首先要下载axios:
npm install axios -S
要注意的是,axios不支持Vue.use();这种方式,可以改写原型链。
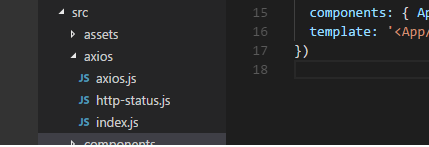
第二步就是新建axios存放位置:
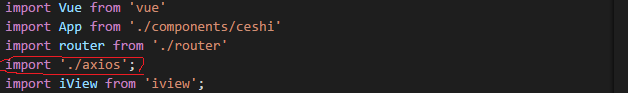
在项目中src中单独建立一个axios的文件夹,并在main.js中引入:


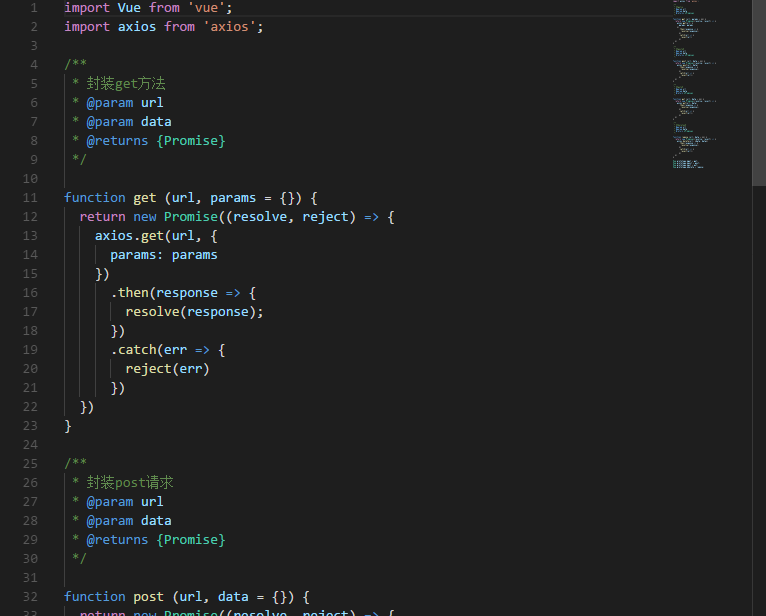
第三步对axios进行封装:
封装方法网上一大堆。本次封装如下:
在axios.js中封装的是一些获取数据方法,如:

最后声明方式:
Vue.prototype.$get = get; Vue.prototype.$post = post; Vue.prototype.$put = put; Vue.prototype.$delete = remove;
在http-status.js中设置code:
module.exports = function (error) {
let message = '';
switch (error.response.status) {
case 400: message = '请求错误'; break;
case 401: message = '未授权,请登录'; break;
case 403: message = '拒绝访问'; break;
case 404: message = '请求地址错误'; break;
case 405: message = '请求方式错误'; break;
case 408: message = '请求超时'; break;
case 500: message = '服务器错误'; break;
case 501: message = '服务未实现'; break;
case 502: message = '网关错误'; break;
case 503: message = '服务不可用'; break;
case 504: message = '网关超时'; break;
default: message = 'http版本不受支持'; break;
}
return message;
}
在index.js中配置axios拦截器:
import axios from 'axios';
import status from './http-status';
import './axios';
import Vue from 'vue';
// 全局的axios默认值
axios.defaults.baseURL = process.env.BASE_URL;
axios.defaults.headers.put['Content-Type'] = 'application/json';
// 超时设置
// axios.defaults.timeout = 2500;
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
let data = response.data;
if (!data.hasOwnProperty('code')) {
return data;
}
if (data.code === 0 || data.code === -1) {
return data;
}
const error = new Error(data.msg || '');
// 对请求错误做统一提示
Vue.prototype.$Message.warning(error.message);
error.data = data;
error.response = response;
throw error;
}, function (error) {
// 对响应错误做点什么
if (error && error.response) {
error.message = status(error);
}
return Promise.reject(error);
});
最后就可以进行操作了,代码中有用到iview的相关组件。
当然,感谢郭大神的帮助与指导,为老铁双击666。