之前说了一下Vue的大概原理,我们自己也来实现了一个,下面我们实际看看Vue的源码;版本:2.x
1.回顾自己实现的Vue原理
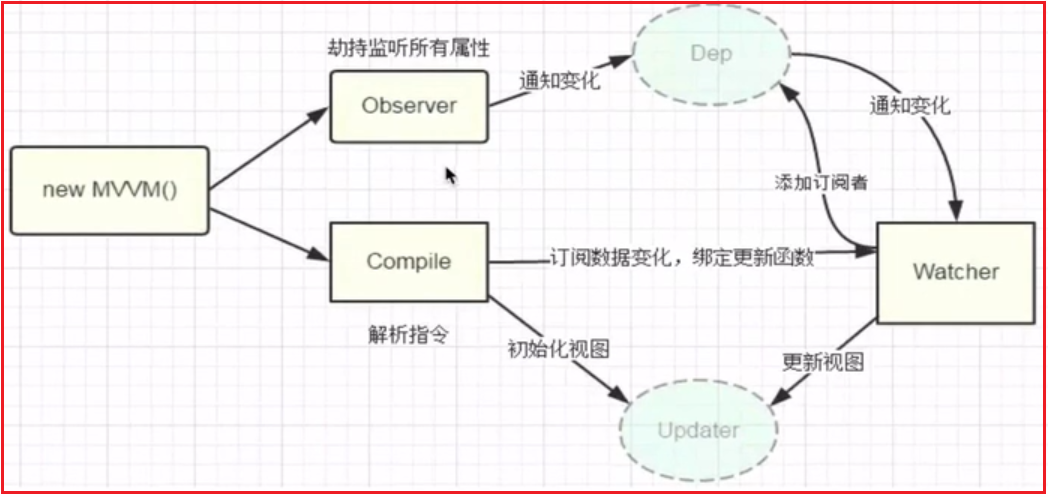
我们自己实现的vue的基本原理,分为两个部分,第一部分初始化:通过Oberver给data中每个属性添加get/set方法,在get方法中添加注册Watcher的逻辑,在set方法中添加notify的逻辑;然后编译那些html标签,丢到虚拟节点树中,并且根据节点类型创建不同的Watcher(注意,创建Watcher时候传入的回调函数是用于覆盖该节点中占位符的值);
第二部分:初始化之后,用户使页面上的数据发生变化,触发set方法,set方法中会触发notify方法,然后就调用所有的Watcher的update方法,进而调用每个Watcher的回调函数,覆盖节点的值,刷新页面数据;
这个就是Vue的乞丐版了,弄懂了前面几篇文章,再看下图就比较容易了;

2.查看Vue源码的准备工作
看源码首先我们要知道Vue的源码到底是什么?不会还有人以为看Vue的源码就是直接看那个vue.js文件吧.....
那个js文件几万行,什么神人才能直接编写这种js文件啊?
在我们自己写项目的时候的js文件比较小,直接引入就好了,但是当js文件太大的时候,我们就需要使用一个项目来进行管理了,具体的流程就类似下图所示。
其中rollup是比webpack更轻量级的插件,只会对js进行构建

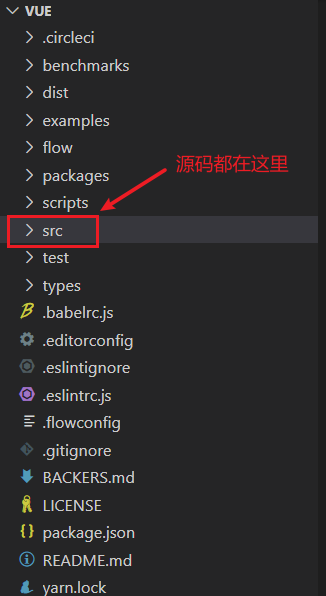
所以我们看的源码就是在github那里,下载就好:Vue源码 ,下载之后目录:

提前知道一个东西,js的一个比较大的问题就是没有类型检查,于是有了js的超集Typescript,简称ts,在ts中是支持类型检查和类型推断的;
flow和ts看起来用法几乎差不多,Vue2.x使用到了flow(当然,3.x就引入了ts了),有兴趣的可以去看看,写法类似下面这种,就是加了变量类型声明而已,用法和js一样的使用;

3.Vue源码编译流程
我们看到Vue源码的目录结构,应该能知道这是npm管理的,所以我们可以在package.json中找到相关的打包命令:

其实就是node去执行scripts/build.js文件,我们看看scripts/build.js文件:

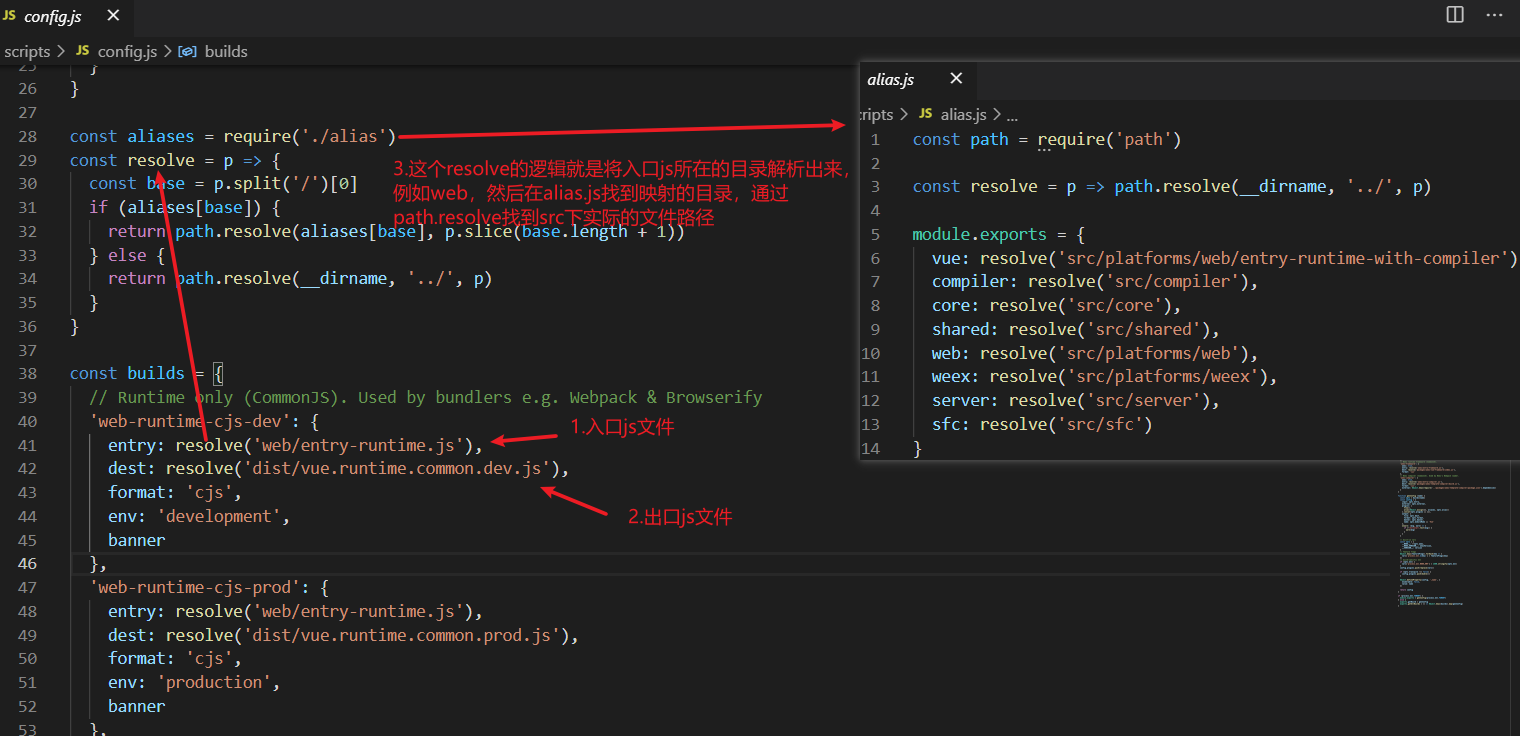
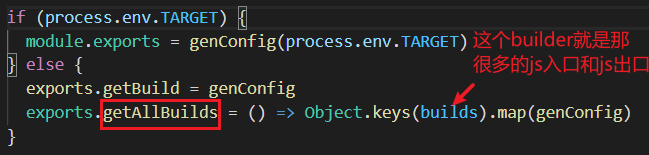
然后我们看看scripts/config.js中,其实就是编译不同环境下的js文件,这点比较关键!
后面我们以web/entry-runtime-with-compiler.js入口文件分析创建Vue实例的过程;


4.Vue创建实例
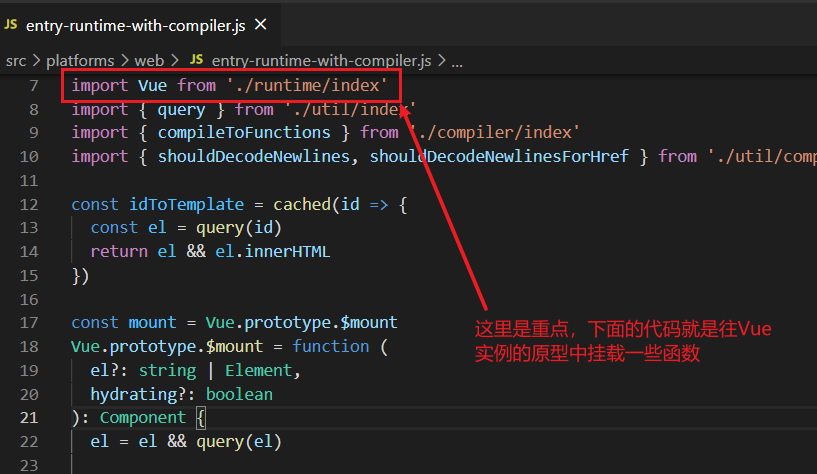
我们以web/entry-runtime-with-compiler.js入口文件为例,经过了上面的对路径的各种切割映射,最后拼接的目录应该是:src/platforms/web/entry-runtime-with-compiler.js,我们打开这个js文件看看:

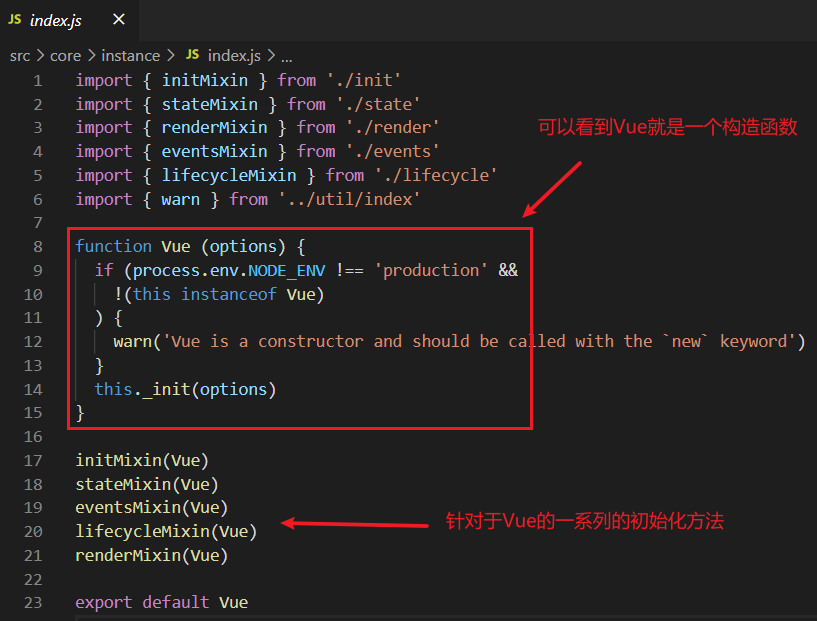
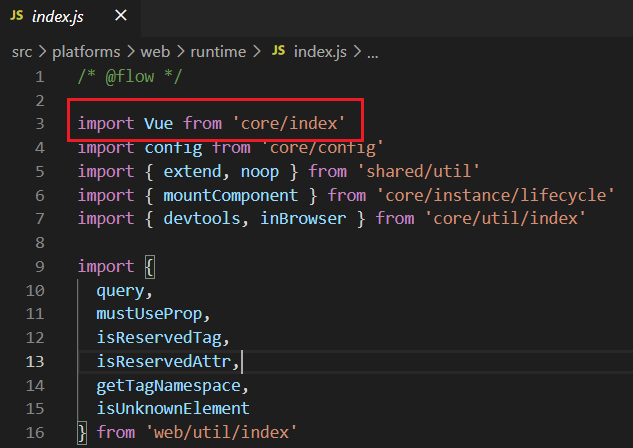
看看那个index.js,发现还要进入到core/index中看看

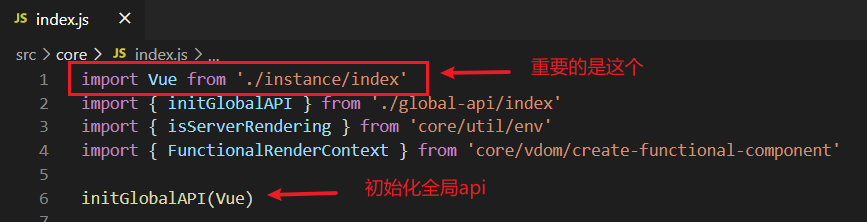
core/index文件中可以看到要去instance/index;

instance/index文件中: