首先推荐几篇博客
1.深入解析QML引擎, 第1部分:QML文件加载
https://www.cnblogs.com/wzxNote/p/10569535.html
2.深入解析QML引擎, 第2部分: 绑定(Bindings)
https://www.cnblogs.com/wzxNote/p/10569542.html
3.深入解析QML引擎, 第3部分: 绑定类型
https://www.cnblogs.com/wzxNote/p/10569547.html
4.深入解析QML引擎, 第4部分: 自定义解析器
https://www.cnblogs.com/wzxNote/p/10569554.html
5.QML引擎的演进,第一部分
https://blog.qt.io/cn/2013/04/18/evolution-of-the-qml-engine-part-1/
这四篇博文由浅入深的讲述了QML引擎的实现机制。
1.QML文件的加载过程涉及到QML文件的解析,js代码的解释;
2.绑定讲解了QML的属性绑定,通过VME模块创建的指令.生成一个QQmlBinding对象,传入js函数,vme再把传入的函数生成一个v8:Function函数(翻译成二进制的机器码)。通过运行编译后的V8::Function代码来对绑定进行求值,再由V8引擎通过Qt里的包裹类来访问对象和属性,然后将求的值赋给目标属性。
3.因为QV8Bindings把QML文件中所有的绑定组织在一起,所以可以花费更少的内存,并只执行一次编译。
归纳起来,有3个绑定类型,都是从QQmlAbstractBinding继承:
1). QV4Bindings::Binding
2). QV8Bindings::Binding
3). QQmlBinding
QV4Bindings是最快的,因为其使用了自定义的字节码引擎。QV8Bindings和QQmlBinding都是使用V8 JS引擎执行,但QV8Bindings将所有的绑定组织在一起,一次性编译,然而QQmlBindings会在每个QML组件实例化过程中一个一个地进行编译。
4.多个对象模型
当前的QML引擎使用V8 JavaScript引擎来执行属性绑定。每个QML项内部有几个不同的表示。一个面向V8(使用公开的V8 API),一个面向QML引擎,还有一个作为QObject暴露给原生Qt。这里的问题是需要QML引擎来同步这些不同的表示,导致了大量的中间代码和相当高的内存消耗来维持这些不同的表示。
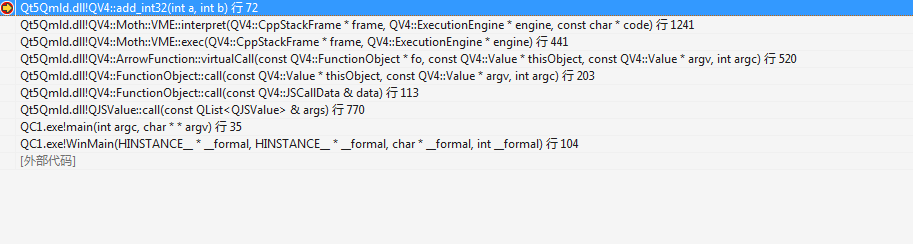
QML调用js函数的调用堆栈如下:

QML调用C++函数的调用堆栈如下:

person类(js调用的c++函数所在的类)的函数最后的调用过程为
void Person::qt_static_metacall(QObject *_o, QMetaObject::Call _c, int _id, void **_a) { if (_c == QMetaObject::InvokeMetaMethod) { auto *_t = static_cast<Person *>(_o); Q_UNUSED(_t) switch (_id) { case 0: _t->walk(); break; case 1: { bool _r = _t->eat((*reinterpret_cast< const QString(*)>(_a[1]))); if (_a[0]) *reinterpret_cast< bool*>(_a[0]) = std::move(_r); } break; default: ; } } }