发表感言
很感谢一直在支持我的网友们,感谢你们对插件改进的建议。虽然最近坐的脖子和屁股痛,但是我还是用休息时间完成了这个代码生成器的开发,再次感谢支持我的网友们。
谈一下写代码生成器的目的
1、减少书写错误。主要是配置参数容易书写错误,JS是认大小写。
2、提高代码复用性。
3、让不懂JS的人更容易上手。
4、不用记忆配置参数。
基本操作:
1、点击【head区域申明】,获得脚本、样式申明,以及$(document).ready(function(){});
2、输入【表单ID】后,点击【确定按钮】,默认自动新增formValidator校验方式
3、选择你要的校验方式,点击【新增】,根据你的需要配置信息
4、点击【获取脚本】获得单个控件的校验代码
目前不提供的功能:
1、一次性获取指定的所有控件的校验代码,包括脚本、样式申明
2、暂不提供对仓库代码的删除功能
目前已知的bug:
1、在右下脚的数据窗口里,请不要按翻页键和上下键,否则会导致控制出错。
新版的开发工具对按键判断有点不一样了,所以这个bug先留着。
申明:
插件的2.4版本相对比较稳定,所以jQuery formValidator表单校验代码生成器是针对ver2.4版本来写的。大家在使用的过程中如果碰到什么BUG,或者你有什么好的建议,请到我的博客上留言
下载
博客园链接:jQuery formValidator代码生成器 点击之后,请耐性等待
如果不能下载,请到这里
mofile链接:http://pickup.mofile.com/6463564350898962
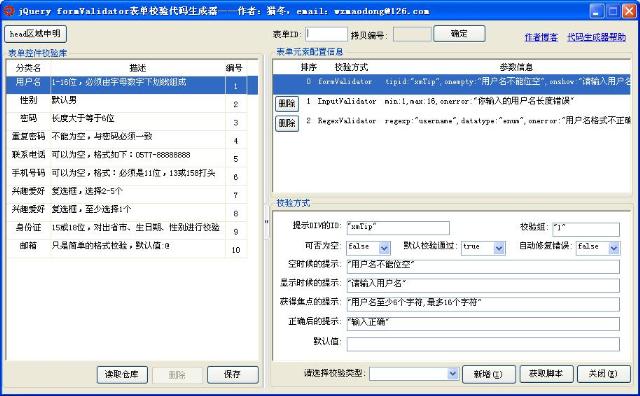
放2张效果图给大家看一下