Maven文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.4.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.wuyilong</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
控制层:
package com.demo.controller;
import com.demo.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
/**
* @Auther: wuyilong
* @Date: 2019/4/11 09:20
* @Description:
*/
@Controller
@RequestMapping("/test")
public class TestController {
@GetMapping(value = "/index")
public String index() {
return "index";
}
@RequestMapping(value = "/ajax", method = RequestMethod.POST)
@ResponseBody
//@RequestBody是作用于参数的,它实现了把客户端传过来的json数据解析为对象,作为参数传进来,不过客户端传过来的数据类型必须是application/json,不然会出错
private User ajax(@RequestBody User user) {
System.out.println("收到ajax请求");
System.out.println(user.getName());
User u = new User();
u.setId("1");
u.setName("user");
u.setPassword("1234");
return u;
}
}
User类
package com.demo.entity;
/**
* @Auther: wuyilong
* @Date: 2019/4/11 09:19
* @Description:
*/
public class User {
private String id;
private String name;
private String password;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
前端页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
<script>
function myfun() {
alert("message");
$.ajax({
type:"post",
url:"/test/ajax",
contentType:"application/json;charset=utf-8",
data:'{"id":"1","name":"asd","password":"abc"}',
dataType:"json", // 这里声明收到的服务器的响应数据类型,如果是json的话,不声明也可以正常使用
success:function (data) {
//响应成功后回调函数
alert("收到响应");
$("#r").html(JSON.stringify(data)); //这里将json转为字符串显示(data其实是个object,不转换的话会显示为一片空白)
},
error:function () {
alert("error");
}
});
}
</script>
</head>
<body>
<button id="btn" type="button" onclick="myfun()">Click Me!</button>
<p id="r"></p>
</body>
</html>
前端页面测试2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
<script>
function myfun() {
alert("message");
var param = {}
param.id = $("#id").val();
param.name = $("#name").val();
param.password = $("#password").val();
$.ajax({
type:"post",
url:"/test/ajax",
contentType:"application/json;charset=utf-8",
data: JSON.stringify(param), // JSON.stringify() 将JS对象转化为JSON格式
dataType:"json", // 这里声明收到的服务器的响应数据类型,如果是json的话,不声明也可以正常使用
success:function (data) {
//响应成功后回调函数
alert("收到响应");
$("#r").html(JSON.stringify(data)); //这里将json转为字符串显示(data其实是个object,不转换的话会显示为一片空白)
},
error:function () {
alert("error");
}
});
}
</script>
</head>
<body>
<p>id: <input type="text" name="id" /></p>
<p>name: <input type="text" name="name" /></p>
<p>password: <input type="text" name="password" /></p>
<button id="btn" type="button" onclick="myfun()">Click Me!</button>
<p id="r"></p>
</body>
</html>
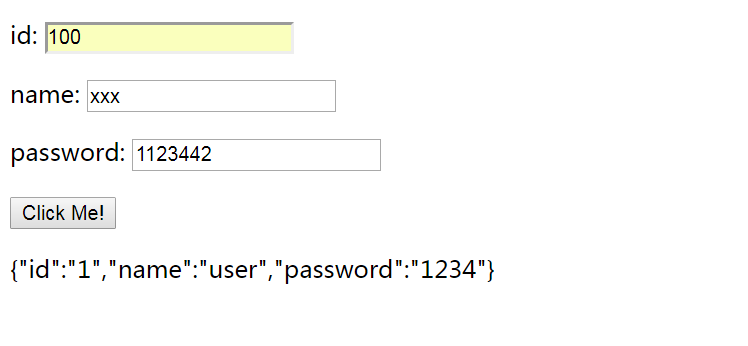
测试2运行:

总结:
1、JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串
2、contentType:"application/json;charset=utf-8",//这里很重要,不能省略,因为默认的类型是application/x-www-form-urlencoded,如果不设置的话后台就无法使用@RequestBody正常接收
3、data:'{"id":"1","name":"asd","password":"abc"}' ,//这里有一点尤其要注意,在网上查到的资料有的是{"key":"value"}这种形式的,大括号两端没有引号,经过测试,这样是不行的,必须整个加上引号
4、dataType:"json",//这里声明收到的服务器的响应数据类型,如果是json的话,不声明也可以正常使用
5、如果需要返回json或者xml或者自定义mediaType内容到页面,则需要在对应的方法上加上@ResponseBody注解
原文:https://blog.csdn.net/qq_35603331/article/details/75094935