API
具体文档请见:
英文官网:
中文页面:(由深度开源译制)
官方API:
需求
笔记模版功能需要把前端制作好的笔记模版 html 页面中的 data-setting 属性进行拆分,data-setting 中的数据是 JSONObject 格式,通过拆分,解析内部的属性,通过属性对日程进行具体的筛选查询。
由前端传入的页面如下,里面的 data-setting 已经标记为蓝色
1 <h4 title='keep'>Keep:今日完成了哪些工作</h4> 2 <p class='unselection-wrapper' data-unique-id='52ce32fd-ab80-ca58-6043-b1b1c28630b7' data-task-block='true' data-setting='{"preContext":"taskTime","taskContent":[],"subTodo":"currentDone","filter":{"type":"current","doneState":"finished","pContainer":["IE","IU","UE","UU"],"label":[],"kanban":[]}}'> 3 <inherit> <span class='unselection-inline-wrapper'> <span class='unselection-task-block unselection-content' contenteditable='false'> <span data-title='自动填充日程任务'></span> <span data-sub-title='筛选结果:当日完成的任务'></span> <span class='simditor-r-icon-setting unselection-task-block-setting'></span> <span class='simditor-r-icon-close unselection-attach-delete'></span> </span> 4 </span> 5 </inherit> 6 </p> 7 <p><br></p> 8 <h4 title='problem'>Problem:遇到了什么问题?</h4> 9 <p><br></p> 10 <h4 title='try'>Try:准备尝试哪些措施</h4> 11 <p><br></p> 12 <h4>今日未完</h4> 13 <p><br></p> 14 <h4 title='plan'>Plan:明日的任务</h4> 15 <p class='unselection-wrapper' data-unique-id='cc466372-493e-6bb1-056b-5ed6d1b07ebd' data-task-block='true' data-setting='{"preContext":"taskTime","taskContent":[],"subTodo":"none","filter":{"type":"next","doneState":"all","pContainer":["IE","IU","UE","UU"],"label":[],"kanban":[]}}'> 16 <inherit> <span class='unselection-inline-wrapper'> <span class='unselection-task-block unselection-content' contenteditable='false'> <span data-title='自动填充日程任务'></span> <span data-sub-title='筛选结果:明天任务、全部'></span> <span class='simditor-r-icon-setting unselection-task-block-setting'></span> <span class='simditor-r-icon-close unselection-attach-delete'></span> </span> 17 </span> 18 </inherit> 19 </p>
使用示例
1、使用 Jsoup 拆解元素后把属性内容返回
Jsoup 具有自动补全的功能,即使上述页面不是一个完整的 html 页面(没有 <html> 标签,没有<body> 体),Jsoup 也能智能的进行补全操作(自动添加 <html> 标签和 <body> 标签)。
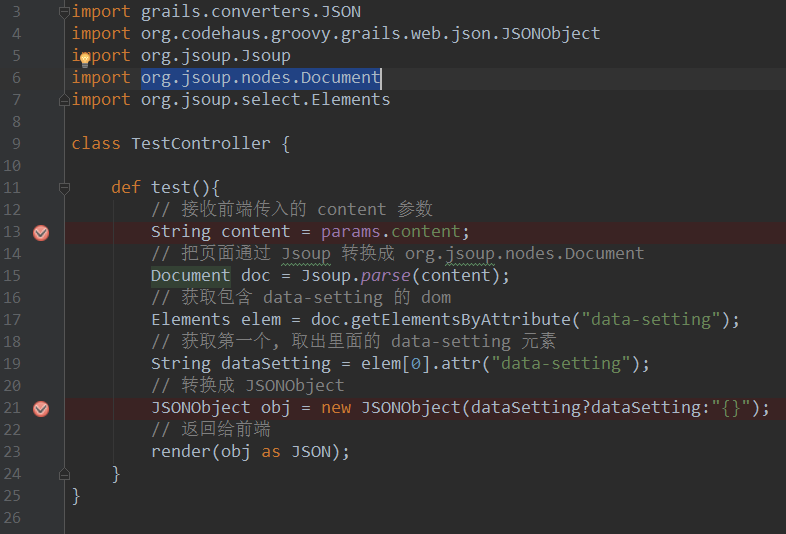
我要做的是,把这个页面当成一个参数传入某接口,并在接口中通过 Jsoup 进行拆分,最后把 data-setting 属性转换成 JSONObject 返回给前端。
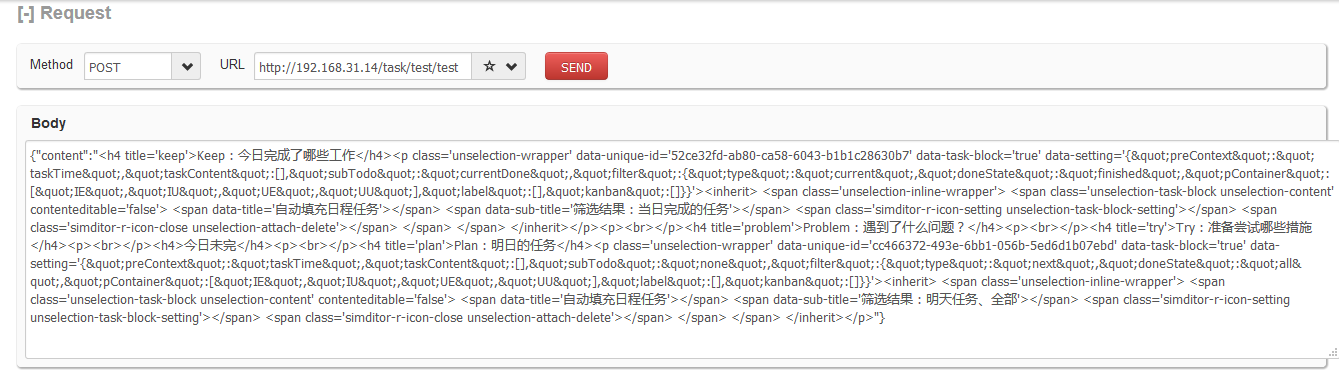
请求格式:

接口样式:

测试
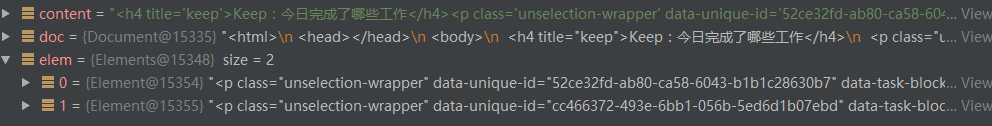
1、接受 content 参数,可以看到成功接收

2、通过 Jsoup 之后,页面改变为完成的 html 格式

3、获取含有 data-setting 的属性的 dom

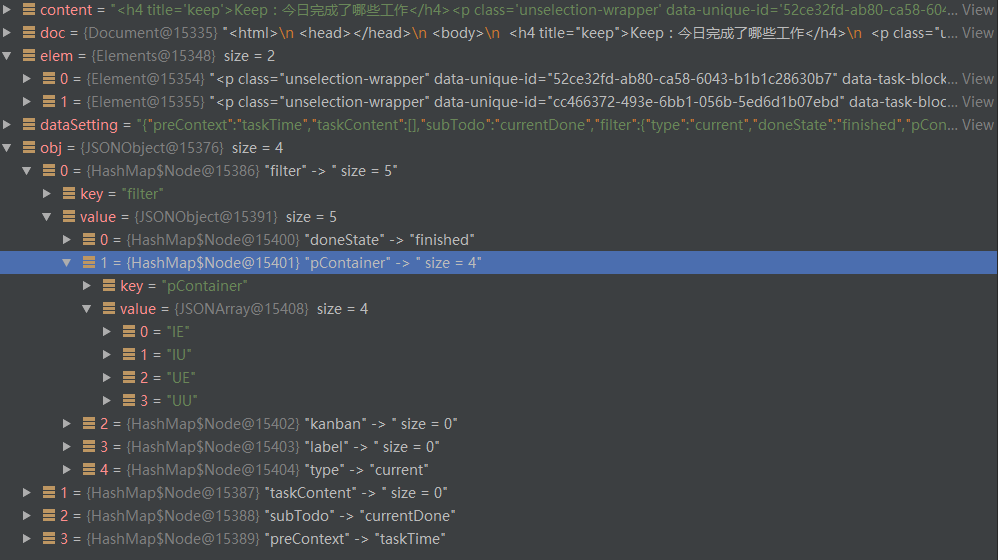
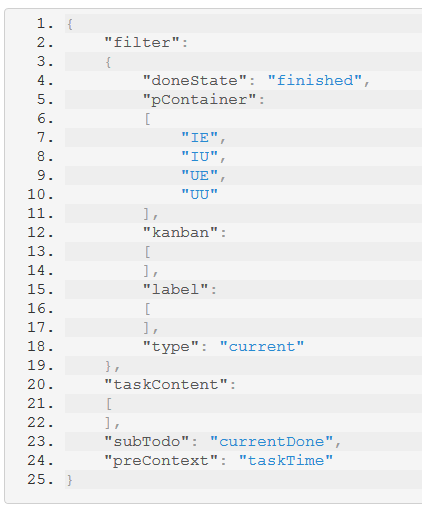
4、把其中的一个转换成 JSONObject 之后返回结果

5、前端收到返回结果

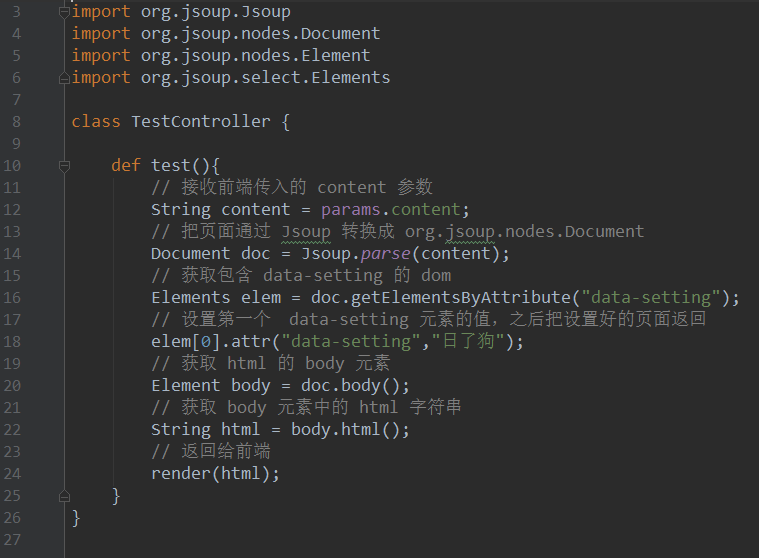
2、当然,也可以通过 Jsoup 拆解 HTML 页面后,重新填写页面中的属性和 DOM 元素再把页面返回

其中,可以通过 Element.attr("attribute","value") 来进行属性值的设计。同样的操作可以用于填充 DOM 的内容或者直接填充 DOM 元素。
最后返回时,如果需要返回 <html> 体的内容,那么直接 Document.body() 可以获取 doc 中 <body> 体中的元素,再通过 Element.html() 返回一个字符串类型的 html 页面。
返回结果:
1 <h4 title="keep">Keep:今日完成了哪些工作</h4> 2 <p class="unselection-wrapper" data-unique-id="52ce32fd-ab80-ca58-6043-b1b1c28630b7" data-task-block="true" data-setting="日了狗"> 3 <inherit> 4 <span class="unselection-inline-wrapper"> <span class="unselection-task-block unselection-content" contenteditable="false"> <span data-title="自动填充日程任务"></span> <span data-sub-title="筛选结果:当日完成的任务"></span> <span class="simditor-r-icon-setting unselection-task-block-setting"></span> <span class="simditor-r-icon-close unselection-attach-delete"></span> </span> </span> 5 </inherit></p> 6 <p><br /></p> 7 <h4 title="problem">Problem:遇到了什么问题?</h4> 8 <p><br /></p> 9 <h4 title="try">Try:准备尝试哪些措施</h4> 10 <p><br /></p> 11 <h4>今日未完</h4> 12 <p><br /></p> 13 <h4 title="plan">Plan:明日的任务</h4> 14 <p class="unselection-wrapper" data-unique-id="cc466372-493e-6bb1-056b-5ed6d1b07ebd" data-task-block="true" data-setting="{"preContext":"taskTime","taskContent":[],"subTodo":"none","filter":{"type":"next","doneState":"all","pContainer":["IE","IU","UE","UU"],"label":[],"kanban":[]}}"> 15 <inherit> 16 <span class="unselection-inline-wrapper"> <span class="unselection-task-block unselection-content" contenteditable="false"> <span data-title="自动填充日程任务"></span> <span data-sub-title="筛选结果:明天任务、全部"></span> <span class="simditor-r-icon-setting unselection-task-block-setting"></span> <span class="simditor-r-icon-close unselection-attach-delete"></span> </span> </span> 17 </inherit></p>
注意点
1、通过 Jsoup 解析后,首先是一个
org.jsoup.nodes.Document
需要再用 Elements 解析后使用
2、Elements 解析是一个数组的格式,
2017-08-09 11:54:55 原创 转载注明出处