1.第一步获取token,推荐使用postman 软件
(1)添加url:https://iam.cn-north-4.myhuaweicloud.com/v3/auth/tokens

需要将红框内换成对应地区的内容
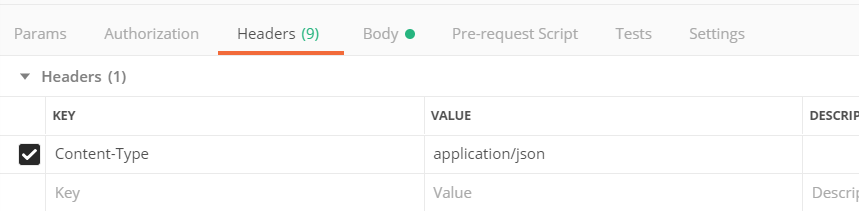
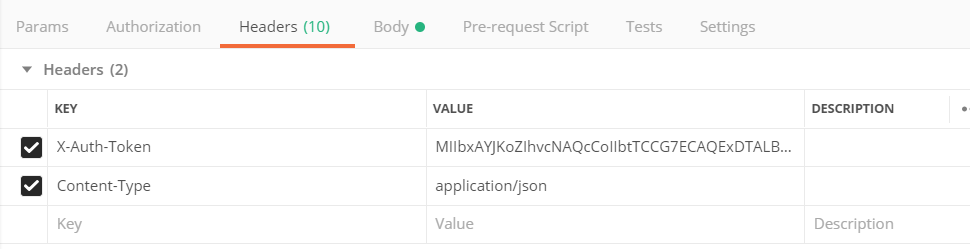
(2)添加head

(3)在body中添加信息 (其中参数可以在用户凭证处查看)

{ "auth": { "identity": { "methods": [ "password" ], "password": { "user": { "name": "此处用户名", "password": "登录密码", "domain": { "name": "用户名" } } } }, "scope": { "project": { "name": "cn-north-4" } } } }
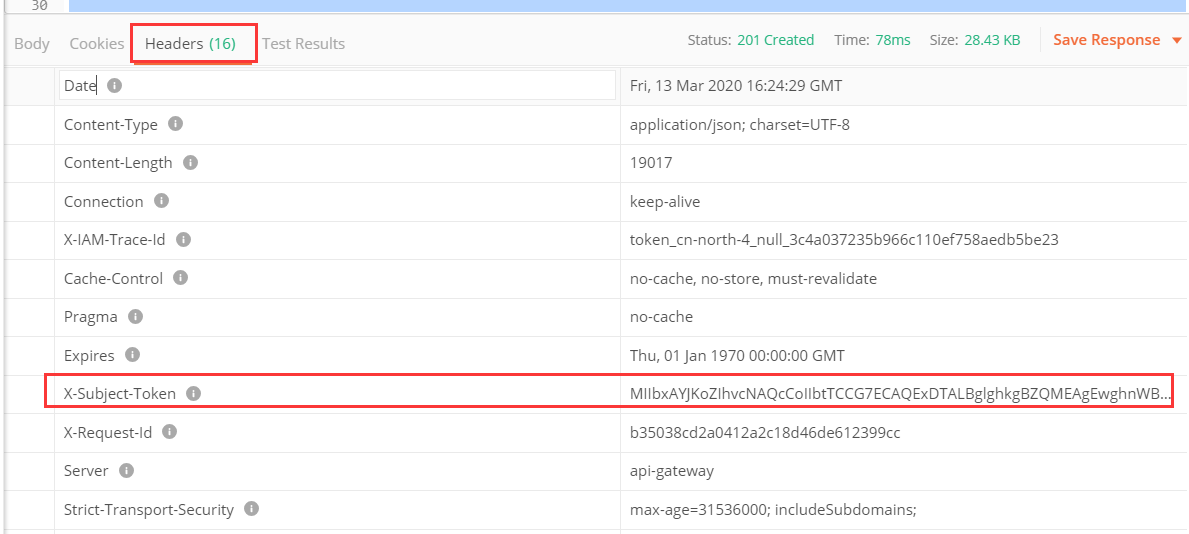
提交,找到

2.测试内容
url:https://sis-ext.cn-north-4.myhuaweicloud.com/v1/{projectID}/asr/short-audio

其中x-Auth-Token为上边获取的token
body添加:
{ "config": { "audio_format": "mp3", "property": "chinese_8k_common", "add_punc": "yes" }, "data":"" //此处为语音文件,使用base64位 }
发送请求即可
前边的文章说到使用h5录音的功能,将录音的blob格式的音频,转化为base64位即可转化代码
其中blob是录音得到的结果对象
var a = new FileReader(); a.readAsDataURL(blob);//读取文件保存在result中 a.onload = function (e) { var getRes = e.target.result;//读取的结果在result中 console.log(getRes); //输出结果 }

结果格式如上,在发送请求的时候,需要将前边的内容去除,留下base64. 后边的内容