一、easyUI使用
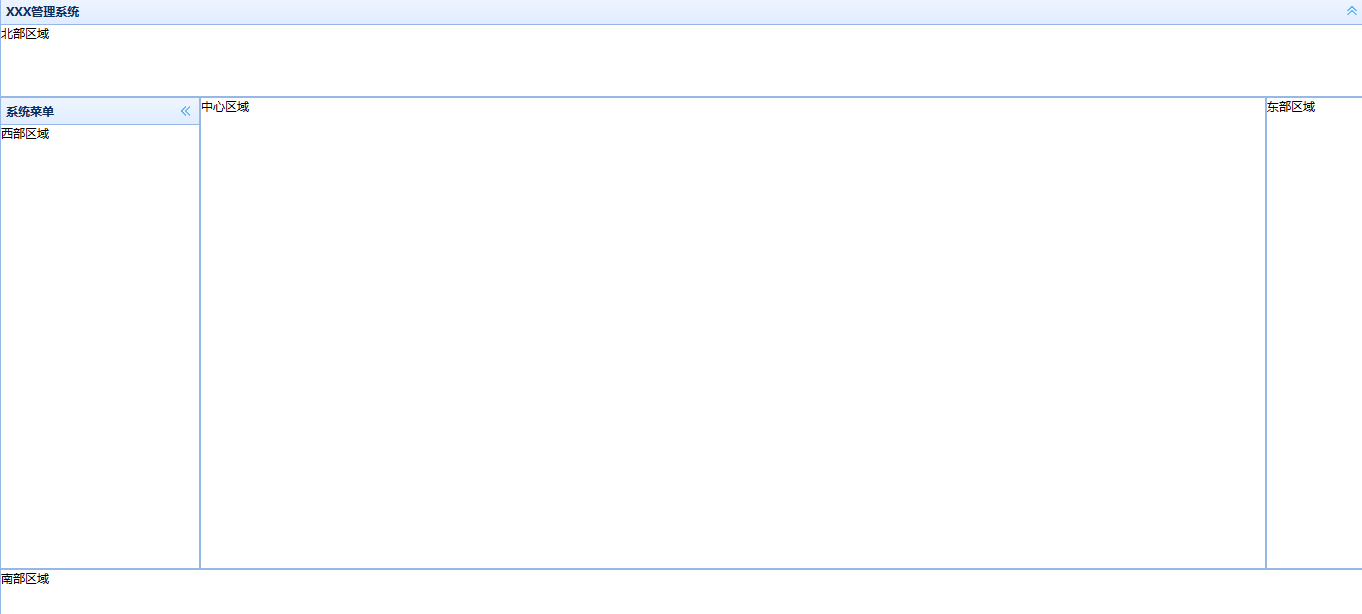
1、页面布局
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<!-- 使用div元素描述每个区域 -->
<div title="XXX系统" style="height: 100px" data-options="region:'north'">北部区域</div>
<div title="西部菜单" style=" 200px" data-options="region:'west'">西部区域</div>
<div data-options="region:'center'">中心区域</div>
<div style=" 100px" data-options="region:'east'">东部区域</div>
<div style="height: 50px" data-options="region:'south'">南部区域</div>
</body>
</html>

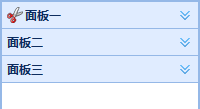
2、折叠面板
<div title="西部菜单" style=" 200px" data-options="region:'west'">
<!-- 制作accordion折叠面板
fit:true----自适应(填充父容器)
-->
<div class="easyui-accordion" data-options="fit:true">
<!-- 使用子div表示每个面板,添加图标 -->
<div data-options="iconCls:'icon-cut'" title="面板一">1111</div>
<div title="面板二">2222</div>
<div title="面板三">3333</div>
</div>
</div>

3、Tabs选项面板
<div data-options="region:'center'">
<!-- 制作一个tabs选项卡面板 -->
<div class="easyui-tabs" data-options="fit:true">
<!-- 使用子div表示每个面板 -->
<div data-options="iconCls:'icon-cut'" title="面板一">1111</div>
<!--data-options="closable:true":小XX-->
<div data-options="closable:true" title="面板二">2222</div>
<div title="面板三">3333</div>
</div>
</div>

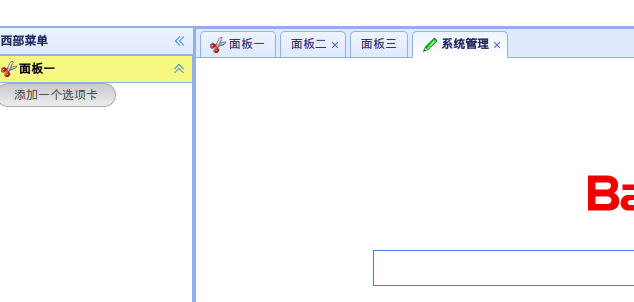
4、动态添加一个选项卡
<div title="西部菜单" style=" 200px" data-options="region:'west'">
<!-- 制作accordion折叠面板
fit:true----自适应(填充父容器)
-->
<div class="easyui-accordion" data-options="fit:true">
<!-- 使用子div表示每个面板,添加图标 -->
<div data-options="iconCls:'icon-cut'" title="面板一">
<a class="easyui-linkbutton" id="btn1">添加一个选项卡</a>
<script>
$("#btn1").click(function () {
// 判断当前点击的标签是否存在mytabs上
var e = $("#mytabs").tabs("exists","系统管理");
// 如果存在,选择那个标签
if (e){
$("#mytabs").tabs("select","系统管理")
}else {
// 否则,在mytabs上添加一个标签
$("#mytabs").tabs("add", {
title: "系统管理", // 标题
iconCls: 'icon-edit', // 图标
closable: true, // 关闭按钮
content: '<iframe frameborder="0" height="100%" width="100%" src="https://www.baidu.com"></iframe>' // 内容
})
}
})
</script>
</div>
<div title="面板二">2222</div>
<div title="面板三">3333</div>
</div>
</div>
<div data-options="region:'center'">
<!-- 制作一个tabs选项卡面板 -->
<div class="easyui-tabs" data-options="fit:true" id="mytabs">
<!-- 使用子div表示每个面板 -->
<div data-options="iconCls:'icon-cut'" title="面板一">1111</div>
<!--data-options="closable:true":小XX-->
<div data-options="closable:true" title="面板二">2222</div>
<div title="面板三">3333</div>
</div>
</div>

二、ztree插件的使用
<link rel="stylesheet" href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js"></script>依赖JQuery
1、使用标准json数据构造ztree(了解)
<div title="面板二">
<ul id="ztree1" class="ztree"></ul>
<script>
$(function () {
// 配置信息
var setting1 = {}; // 什么不写,使用默认值
// 构造节点数据
var zNodes1 = [
{"name":"节点一","children":[
{"name":"节点一_1"},
{"name":"节点一_2"}
]},//每个json对象表示一个节点数据
{"name":"节点二"},
{"name":"节点三"}
];
// 调用API创建ztree
$.fn.zTree.init($("#ztree1"), setting1, zNodes1);
})
</script>
</div>

2、使用简单json数据构造ztree(重点)
<div title="面板三">
<ul id="ztree2" class="ztree"></ul>
<script>
$(function () {
// 配置信息
var setting2 = {
data: {
simpleData: {
enable: true//使用简单json数据构造ztree节点
}
}
};
// 构造节点数据
var zNodes2 = [
// pid指的是,父节点的id;0为没有父节点
{"id":"1","pId":"0","name":"节点一"},
{"id":"2","pId":"1","name":"节点二"},
{"id":"3","pId":"2","name":"节点三"}
];
// 调用API创建ztree
$.fn.zTree.init($("#ztree2"), setting2, zNodes2);
})
</script>
</div>

3、发送ajax请求获取json数据构造ztree
<div title="面板四">
<ul id="ztree3" class="ztree"></ul>
<script>
$(function () {
// 配置信息
var setting3 = {
data:{simpleData: {
enable: true //配置使用简单json数据构造ztree节点
}}
};
var url = "${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function (dat) {
// 调用API创建ztree
$.fn.zTree.init($("#ztree3"), setting3, dat);
},"json");
})
</script>
</div>

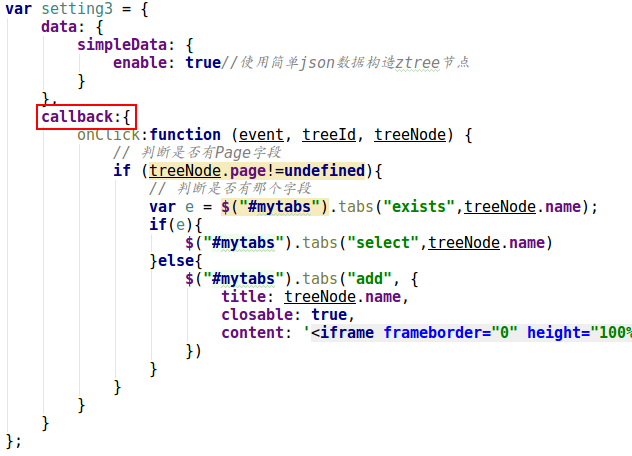
4、绑定动态添加选项卡
<div title="面板四">
<ul id="ztree3" class="ztree"></ul>
<script>
$(function () {
// 配置信息
var setting3 = {
data: {
simpleData: {
enable: true//使用简单json数据构造ztree节点
}
},
callback:{
onClick:function (event, treeId, treeNode) {
// 判断是否有Page字段
if (treeNode.page!=undefined){
// 判断是否有那个字段
var e = $("#mytabs").tabs("exists",treeNode.name);
if(e){
$("#mytabs").tabs("select",treeNode.name)
}else{
$("#mytabs").tabs("add", {
title: treeNode.name,
closable: true,
content: '<iframe frameborder="0" height="100%" width="100%" src="' + treeNode.page + '"></iframe>'
})
}
}
}
}
};
var url = "${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function (dat) {
// 调用API创建ztree
$.fn.zTree.init($("#ztree3"), setting3, dat);
},"json");
})
</script>
</div>

三、EasyUI(2)
导入汉化包
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/locale/easyui-lang-zh_CN.js"></script>
1、 alert
$.messager.alert("标题","内容","question");

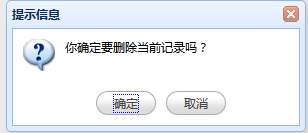
2、confirm
$.messager.confirm("提示信息","你确定要删除当前记录吗?",function(r){
alert(r); // r为true/false
});

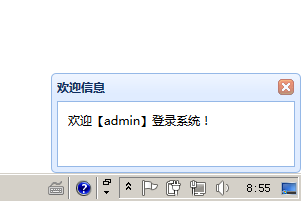
3、show
$.messager.show({
title:'欢迎信息',
msg:'欢迎【admin】登录系统!',
timeout:5000,
showType:'slide'
});

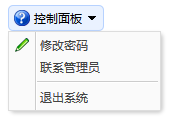
4、菜单
<!-- 制作菜单 --> <a data-options="iconCls:'icon-help',menu:'#mm'" class="easyui-menubutton">控制面板</a> <!-- 使用div元素制作下拉菜单 --> <div id="mm"> <div onclick="alert(1111)" data-options="iconCls:'icon-edit'">修改密码</div> <div>联系管理员</div> <div class="menu-sep"></div> <div>退出系统</div> </div>

5、表单验证
需要加上 属性
属性
<div region="center" border="false" style="padding: 10px; background: #fff; border: 1px solid #ccc;"> <form action="" id="editPasswordForm"> <table cellpadding=3> <tr> <td>新密码:</td> <td><input required="true" data-options="validType:'length[4,6]'" id="txtNewPass" type="Password" class="txt01 easyui-validatebox" /></td> </tr> <tr> <td>确认密码:</td> <td><input required="true" data-options="validType:'length[4,6]'" id="txtRePass" type="Password" class="txt01 easyui-validatebox" /></td> </tr> </table> </form> </div> <div region="south" border="false" style="text-align: right; height: 30px; line-height: 30px;"> <a id="btnEp" class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)" >确定</a> <a id="btnCancel" class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">取消</a> </div>
当点击提交时,再次进行验证;验证通过后发送ajax请求
//为确定按钮绑定事件
$("#btnEp").click(function(){
//进行表单校验
var v = $("#editPasswordForm").form("validate");
if(v){
//表单校验通过,手动校验两次输入是否一致
var v1 = $("#txtNewPass").val();
var v2 = $("#txtRePass").val();
if(v1 == v2){
//两次输入一致,发送ajax请求
$.post("userAction_editPassword.action",{"password":v1},function(data){
alert(data)
if(data == '1'){
//修改成功,关闭修改密码窗口
$("#editPwdWindow").window("close");
}else{
//修改密码失败,弹出提示
$.messager.alert("提示信息","密码修改失败!","error");
}
});
}else{
//两次输入不一致,弹出错误提示
$.messager.alert("提示信息","两次密码输入不一致!","warning");
}
}
});
扩展校验规则
<script type="text/javascript">
$(function(){
//为保存按钮绑定事件
$("#save").click(function(){
//表单校验,如果通过,提交表单
var v = $("#addStaffForm").form("validate");
if(v){
//$("#addStaffForm").form("submit");
$("#addStaffForm").submit();
}
});
var reg = /^1[3|4|5|7|8][0-9]{9}$/;
//扩展手机号校验规则
$.extend($.fn.validatebox.defaults.rules, {
telephone: {
validator: function(value,param){
return reg.test(value);
},
message: '手机号输入有误!'
}
});
});
</script>
<input type="text" data-options="validType:'telephone'" name="telephone" class="easyui-validatebox" required="true"/>
四、datagrid使用方法
方式一:将静态HTML渲染为datagrid样式
<table class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'id'">编号</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>小明</td>
<td>90</td>
</tr>
<tr>
<td>002</td>
<td>老王</td>
<td>3</td>
</tr>
</tbody>
</table>
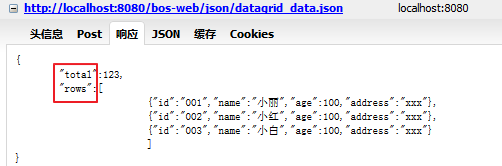
方式二:发送ajax请求获取json数据创建datagrid
<table data-options="url:'${pageContext.request.contextPath }/json/datagrid_data.json'"
class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'id'">编号</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
</tr>
</thead>
</table>

方式三:使用easyUI提供的API创建datagrid(推荐)
<script type="text/javascript">
$(function(){
//页面加载完成后,创建数据表格datagrid
$("#mytable").datagrid({
//定义标题行所有的列
columns:[[
{title:'编号',field:'id',checkbox:true},
{title:'姓名',field:'name'},
{title:'年龄',field:'age'},
{title:'地址',field:'address'}
]],
//指定数据表格发送ajax请求的地址
url:'${pageContext.request.contextPath }/json/datagrid_data.json',
rownumbers:true,
singleSelect:true,
//定义工具栏
toolbar:[
{text:'添加',iconCls:'icon-add',
//为按钮绑定单击事件
handler:function(){
alert('add...');
}
},
{text:'删除',iconCls:'icon-remove'},
{text:'修改',iconCls:'icon-edit'},
{text:'查询',iconCls:'icon-search'}
],
//显示分页条
pagination:true
});
});
</script>
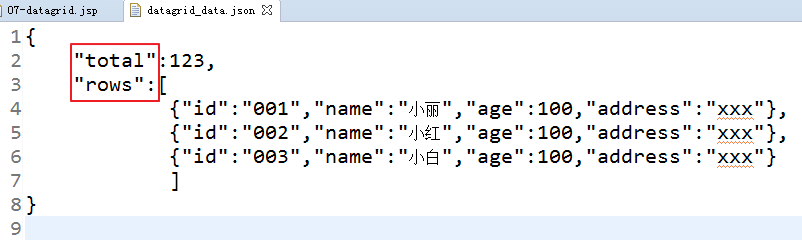
如果数据表格中使用了分页条,要求服务端响应的json变为:

请求

响应