Vue.js的作者为Evan You(尤雨溪),曾任职于Google Creative Lab,虽然是Vue是一个个人项目,但在发展前景上个人认为绝不输于Google的AngularJs
什么是Vue:
是一套用于构建用户界面的 渐进式框架
与其他大型框架不同,Vue被设计为可以自底向上逐层应用,其核心库只关心视图层,便于与第三方库或既有项目整合。
Vue的特点:
(1) 简洁 (2) 轻量 (3)快速 (4) 数据驱动 (5) 模块友好 (6) 组件化
框架和库的区别:
·框架:会基于自身的特点为用户提供一整套的解决方案,可以基于它所创造的规则和范例快速实现应用,前提是必须按照它的规则来写。
·库:是代码集合成的一个产品,怎么应用怎么架构,项目的目录都是由程序员决定。
Vue快速入门案例:

效果:

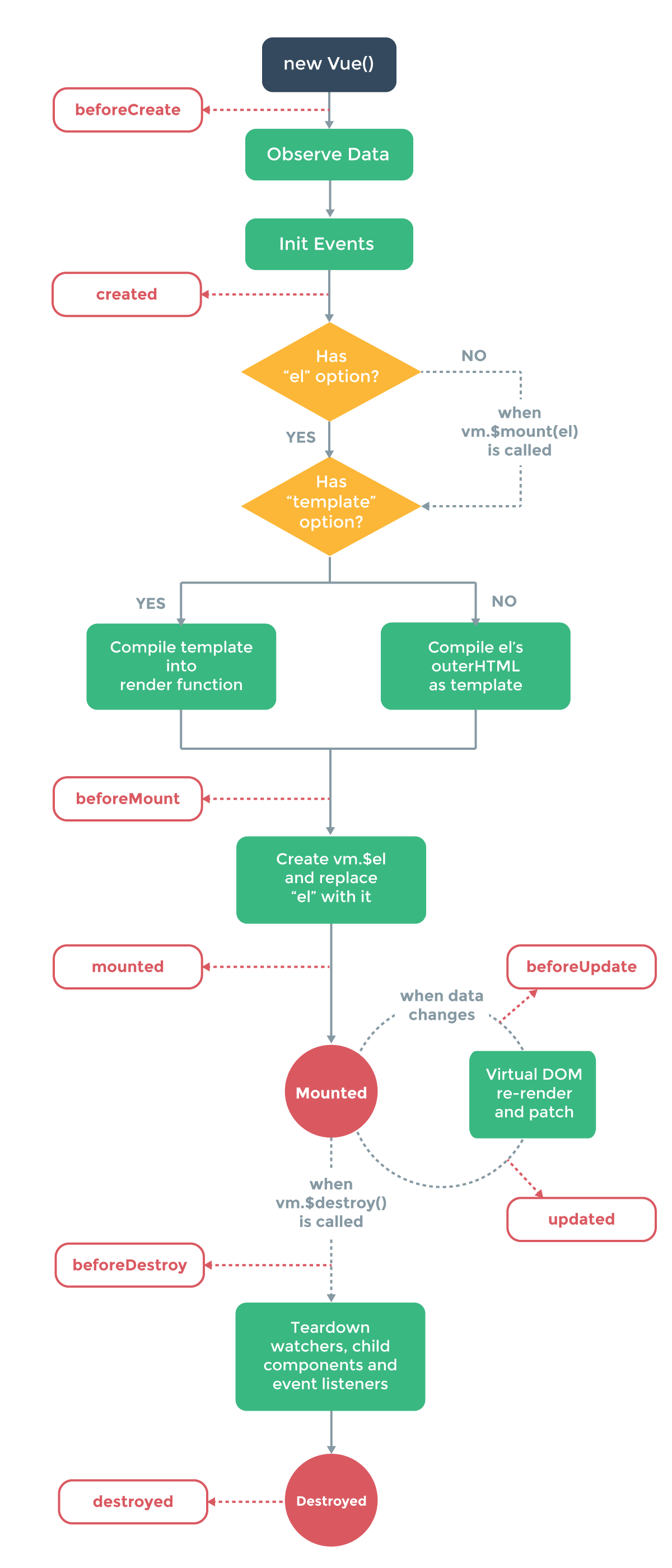
生命周期:

注意:(这里的红边圆角矩形内的都是对应的Vue实例的钩子函数)
数据绑定语法
1.文本绑定:在html的文本字符串中,可以通过{{}}格式包含vue特性。 ----> <span>Message: {{ msg }}</span>
2.单向绑定:只同步一次,如果msg特性值有变化,html中的文本不会被更新 -----> <span>This will never change: {{* msg }}</span>
3.输出包含html的数据:1和2中的代码不支持输出html代码 -------> <div>{{{ raw_html }}}</div>
4.html属性值绑定 -------> <div id="item-{{ id }}"></div>
5.支持javascript表达式:
{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }}
6.过滤器:vue提供了属性过滤功能,下面的代码message是一个特性,filterA是一个过滤函数,最终输出为filterA(message)的结果 -----> {{ message | filterA }}
7.判断语法:如果条件成立则输出结果,条件不成立无任何输出 -----> <p v-if="greeting">Hello!</p>
8.html属性绑定:下面代码和:<a href={{url}}”></a>和效果一样,其实最终也会转换为v-bind模式 ----> <a v-bind:href="url"></a>
9.事件绑定:使用v-on为html的事件属性绑定方法 ----> <a v-on:click="doSomething">
10.v-bind缩写:下面的第一段代码为v-bind的完整写法,第二段代码为缩写方式
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
<!-- 完整语法 -->
<button v-bind:disabled="someDynamicCondition">Button</button>
<!-- 缩写 -->
<button :disabled="someDynamicCondition">Button</button>
11.v-on缩写:和v-bind相似,区别在于v-on用@符号表示,而v-bind用:表示
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>