HTTP协议:
什么是互联网:
互联网 = 物理链接介质+互联网协议
互联网建立的目的:
互联网建立的目的是为了解决数据传输的地域限制。
HTTP:
HTTP协议 全称(Hyper Text Transfer Protocol , 超文本传输协议)
HTTP协议是用于(WWW:World wide web , 万维网) 服务器传输超文本到浏览器的传送协议
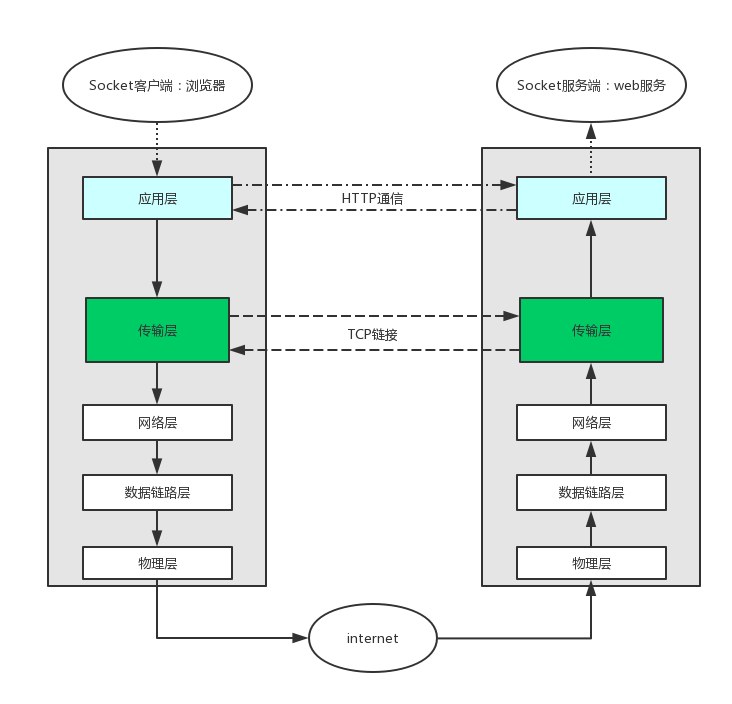
HTTP协议工作与B/S架构上
浏览器作为HTTP客户端通过URL向HTTP服务端 WEB服务器发送Request,
Web服务器根据接收到的请求后,向客户端发送响应信息Response。
HTTP协议是基于TCP/IP通信协议来传递数据的(HTML文件,图片文件等)

HTTP/1.1:
HTTP/1.1是HTTP协议的第三个版本,也是当前主流使用的 HTTP协议版本
HTTP/1.1 引入了许多关键的性能优化:keepalive链接,请求流水线,chunked编码传输,字节范围请求
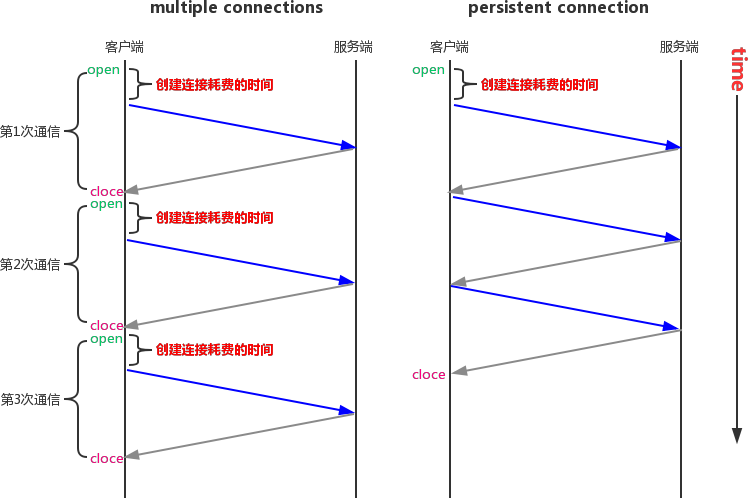
Persistent Connection(keepalive链接)
长连接:
允许HTTP设备在事务处理结束之后将TCP链接保持在打开的状态,以便未来的HTTP请求重用
现在的链接,知道客户端或服务器将其关闭为止。
在HTTP/1.1 中 所有的链接默认都是长连接,除非特殊声明不支持。

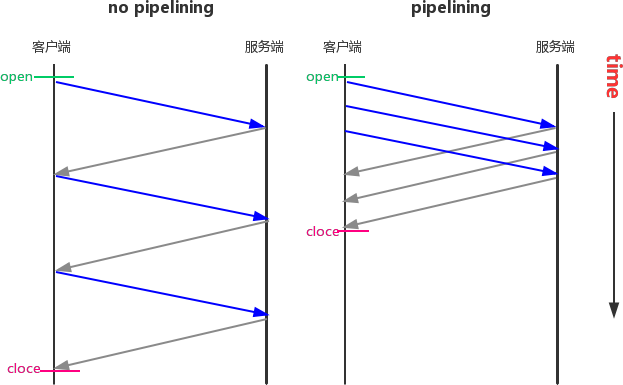
Pipelining(请求流水线)
支持持久连接的客户端可以“流水线”它的请求(即,发送多个请求而无需等待每个响应)。
服务器必须按照与收到请求的相同顺序来向这些
请求发送响应。

chunked编码传输
chunked编码:
该编码将实体分块传送并逐块标明长度,直到长度为0块表示传输结束, 这在实体长度未知时特别有用(比如由数据库动态产生的数据)
传输编码和分块编码:
当使用持久连接时,在服务器发送主体内容之前,必须计算出主体内容的大小,然后放到响应头里(Content-Length:主体的字节数)发送给客户端。
如果服务器动态创建内容,可能在发送之前无法知道主体大小,分块编码就是为了解决这种情况:服务器把主体逐块发送,说明每一块的大小。服务器再用大小为0的块作为结束块。,为下一个响应做准备,此时响应头里便不再需要Content-Length了
除非使用了分块编码Transfer-Encoding: chunked,否则响应头首部必须使用Content-Length首部。 摘自HTTP/1.1:https://tools.ietf.org/html/rfc2616
新增了一批Request method
HTTP1.1增加了OPTIONS,PUT, DELETE, TRACE, CONNECT方法
缓存处理
HTTP/1.1在1.0的基础上加入了一些cache的新特性,引入了实体标签,一般被称为e-tags,新增更为强大的Cache-Control头。
HTTP协议之请求Request:
URI:(统一资源标识符)
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的
URI一般由三部组成:
①访问资源的命名机制
②存放资源的主机名
③资源自身的名称,由路径表示,着重强调于资源。
URL:(统一资源定位符)
URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息
URL,全称是UniformResourceLocator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址
URL组成:
一个完整的URL包括以下几部分:
1.协议部分:http://
该URL的协议部分为“http:”,在"HTTP"后面的“//”为分隔符。这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等。
===>如果不写,浏览器会自动补全,但必须有
2.域名部分:www.aspxfans.com
一个URL中,也可以使用IP地址作为域名使用
===>必须有
3.端口部分:8080
跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。
===>端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口80
4.虚拟目录部分:/news/
从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。
===>虚拟目录也不是一个URL必须的部分。
5.文件名部分:index.asp
从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。
===>文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
6.参数部分:boardID=5&ID=24618&page=1
从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
===>参数部分非必须
7.锚部分:#name
从“#”开始到最后,都是锚部分。
===>锚部分也不是一个URL必须的部分
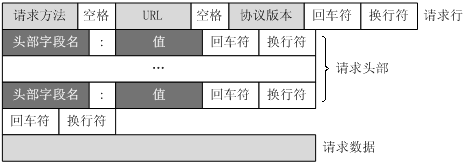
Request请求的格式:
客户端发送一个HTTP请求到服务器的请求消息格式为:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

#第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本.
GET说明请求类型为GET
/linhaifeng/p/7278389.html为要访问的资源
该行的最后一部分说明使用的是HTTP1.1版本
#第二部分:从第二行起为请求头部,紧接着请求行(即第一行)之后,用来说明服务器要使用的附加信息
HOST将指出请求的目的地.
User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送等等
#第三部分:空行,请求头部后面的空行是必须的
即使第四部分的请求数据为空,也必须有空行。
#第四部分:请求数据也叫主体,可以添加任意的其他数据。
这个例子的请求数据为空。只有POST方法才有请求体,可以用浏览器登录一个网站,输错账号密码来抓取POST请求
POST / HTTP1.1
Host:www.wrox.com
User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
Content-Type:application/x-www-form-urlencoded
Content-Length:40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
HTTP协议之响应Response:
服务器接收并处理客户端发过来的请求会返回一个HTTP的响应信息Ressponse
HTTP响应也由四个部分组成,分别是:状态行,信息包头,空行和响应正文。

#第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
#第二部分:消息报头,用来说明客户端要使用的一些附加信息,
Date:生成响应的日期和时间;
Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
#第三部分:空行,消息报头后面的空行是必须的
#第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见状态码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
HTTP协议完整工作流程
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。
2、发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3、服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1、浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3、浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5、释放 TCP连接;
6、浏览器将该 html 文本并显示内容;