empty()
empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只移除了 指定元素中的所有子节点。
<body> <div id="test"> <p>p元素1</p> <p>p元素2</p> </div> <button>点击通过jQuery的empty移除元素</button> <script type="text/javascript"> $("button").on('click', function() { //通过empty移除了当前div元素下的所有p元素 //但是本身id=test的div元素没有被删除 $("#test").empty() }) </script> </body>
remove()
remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
<body> <div class="test1"> <p>p元素1</p> <p>p元素2</p> </div> <div class="test2"> <p>p元素3</p> <p>p元素4</p> </div> <button>通过点击jQuery的remove移除元素</button> <script type="text/javascript"> $("button:first").on('click', function() { //删除整个 class=test1的div节点 $(".test1").remove() }) </script> </body>
remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点
<body> <div class="test1"> <p>p元素1</p> <p>p元素2</p> </div> <div class="test2"> <p>p元素3</p> <p>p元素4</p> </div> <button>通过点击jQuery的remove移除指定元素</button> <script type="text/javascript"> $("button:last").on('click', function() { //找到所有p元素中,包含了3的元素 //这个也是一个过滤器的处理 $("p").remove(":contains('3')") }) </script> </body>
detach()
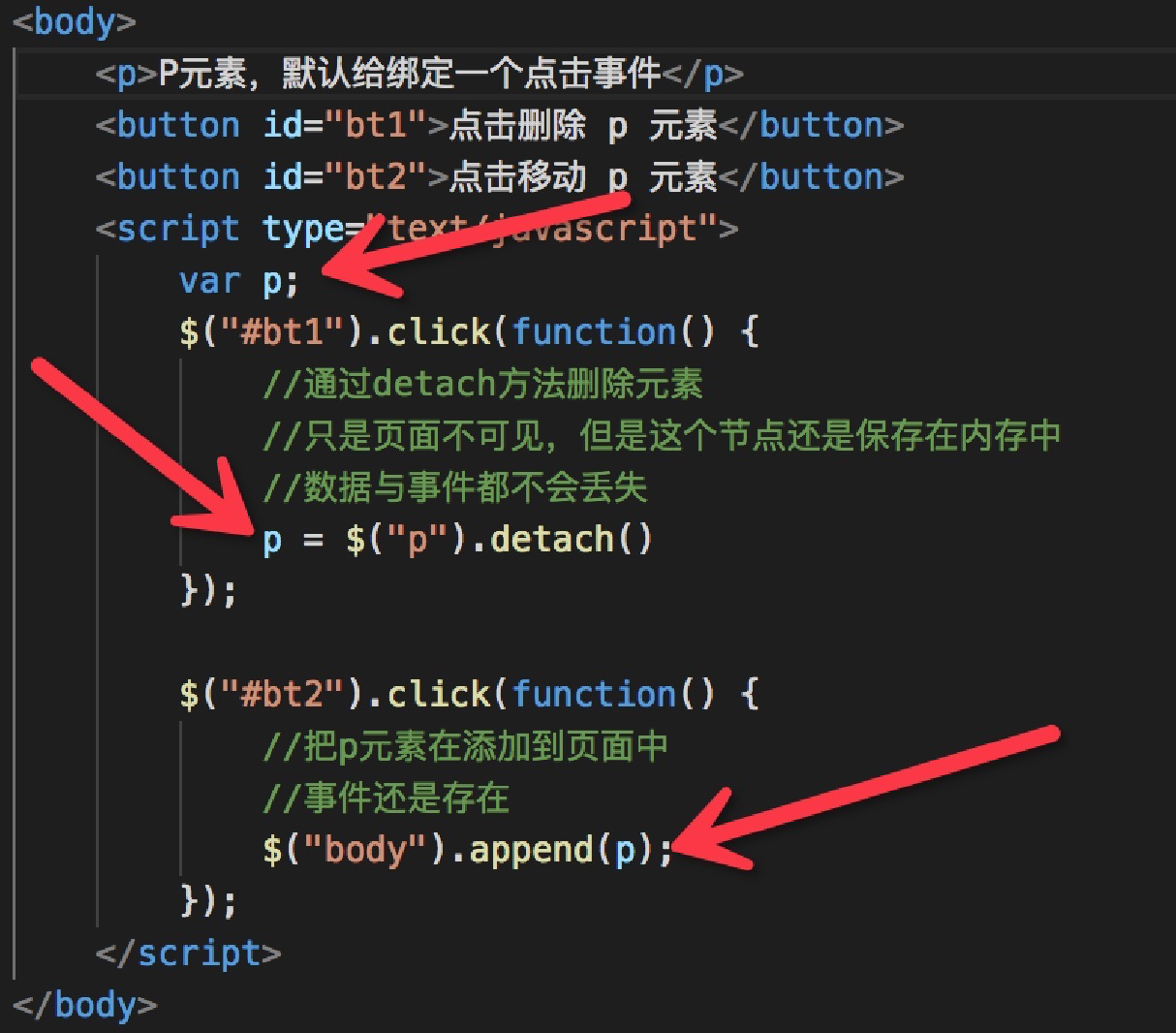
如果我们希望临时删除页面上的节点,但是又不希望节点上的数据与事件丢失,并且能在下一个时间段让这个删除的节点显示到页面,这时候就可以使用detach方法来处理