技术概述
这个技术是做什么的?
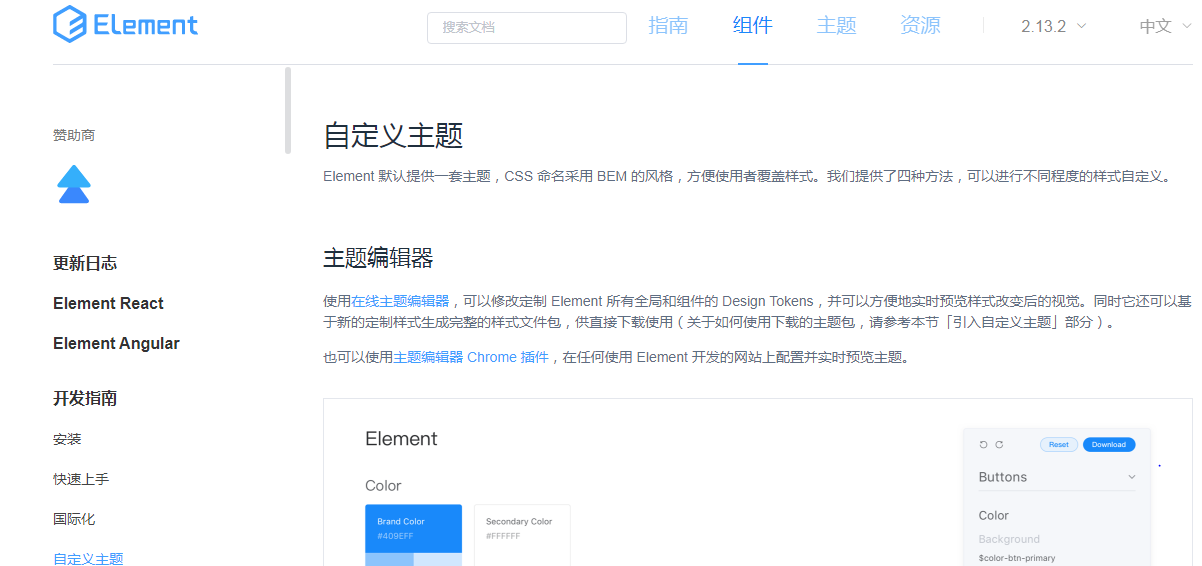
- Element UI一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端组件库
学习该技术的原因
- 在项目beta冲刺阶段开发管理员前端需要
技术的难点在哪里
- 组件分类以及元素属性繁多复杂,并且相关资料较少,有时候遇到问题要花很多时间解决
技术详述
你是如何实现和使用该技术的
- 通览一遍官网,了解该工具的大致信息
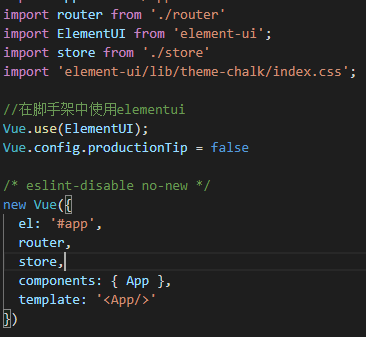
- 通过教程学习基本的安装、环境搭建以及各组件的使用
- 学习教程视频中的实战训练
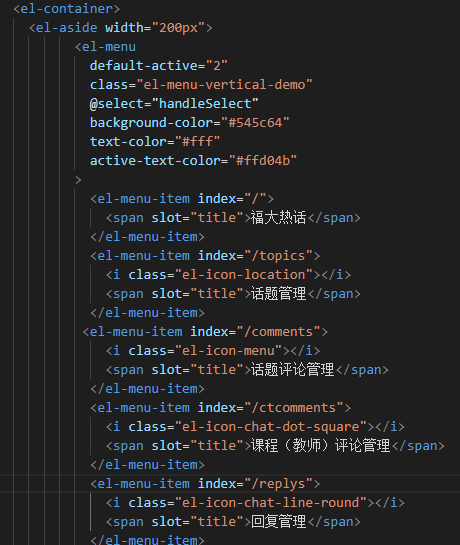
- 自己动手开发
问题和解决
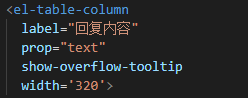
- 当使用表格组件且表头的内容过长时,过多的字显得非常不美观
- 解决方法:为相应的表头元素加入show-overflow-tooltip属性,并且一定要规定width属性的大小,过长的内容就会被隐藏显示为省略号
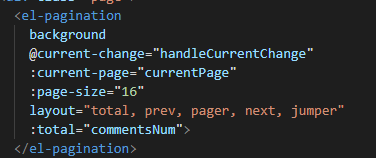
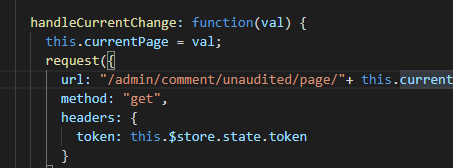
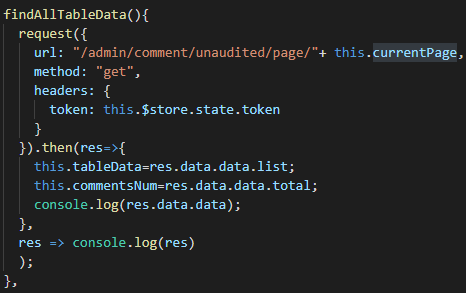
- 分页组件不能正确分页
- 解决方法:定义一个方法,当换页时会回调这个方法返回新的页码,利用新的页码向服务端请求该页数据即可实现分页。
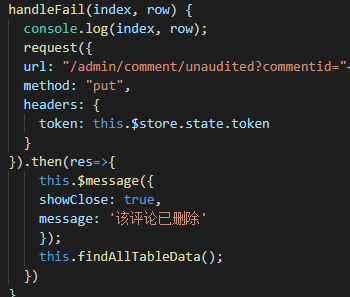
- 点击按钮组件后不能及时刷新数据
- 解决方法:在按钮组件所触发的点击事件方法中加入向服务端请求数据的方法
总结
对于后端开发人员来说,element ui确实是一个前端开发非常容易上手而且实用的工具。正所谓活到老学到老,学习新知识、接触新技术都是我们现阶段需要做的事。当然学习的过程一定不是一帆风顺,就比如我使用的时候大大小小的问题碰到一堆,但是我们一定要先自己动手去排查错误,找出问题所在,要利用好网络资源,前辈们的博客文档都是精华。自己亲自解决错误更能加深相关问题的印象。使用vue框架加上element ui组件库能大大提高开发效率,而且通过修改主题样式也可以形成自己的风格,总之是一个非常棒的工具。
参考文献、参考博客
-
element ui使用教程视频
标题:适合后端编程人员的 ElementUI教程,结合SpringBoot项目案例,已完结!!! 作者:编程不良人 链接:https://www.bilibili.com/video/BV1NK4y187XH?p=20 -
正确实现分页
标题:使用el 作者:未知 链接:https://www.dazhuanlan.com/2019/12/05/5de8af700306e/