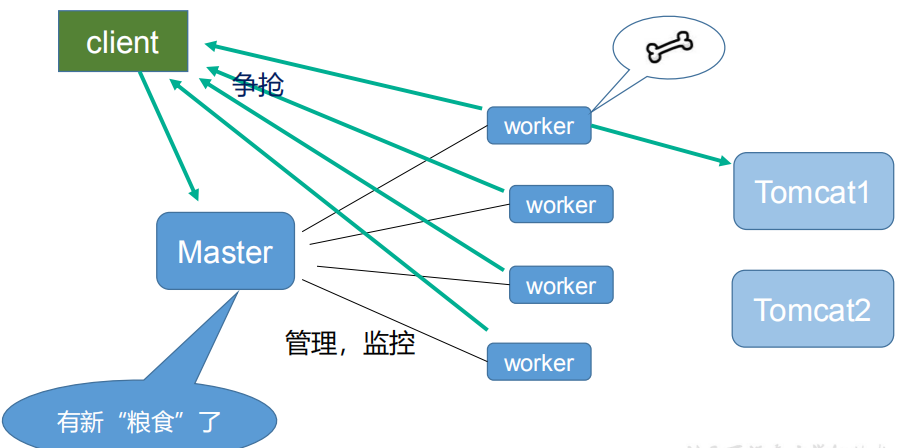
mater 和 worker



master-workers 的机制的好处
首先,对于每个 worker 进程来说,独立的进程,不需要加锁,所以省掉了锁带来的开销,同时在编程以及问题查找时,也会方便很多。
其次,采用独立的进程,可以让互相之间不会影响,一个进程退出后,其它进程还在工作,服务不会中断, master 进程则很快启动新的worker进程。
当然, worker 进程的异常退出,肯定是程序有 bug 了,异常退出,会导致当前 worker 上的所有请求失败,不过不会影响到所有请求,所以降低了风险。
需要设置多少个 worker
Nginx 同 redis 类似都采用了 io 多路复用机制,每个 worker 都是一个独立的进程,但每个进程里只有一个主线程,通过异步非阻塞的方式来处理请求, 即使是千上万个请求也不在话下。每个 worker 的线程可以把一个 cpu 的性能发挥到极致。
所以 worker 数和服务器的cpu数相等是最为适宜的。设少了会浪费 cpu,设多了会造成 cpu 频繁切换上下文带来的损耗。
#设置 worker 数量。
worker_processes 4
#work 绑定 cpu(4 work 绑定 4cpu)。
worker_cpu_affinity 0001 0010 0100 1000
#work 绑定 cpu (4 work 绑定 8cpu 中的 4 个) 。
worker_cpu_affinity 0000001 00000010 00000100 00001000
连接数 worker_connection
这个值是表示每个 worker 进程所能建立连接的最大值,所以,一个 nginx 能建立的最大连接数,应该是 worker_connections * worker_processes。当然,这里说的是最大连接数,对于HTTP请求本地资源来说,能够支持的最大并发数量是worker_connections * worker_processes
如果是支持 http1.1 的浏览器每次访问要占两个连接,所以普通的静态访问最大并发数是:worker_connections * worker_processes /2,而如果是 HTTP 作 为反向代理来说,最大并发数量应该是worker_connections * worker_processes/4。因为作为反向代理服务器,每个并发会建立与客户端的连接和与后端服务的连接,会占用两个连接。