昨日内容回顾

1.增删改查: 增: db.collections.insert({a:1}) // 官方不推荐了 db.collections.insertMany([{a:1},{b:1}]) insertOne({a:1}) 查: db.collections.find({a:1,b:1}) db.collections.findOne({a:1}) 改: db.collections.update({a:1},{$set:{b:2}}) // 官方不推荐了 db.collections.updateOne({a:1},{$push:{name:1}}) db.collections.updateMany({a:1},{$push:{name:1}}) 删: remove({}) // 官方不推荐写法 deleteOne({a:1}) deleteMany({a:1}) 2.数学比较符: $gt 大于 $gte 大于等于 $lt 小于 $lte 小于等于 3.修改器: 1.$pull : 删除array中的元素 2.$push : array中添加元素 3.$inc : updateOne({a:1},{$inc:{a:1}}) 在原有值基础上增加xx 4.$pop : 删除array第一个或最后一个值 4.$查询关键字: 1.$in find({a:{$in:[1,2]}}) a的取值范围在[1,2] 查询字段的值符合$in描述的范围 2.$all find({a:{$all:[1,2]}}) 查询字段值必须完全包含$all描述的范围 3.$or find({$or:[{a:1},{b:2}]}) 或 满足任意 $or 范围的数据 5.sort find({a:1}).sort({a:-1}) 1:升序 -1:降序 pymongo sort("a",pymongo.DESCENDING) ASCENDING 6.skip skip(2) 跳过前两条数据,从第三条数据开始返回 7.limit limit(2) 只显示当前位置之后的两条数据 8.分页 find({a:1}).sort({a:-1}).skip(5).limit(10)
一、HTML5+ 初识
HTML5 Plus应用概述
HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。
HTML5 Plus规范
通过HTML5开发移动App时,会发现HTML5很多能力不具备。为弥补HTML5能力的不足,在W3C中国的指导下成立了www.html5plus.org组织,推出HTML5+规范。
HTML5+规范是一个开放规范,允许三方浏览器厂商或其他手机runtime制造商实现。
HTML5+扩展了JavaScript对象plus,使得js可以调用各种浏览器无法实现或实现不佳的系统能力,设备能力如摄像头、陀螺仪、文件系统等,业务能力如上传下载、二维码、地图、支付、语音输入、消息推送等。
HBuilder的手机原生能力调用分2个层面:
- 跨手机平台的能力调用都在HTML5+规范里,比如二维码、语音输入,使用plus.barcode和plus.speech。编写一次,可跨平台运行。
- Native.js是另一项创新技术。手机OS的原生API有四十多万,大量的API无法被HTML5使用。Native.js把几十万原生API封装成了js对象,通过js可以直接调ios和android的原生API。这部分就不再跨平台,写法分别是plus.ios和plus.android,比如调ios game center,或在android手机桌面创建快捷方式。
Native.js的用法示例,var obj= plus.android.import("android.content.Intent");,将一个原生对象android.content.Intent映射为js对象obj,然后在js里操作obj对象的方法属性就可以了。
HTML5+ App
使用HTML5+开发的移动App并非mobile web页面。这是新手最容易混淆的地方。mobile web的文件存放在web服务器上,而移动App的文件存放在手机本地,编写移动App的html、js、css文件被打包到ipa或apk等原生安装包,在手机客户端运行。
用个更形象的列子,web app仍然是b/s结构,而移动App是c/s结构甚至是完全脱线的单机应用。
这或许有点超过一些人的想象,他们认为HTML就是web、就是b/s,事实上javascript早已可通过nodejs等技术运行在服务器侧,而在HBuilder的移动App里,HTML、JS等文件也可以被打包成原生安装包。
当然这些移动App里某些页面也可以继续从服务器端以网页方式下行,就像任何原生应用(如微信)都可以内嵌网页一样。
所以mobile web,在HBuilder里新建项目时,属于web项目。不要放置到移动App项目下。mobile web项目也不能真机联调和打包。
举几个例子说明mobile web和移动App的区别。
例1:把一个mobile web项目,打包成移动App。
1. 在HBuilder里新建一个web项目,把mobile web代码放进去。
2. 在HBuilder里新建移动App
3. 在新建的移动App下找到manifest.json,将其中的入口页面配置为mobile web的网络地址。
4. 然后点发行打包,就得到一个移动App的安装包。除了有个安装包和桌面有个快捷方式外,与浏览器的体验不会有其他区别。
5. 不过注意,这样的移动App体验很差,它在页面跳转时会像浏览器那样切换并且白屏,它完全无法脱线使用,没有网络时点开这个app只能看到一片白板。这样的app在Apple的Appstore审核时是无法通过的,其他大的安卓市场也不会允许发行。
例子2:正规的移动App
1. 在HBuilder里新建移动App项目
2. 在移动App里编写html、Js、css文件,本地js通过ajax方式请求服务器数据,通过plus.net对象避开跨域限制
3. 移动App里的js可以通过plus对象调用手机原生能力
4. 编写好的移动App点打包变成安装包,这才是一个体验良好的、可上线的移动App。
例子3:混合型移动App
这里的混合型移动App,所指并非是原生和HTML5的hybrid App,而是指一部分页面是本地的HTML,通过ajax与服务器交互,另一部分页面是从服务器下行的mobile web页面。
1. 分别新建一个web项目和一个移动App项目
2. 在移动App里的某个html里通过<a href= 或者location.href=或者webview对象的loadURL方法指定mobile web的页面地址。
3. 在服务器下行的mobile web页面中,一样可以通过js调用本地HTML5Plus api对硬件层进行访问。类似微信JS SDK。
HTML5+ 应用架构

HTML5+ 规范 API 及demo示例
最新规范请参考http://www.html5plus.org/#specification
手机端体验各个API的实现效果,ios手机在Appstore搜索Hello H5+,Android手机下载地址。
在HBuilder中新建移动App,选Hello H5+,即可看到这个demo的源代码。
建议:在进行开发之前先把DCloud公司提供的实例都运行一遍,这样能够利用许多现有的功能模块,省去很多开发时间和成本。
开发环境HBuilder
HBuilder内置HTML5+ APP开发环境,提供一套完整的移动应用开发解决方案。内置HTML5+ API语法提示,提高开发效率;集成真机运行环境,方便开发后即时在真机上查看运行效果;集成应用云端打包系统,不用部署xcode和Android sdk就可以打包应用。使开发者只需要使用HTML5、Javascript、CSS技术就可以快速开发跨平台的移动应用。
下载地址:http://www.dcloud.io/
平台支持
- iOS 5.0及以上
- Android 2.3及以上
本文参考链接:
https://www.cnblogs.com/sMKing/p/6717846.html
使用HBuilder开发移动App,HBuilder是基于Eclipse进行二次开发的,所以新建项目等各项操作与Eclipse类似。
这是绿色版,解压即可。下载地址如下:
链接:https://pan.baidu.com/s/1dw1mtTGwFltkear8hKGnRA 密码:o738
进入官网:
看到右边有一个手机黑框,里面有很多功能,可以点击看看。比如这个:

只需要3个字母,就能帮你生成了!是不是很6?这个是HBuilder的代码块功能的其中一个,下面会慢慢介绍!
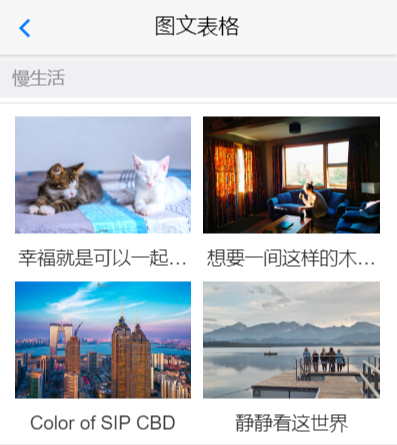
通过十几个代码,就能帮你快速生成一个APP首页!
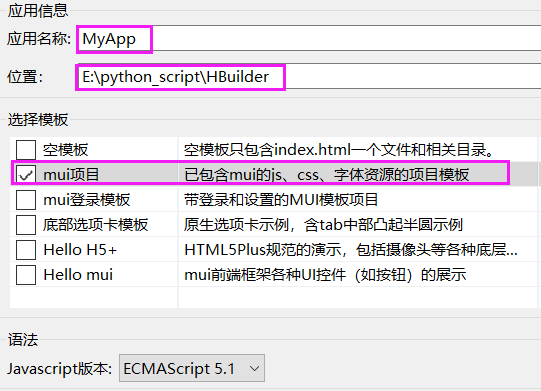
新建移动APP
首先打开HBulider,新建一个移动App项目,文件-->新建-->移动APP

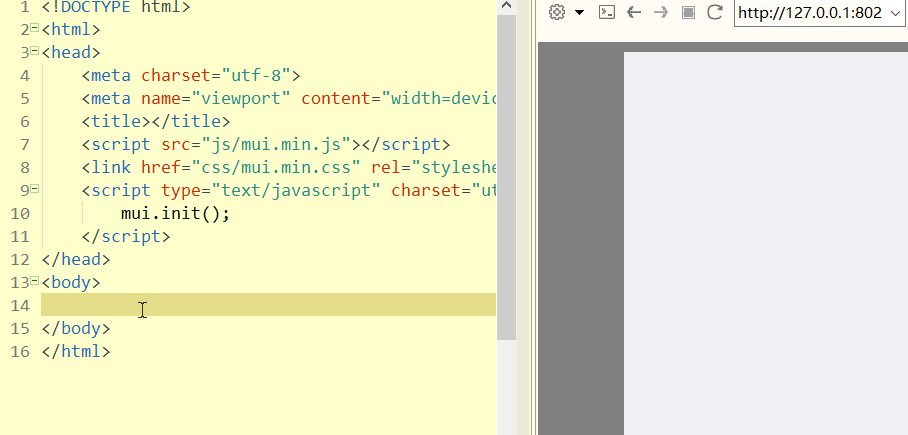
双击index.html,选择右边的 边改边看模式

默认是一个空白页面
代码块
打开官方文档
http://dev.dcloud.net.cn/mui/snippet/
接下来会用到5个代码块,分别是
- mhe 标题栏
- msl 图片轮播
- mgr 九宫格
- mli 图文列表图片居左
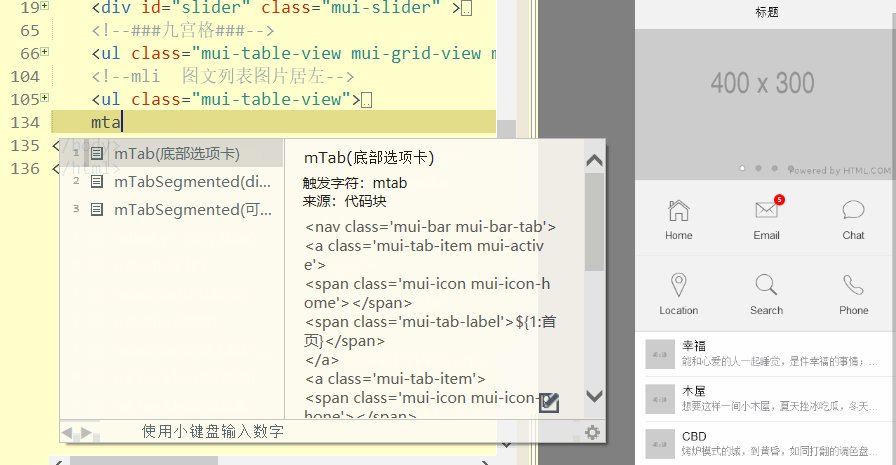
- mta 底部选项卡
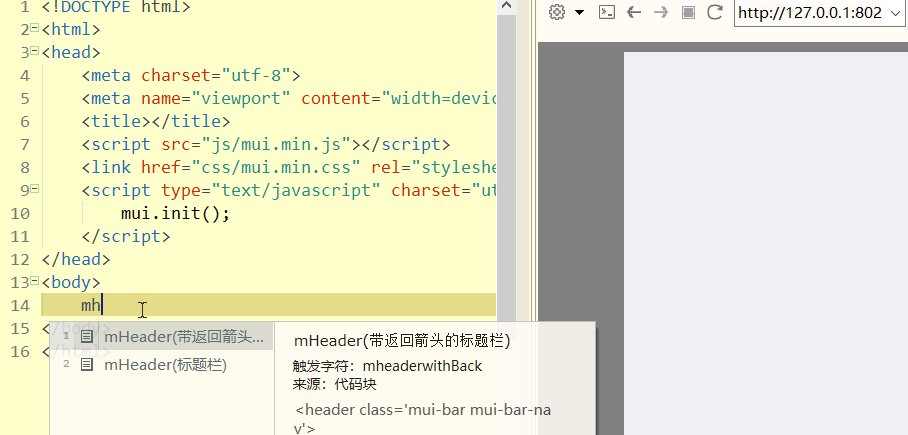
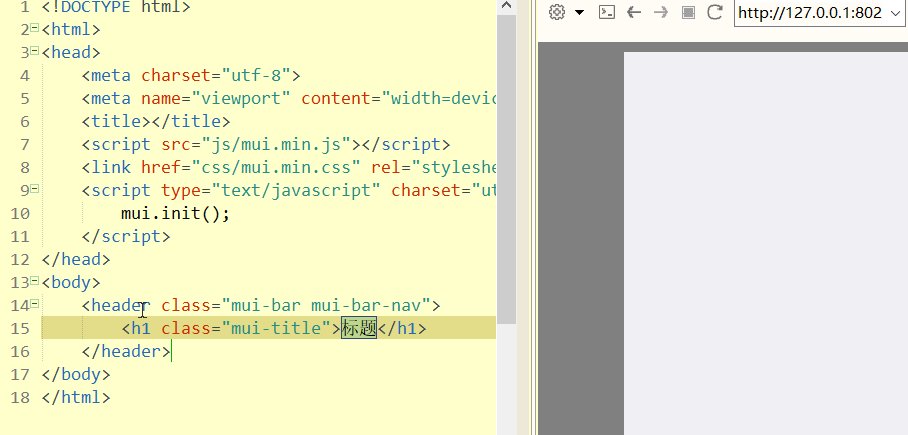
mhe 标题栏
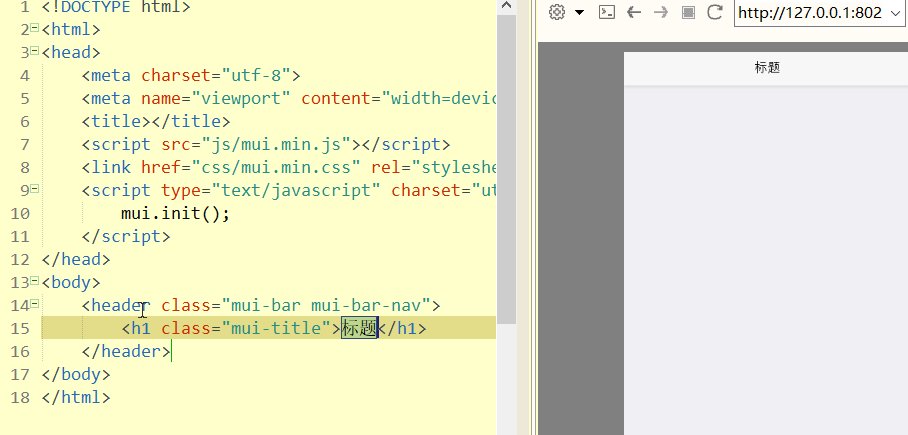
输入mhe,选择下面的。然后回车!Ctrl+s保存。效果如下:

注意: 一定要保存代码,否则右边的效果是不会有的!
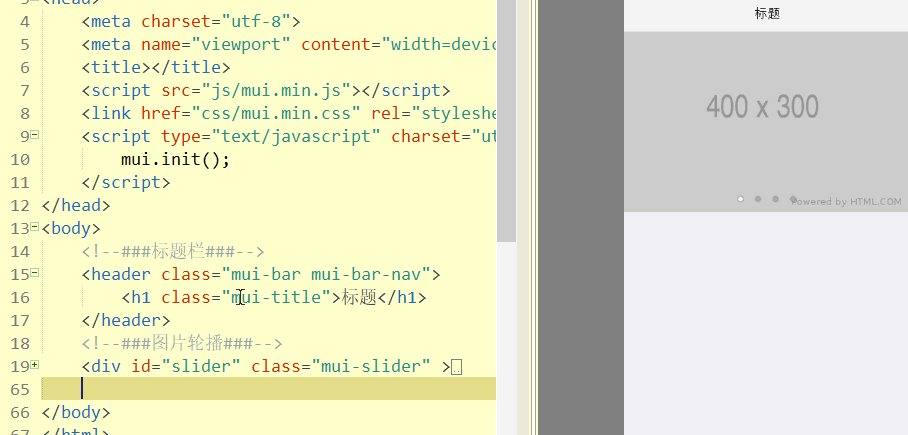
msl 图片轮播

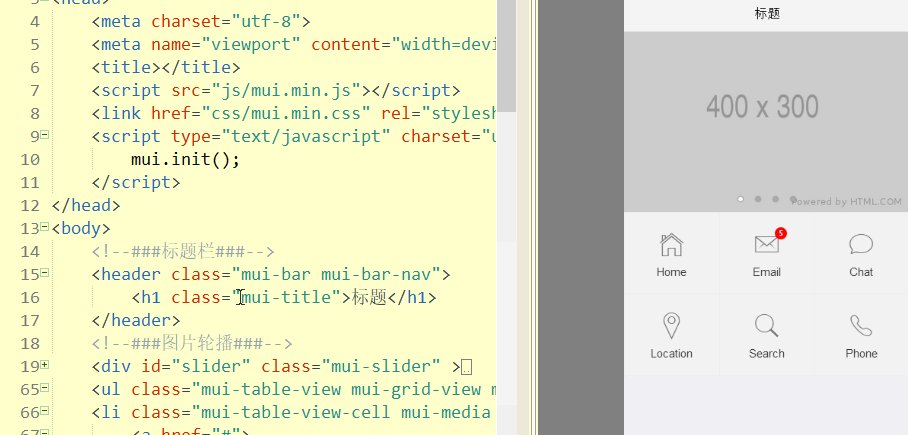
mgr 九宫格

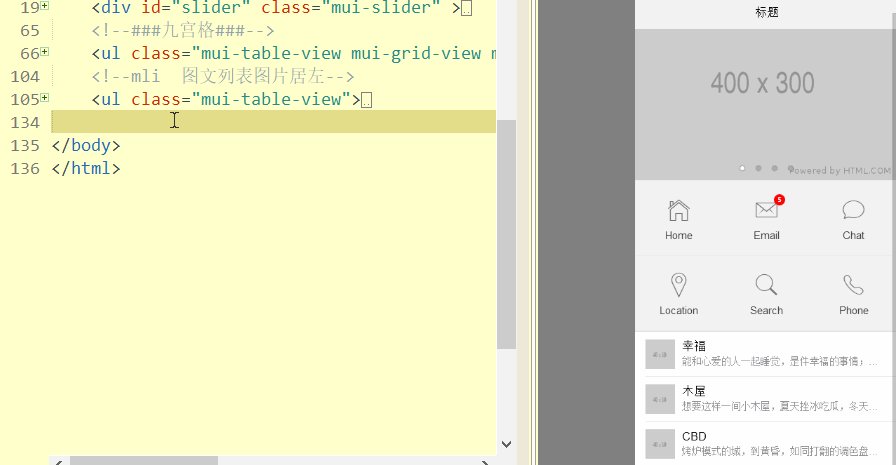
mli 图文列表图片居左

mta 底部选项卡

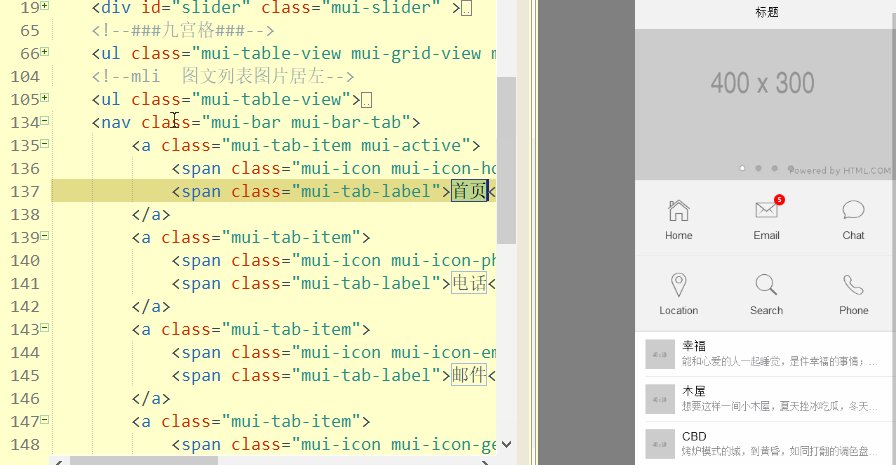
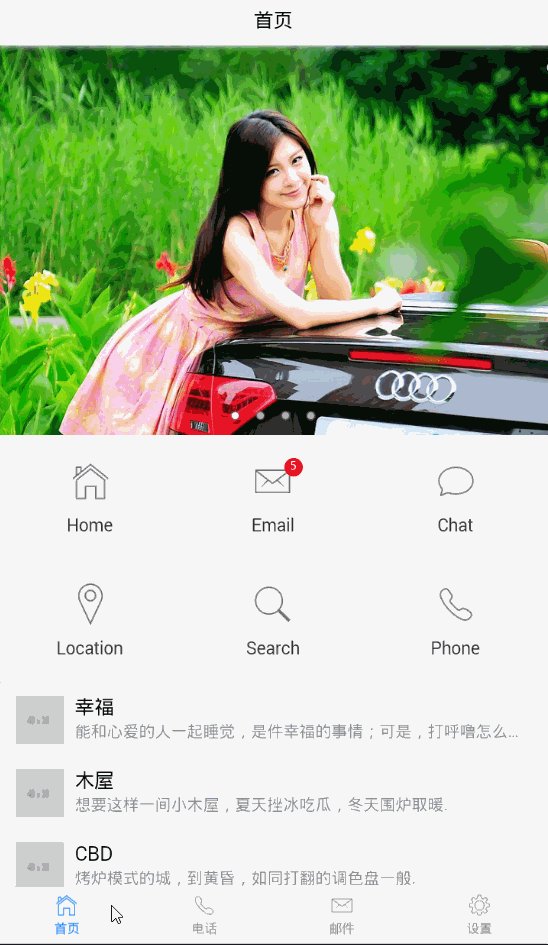
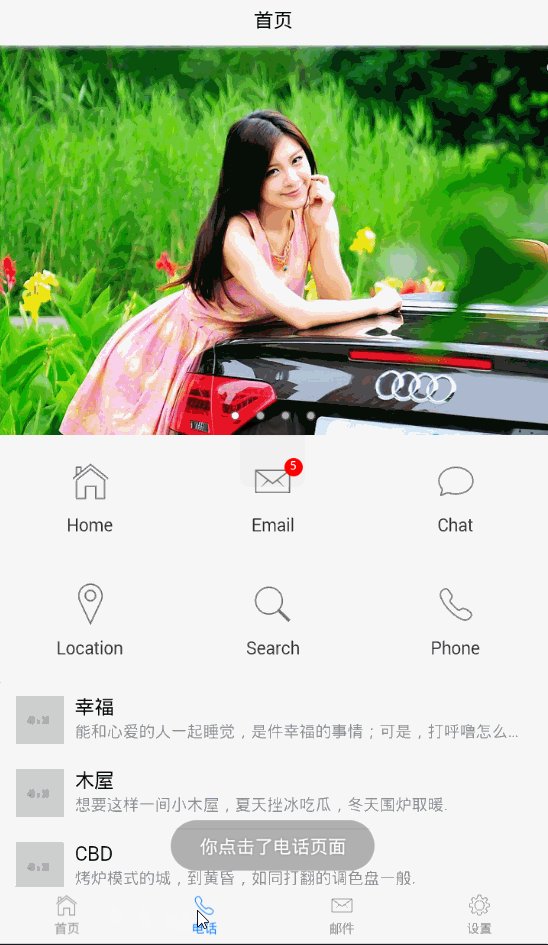
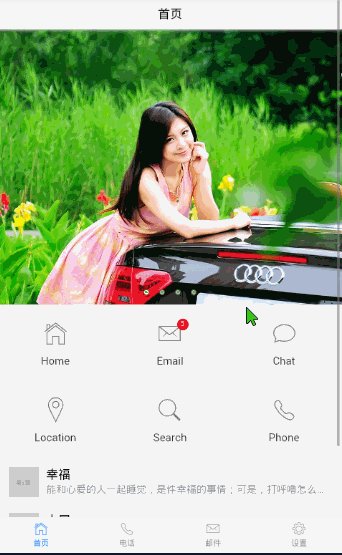
首页效果就出来了,由于轮播图,没有图片。可以加一个图片,完整代码如下:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> <script type="text/javascript" charset="utf-8"> mui.init(); </script> </head> <body> <!--###标题栏###--> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <!--###图片轮播###--> <div id="slider" class="mui-slider" > <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://www.sinaimg.cn/qc/photo_auto/photo/86/40/44698640/44698640_950.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--###九宫格###--> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <!--mli 图文列表图片居左--> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> </html>
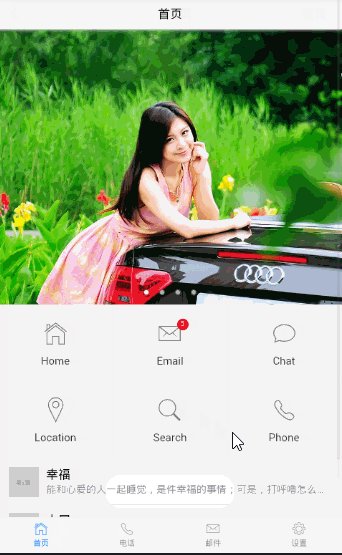
效果如下:

二、夜深模拟器
介绍
夜神安卓模拟器(夜神模拟器),是全新一代的安卓模拟器,与传统安卓模拟器相比,基于android4.4.2,兼容X86/AMD,在性能、稳定性、兼容性等方面有着巨大优势。
官方地址:
安装
从官网下载或者从百度网盘下载
链接:https://pan.baidu.com/s/17xBT2H_p7vHe6SxCxSpJAQ 密码:bwsk
注意:安装的时候,路径一定要和HBuilder在同一个盘,比如D盘!
因为待会有一个bat脚本需要运行,它会调用HBuilder和夜神模拟器
我的夜神模拟器 安装路径是 D:Program FilesNox
HBuilder 安装路径是 D:Program Files (x86)HBuilder.9.1.13.windowsHBuilder
启动夜神模拟器,设置为手机模式

模拟器访问移动APP
进入目录 D:Program FilesNox,新建一个adb.bat文件,内容如下:

cd D:Program FilesNoxin
D:
nox_adb connect 127.0.0.1:62001
nox_adb devices
cd D:Program Files (x86)HBuilder.9.1.13.windowsHBuilder oolsadbs
adb connect 127.0.0.1:62001
adb devices
pause
注意:要修改 2个软件的路径。
右键adb.bat,以管理员身份运行

出现 successfully 表示连接成功
注意:千万不要进行任何操作,这个窗口不能关闭
等待几秒,会出现这个提示
亲们,必须要等待至少10秒

查看HBuilder编辑器,点击如图所示的图标,选择基座运行

如果提示没有手机连接,请重启 HBuilder,夜神模拟器,以及adb.bat

如果重试2遍还不行,注销电脑。再试一次,应该就可以了!
如果连接成功,HBuilder控制台会有提示
点击 基座运行后,HBuilder控制台会有提示

此时,模拟器会自动安装HBuilder APP,并打开页面

那么之后页面有改动时,模拟器会同步显示!
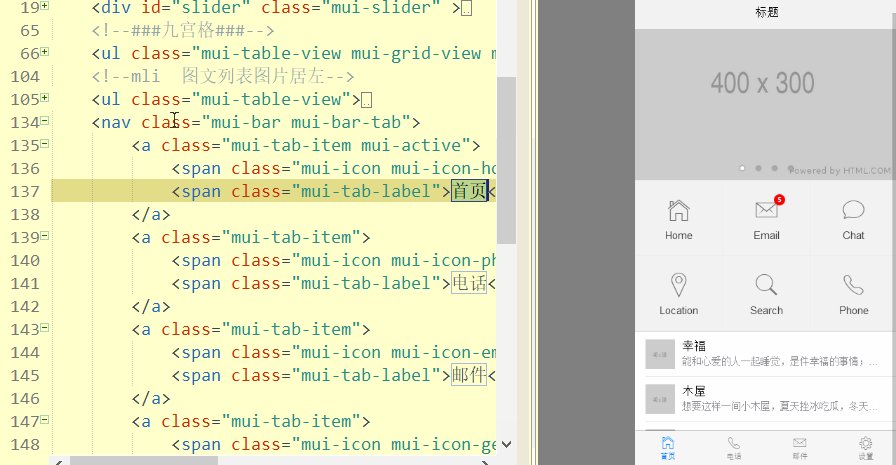
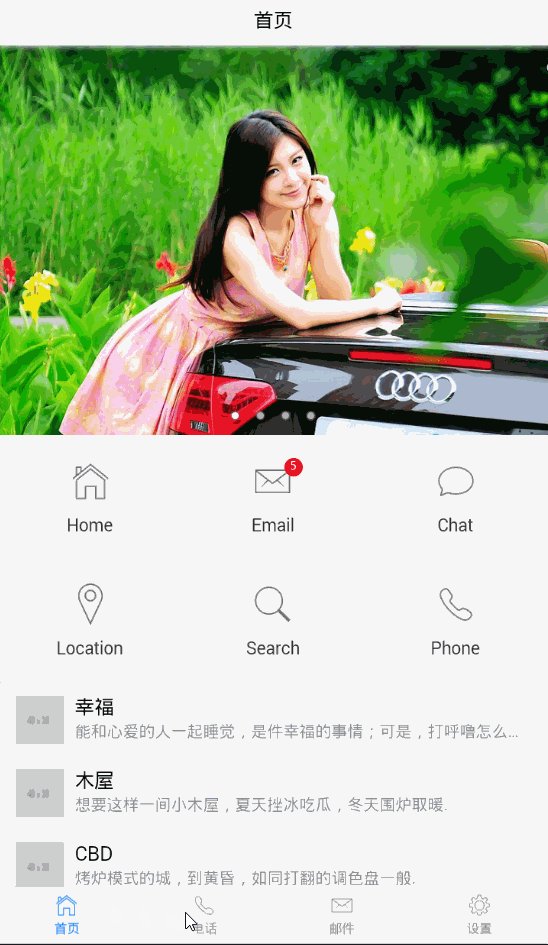
注意:上面的九宫格显示不对称,需要将所有的mui-col-sm-3 改成mui-col-sm-4
修改index.html,完整代码如下:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> <script type="text/javascript" charset="utf-8"> mui.init(); </script> </head> <body> <!--###标题栏###--> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <!--###图片轮播###--> <div id="slider" class="mui-slider" > <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://www.sinaimg.cn/qc/photo_auto/photo/86/40/44698640/44698640_950.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--###九宫格###--> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <!--mli 图文列表图片居左--> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> </html>
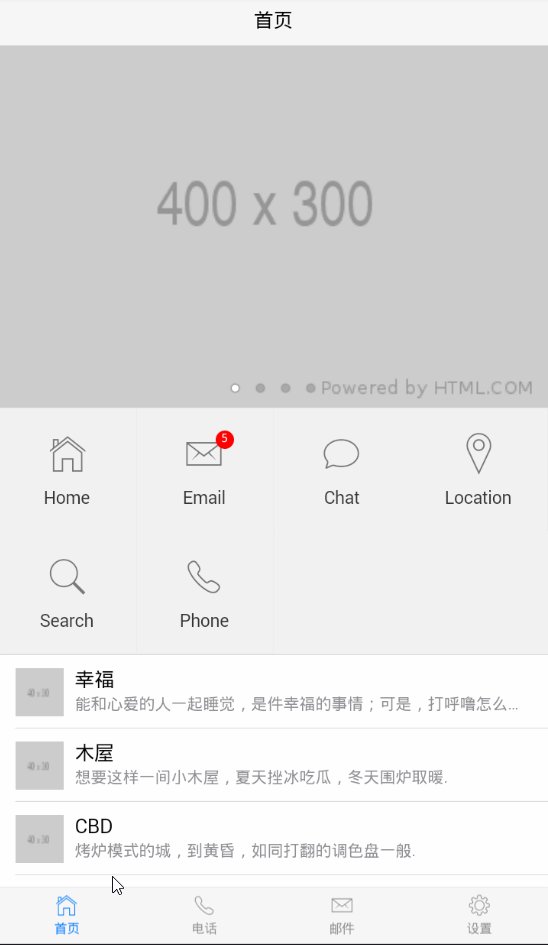
效果如下:

三、Webview
Webview模块管理应用窗口界面,实现多窗口的逻辑控制管理操作。通过plus.webview可获取应用界面管理对象。
文档链接:
http://www.html5plus.org/doc/zh_cn/webview.html
plusReady
扩展API加载完成事件
document.addEventListener("plusready", plusreadyCallback, capture);
说明:
String 类型
为了保证扩展API的有效调用,所有应用页面都会用到的重要事件。 应用页面显示时需要首先加载扩展和API代码库,当扩展API代码库加载完成时会触发pluseready事件,当设备触发该事件后,用户就可以安全的调用扩展API。 如果程序中打开多个页面,每个都会收到此事件。
示例:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Events Example</title> <script type="text/javascript" > // 扩展API加载完毕后调用onPlusReady回调函数 document.addEventListener("plusready", onPlusReady, false); function onPlusReady(){ // 扩展API加载完毕,现在可以正常调用扩展API // ...... } </script> </head> <body > </body> </html>
参考链接:
http://www.html5plus.org/doc/zh_cn/events.html#plus.Events.%22plusready%22
事件绑定
除了可以使用addEventListener()方法监听某个特定元素上的事件外, 也可以使用.on()方法实现批量元素的事件绑定。
参考链接:
http://dev.dcloud.net.cn/mui/event/#
事件监听
单个元素上的事件监听,直接使用addEventListener()即可,如下:
elem.addEventListener("swipeleft",function(){
console.log("你正在向左滑动");
});
若多个元素执行相同逻辑,则建议使用事件绑定(on())
手势事件
在开发移动端的应用时,会用到很多的手势操作,比如滑动、长按等,为了方便开放者快速集成这些手势,mui内置了常用的手势事件,目前支持的手势事件见如下列表:

dialog(对话框)
创建并显示对话框,弹出的对话框为非阻塞模式,用户点击对话框上的按钮后关闭( h5模式的对话框也可通过 closepopup关闭 ),并通过callback函数返回用户点击按钮的索引值或输入框中的值。
Dialog 组件包含:

mui会根据ua判断,弹出原生对话框还是h5绘制的对话框,在基座中默认会弹出原生对话框,可以配置type属性,使得弹出h5模式对话框
两者区别:1.原生对话框可以跨webview,2.h5对话框样式统一而且可以修改对话框属性或样式
alert是调用安卓原生的提示框,不太好看,一般不用!
一般使用toast
参考链接:
http://dev.dcloud.net.cn/mui/ui/#dialog
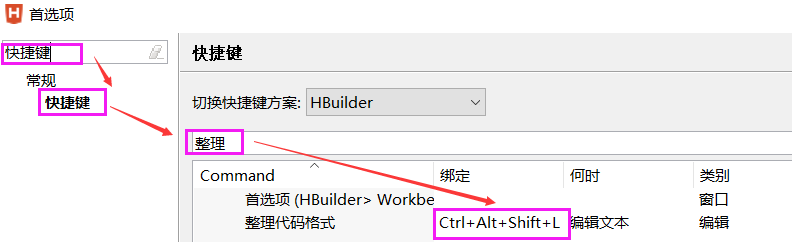
修改快捷键
默认的整理代码格式,快捷键是Ctrl+Shift+F,它和搜狗拼音有冲突!
这里需要修改为和Pycharm一样的快捷键,Ctrl+Alt+Shift+L

那么代码就会自动排序,看着舒服!
举例
需要点击底部选项卡的电话,跳转到电话页面!
修改 index.html,给选项卡增加id为phone
<a class="mui-tab-item" id="phone">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
注意: 是给整个a标签添加id,而不是span标签添加id。假设是这样的
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label" id="phone">电话</span>
</a>
那么js和id为phone绑定点击事件时,必须要点击到文字才能触发,点击电话图标,是没有用的!
这样体验不好!
修改index.html,将js代码,移动到</body>下面。增加plusReady事件

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--###标题栏###--> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <!--###图片轮播###--> <div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://www.sinaimg.cn/qc/photo_auto/photo/86/40/44698640/44698640_950.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--###九宫格###--> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <!--mli 图文列表图片居左--> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script type="text/javascript" charset="utf-8"> mui.init(); //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { }) //id为phone绑定tag(点击)事件 document.getElementById("phone").addEventListener("tap", function() { // 自动消失提示框 mui.toast("你点击了电话页面"); }) </script> </html>
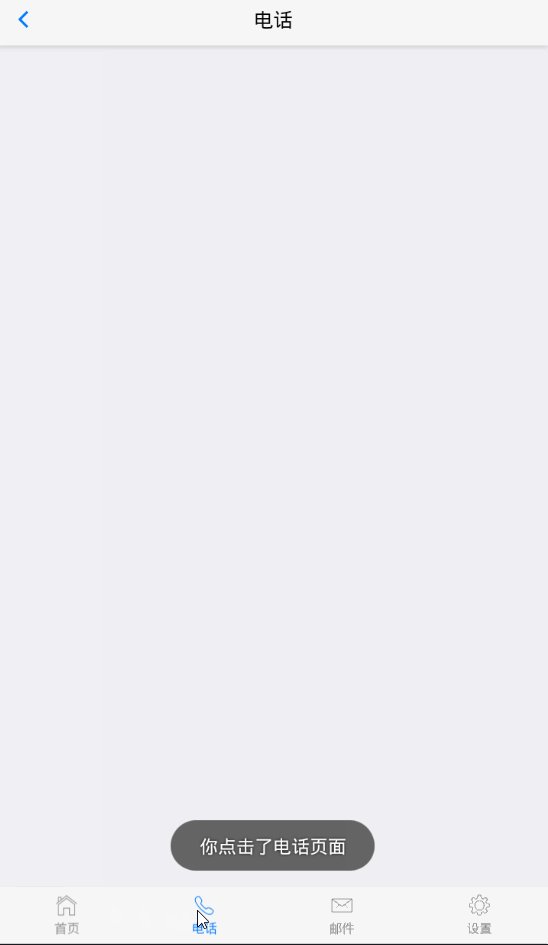
保存之后,点击底部选项卡的电话图标,就会有提示!

调转页面
需要点击电话图标之后,跳转到电话页面!
新建一个 phone.html

如果新建的是一个空的html文件,输入md,回车,就是 含mui的html
修改phone.html,增加 带返回箭头的标题

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> </head> <body> <!--带返回箭头的标题--> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">电话</h1> </header> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() </script> </html>
保存之后,双击phone.html,效果如下:

那么要打开新页面,怎么操作?使用openWindow事件
打开新页面
做web app,一个无法避开的问题就是转场动画;web是基于链接构建的,从一个页面点击链接跳转到另一个页面,如果通过有刷新的打开方式,用户要面对一个空白的页面等待;如果通过无刷新的方式,用Javascript移入DOM节点(常见的SPA解决方案),会碰到很高的性能挑战:DOM节点繁多,页面太大,转场动画不流畅甚至导致浏览器崩溃; mui的解决思路是:单webview只承载单个页面的dom,减少dom层级及页面大小;页面切换使用原生动画,将最耗性能的部分交给原生实现.

mui.openWindow({
url:new-page-url,
id:new-page-id,
styles:{
top:newpage-top-position,//新页面顶部位置
bottom:newage-bottom-position,//新页面底部位置
newpage-width,//新页面宽度,默认为100%
height:newpage-height,//新页面高度,默认为100%
......
},
extras:{
.....//自定义扩展参数,可以用来处理页面间传值
},
createNew:false,//是否重复创建同样id的webview,默认为false:不重复创建,直接显示
show:{
autoShow:true,//页面loaded事件发生后自动显示,默认为true
aniShow:animationType,//页面显示动画,默认为”slide-in-right“;
duration:animationTime//页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒;
},
waiting:{
autoShow:true,//自动显示等待框,默认为true
title:'正在加载...',//等待对话框上显示的提示内容
options:{
waiting-dialog-widht,//等待框背景区域宽度,默认根据内容自动计算合适宽度
height:waiting-dialog-height,//等待框背景区域高度,默认根据内容自动计算合适高度
......
}
}
})
设置styles的目的是为了打开电话页面时,能展示底部选项卡
注意:使用HBuilder预览时,跳转到电话页面是,底部选项卡无法展示!
必须使用夜神模拟器,打开电话页面。才是正常的!
使用模拟器访问,效果如下:

如何给电话窗口传递一个参数呢?这个时候需要用到extras
extras
新窗口的额外扩展参数,可用来处理页面间传值;例如:

var webview = mui.openWindow({
url:'info.html',
extras:{
name:'mui' //扩展参数
}
});
console.log(webview.name);//输出mui字符串
注意:扩展参数仅在打开新窗口时有效,若目标窗口为预加载页面,则通过mui.openWindow方法打开时传递的extras参数无效。
参考链接:
http://dev.dcloud.net.cn/mui/window/#openwindow
修改index.html,增加extras

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--###标题栏###--> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <!--###图片轮播###--> <div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://www.sinaimg.cn/qc/photo_auto/photo/86/40/44698640/44698640_950.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--###九宫格###--> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <!--mli 图文列表图片居左--> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script type="text/javascript" charset="utf-8"> mui.init(); //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { }) //id为phone绑定tag(点击)事件 document.getElementById("phone").addEventListener("tap", function() { // 自动消失提示框 mui.toast("你点击了电话页面"); mui.openWindow({ url:"phone.html", id:"phone.html", styles:{ top:"0px",//新页面顶部位置 bottom:"50px",//新页面底部位置 }, // 额外扩展参数 extras:{ user_id:123456 } }) }) </script> </html>
修改phone.html,获取参数,并弹框

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> </head> <body> <!--带返回箭头的标题--> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">电话</h1> </header> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { // 获取当前Webview窗口对象的native层实例对象 var Sdata = plus.webview.currentWebview(); // 调用安卓原生的弹框 mui.alert(Sdata.user_id); }) </script> </html>
注意:必须在 plusReady方法里面或者外面,否则报错。因为它需要调用plus!
使用模拟器访问,效果如下:

还可以把代码,写在plusReady的下面
修改phone.html,增加一个button按钮。点击时,就弹框

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> </head> <body> <!--带返回箭头的标题--> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">电话</h1> </header> <div class="mui-content"> <button type="button" class="mui-btn mui-btn-blue mui-btn-block" id="btn">显示我的User_id</button> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { }); document.getElementById("btn").addEventListener("tap", function() { // 只要用到 plus 就一定要在 mui.plusReady 之后 // 获取当前Webview窗口对象的native层实例对象 var Sdata = plus.webview.currentWebview(); // 调用安卓原生的弹框 mui.alert(Sdata.user_id); }) </script> </html>
使用模拟器访问,效果如下:

由于 底部选项卡 是公共部分。因此index.html的代码需要分离出来
新建main.html,用来放首页的内容

修改mian.html,先增加header,再增加<div class="mui-content">,它表示内容主体部分。
将index.html的部分代码剪贴过来!
mian.html代码如下:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--###标题栏###--> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <!--一定要添加<div class="mui-content">,它表示内容主体部分--> <div class="mui-content"> <!--###图片轮播###--> <div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://www.sinaimg.cn/qc/photo_auto/photo/86/40/44698640/44698640_950.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--###九宫格###--> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <!--mli 图文列表图片居左--> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> </div> </body> <script src="js/mui.min.js"></script> <script type="text/javascript"> mui.init() </script> </html>
修改index.html,删除多余的html代码,增加首页点击事件,加载main.html

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--底部选项卡--> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="index"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script type="text/javascript" charset="utf-8"> mui.init(); //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { }) //id为phone绑定tag(点击)事件 document.getElementById("phone").addEventListener("tap", function() { // 自动消失提示框 mui.toast("你点击了电话页面"); mui.openWindow({ url:"phone.html", id:"phone.html", styles:{ top:"0px",//新页面顶部位置 bottom:"50px",//新页面底部位置 }, // 额外扩展参数 extras:{ user_id:123456 } }) }); document.getElementById("index").addEventListener("tap", function() { mui.openWindow({ url:"main.html", id:"main.html", styles:{ top:"0px",//新页面顶部位置 bottom:"50px",//新页面底部位置 }, // 额外扩展参数 extras:{ user_id:123456 } }) }) </script> </html>
打开模拟器,关闭进程

重新打开HBuilder

效果如下:

发现,默认打开时,首页是空的。只有点击首页时,才会加载首页!
注意:点击首页加载,是由index.html定义的点击事件触发的!
那么如何打开APP时,自动加载首页呢?使用subpage
subpage
子页面相当于在html中使用iframe,所有的浏览器都支持,不依赖h5+api

mui.init({
subpages:[{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置
subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}]
}
参考链接:
http://dev.dcloud.net.cn/mui/window/#subpage
修改index.html,在mui.init里面增加subpage

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--底部选项卡--> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="index"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script type="text/javascript" charset="utf-8"> mui.init( { // 子页面 subpages:[ { url:"main.html", id:"main.html", styles:{ top:"0px",//新页面顶部位置 bottom:"50px",//新页面底部位置 }, } ] } ); //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { }) //id为phone绑定tag(点击)事件 document.getElementById("phone").addEventListener("tap", function() { // 自动消失提示框 mui.toast("你点击了电话页面"); mui.openWindow({ url:"phone.html", id:"phone.html", styles:{ top:"0px",//新页面顶部位置 bottom:"50px",//新页面底部位置 }, // 额外扩展参数 extras:{ user_id:123456 } }) }); document.getElementById("index").addEventListener("tap", function() { mui.openWindow({ url:"main.html", id:"main.html", styles:{ top:"0px",//新页面顶部位置 bottom:"50px",//新页面底部位置 }, }) }) </script> </html>
注意:mui.init里面是一个对象,必须先写{},再写 subpage。否则没有下面的效果!
打开模拟器,关闭HBuilder进程,重新打开,效果如下:

页面就加载出来了,注意:这不是继承。前面没有继承的概念。
现在有一个问题,这里面大量用到了
styles:{
top:"0px",//新页面顶部位置
bottom:"50px",//新页面底部位置
},
如何设置一个全局变量呢?
由于mui模板的html页面,都加载了mui.js文件,那么将变量写入到这个文件,就可以了
使用windows,注意:js全局变量声明,使用windows
修改mui.js,由于代码过多,使用...省略了
/**
* MUI核心JS
* @type _L4.$|Function
*/
window.styles = {
top: "0px", //新页面顶部位置
bottom: "50px" //新页面底部位置
};
...
下面没有完整的mui.js代码了!
修改index.html,将mui.min.js改成mui.js
因为mui.js好修改,mui.min.js代码都压缩了,不好修改!

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--底部选项卡--> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="index"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script src="js/mui.js"></script> <script type="text/javascript" charset="utf-8"> mui.init( { // 子页面 subpages:[ { url: "main.html", id: "main.html", styles: window.styles } ] } ); //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { }) //id为phone绑定tag(点击)事件 document.getElementById("phone").addEventListener("tap", function() { // 自动消失提示框 mui.toast("你点击了电话页面"); mui.openWindow({ url:"phone.html", id:"phone.html", styles: window.styles, // 额外扩展参数 extras:{ user_id:123456 } }) }); document.getElementById("index").addEventListener("tap", function() { mui.openWindow({ url:"main.html", id:"main.html", styles: window.styles }) }) </script> </html>
重新访问,效果同上!
修改index.html,在图文列表中,多增加几个li标签。

<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--###标题栏###--> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <!--一定要添加<div class="mui-content">,它表示内容主体部分--> <div class="mui-content"> <!--###图片轮播###--> <div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://www.sinaimg.cn/qc/photo_auto/photo/86/40/44698640/44698640_950.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--###九宫格###--> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <!--mli 图文列表图片居左--> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> </div> </body> <script src="js/mui.min.js"></script> <script type="text/javascript"> mui.init(); </script> </html>
重新范围,发现列表无法拖动。为什么呢?需要设置滚动区域
scroll(区域滚动)
在App开发中,div区域滚动的需求是普遍存在的,但系统默认实现又有如下问题:
- Android平台4.0以下不支持div滚动
- Android平台4.0以上支持div滚动,但不显示滚动条
- 弹出层的div滚动在iOS平台存在事件透传的问题
初始化scroll控件
mui('.mui-scroll-wrapper').scroll({
deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006
});
本文参考:
http://dev.dcloud.net.cn/mui/ui/#scroll
修改main.html,初始化滚动

<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--###标题栏###--> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <!--一定要添加<div class="mui-content">,它表示内容主体部分--> <div class="mui-content"> <!--###图片轮播###--> <div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://www.sinaimg.cn/qc/photo_auto/photo/86/40/44698640/44698640_950.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--###九宫格###--> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <!--mli 图文列表图片居左--> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> </div> </body> <script src="js/mui.min.js"></script> <script type="text/javascript"> mui.init(); mui('.mui-scroll-wrapper').scroll(); //初始化滚动 </script> </html>
重新访问,就可以滚动了

修改index.html, 打印webview的id

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--底部选项卡--> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="index"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script src="js/mui.js"></script> <script type="text/javascript" charset="utf-8"> mui.init( { // 子页面 subpages:[ { url: "main.html", id: "main.html", styles: window.styles } ] } ); //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { mui.toast(plus.webview.currentWebview().id) }) //id为phone绑定tag(点击)事件 document.getElementById("phone").addEventListener("tap", function() { // 自动消失提示框 mui.toast("你点击了电话页面"); mui.openWindow({ url:"phone.html", id:"phone.html", styles: window.styles, // 额外扩展参数 extras:{ user_id:123456 } }) }); document.getElementById("index").addEventListener("tap", function() { mui.openWindow({ url:"main.html", id:"main.html", styles: window.styles }) }) </script> </html>
打开模拟器,关系进程,重新开启。底部提示如下:

它的id就是HBuilder,它是特殊的id
登录
input(表单)
所有包裹在.mui-input-row 类中的 input、textarea等元素都将被默认设置宽度属性为 100%; 。 将 label 元素和上述控件控件包裹在.mui-input-group中可以获得最好的排列。

本文参考
http://dev.dcloud.net.cn/mui/ui/#input
新建login.html,将上面的代码拷贝过来

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">登陆</h1> </header> <div class="mui-content"> <form class="mui-input-group"> <div class="mui-input-row" style="margin-top: 15px;"> <label>用户名</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名" id="username"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码" id="pwd"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-red" id="login">登陆</button> <button type="button" class="mui-btn mui-btn-green" id="reg">注册</button> </div> </form> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> </script> <script type="text/javascript"> mui.init(); </script> </html>
修改index.html,点击设置图标时,跳转登录页面

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--底部选项卡--> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="index"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item" id="login"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script src="js/mui.js"></script> <script type="text/javascript" charset="utf-8"> mui.init( { // 子页面 subpages:[ { url: "main.html", id: "main.html", styles: window.styles } ] } ); //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { mui.toast(plus.webview.currentWebview().id) }) //id为phone绑定tag(点击)事件 document.getElementById("phone").addEventListener("tap", function() { // 自动消失提示框 mui.toast("你点击了电话页面"); mui.openWindow({ url:"phone.html", id:"phone.html", styles: window.styles, // 额外扩展参数 extras:{ user_id:123456 } }) }); document.getElementById("index").addEventListener("tap", function() { mui.openWindow({ url:"main.html", id:"main.html", styles: window.styles }) }); document.getElementById("login").addEventListener("tap", function() { mui.openWindow({ url: "login.html", id: "login.html", styles: window.styles }) }) </script> </html>
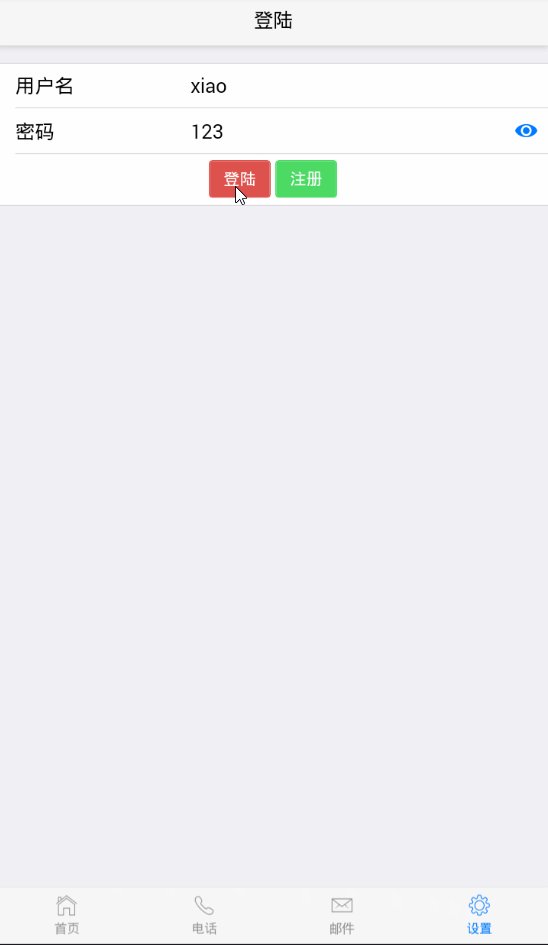
点击设置,效果如下:

ajax请求
mui框架基于htm5plus的XMLHttpRequest,封装了常用的Ajax函数,支持GET、POST请求方式,支持返回json、xml、html、text、script数据类型; 本着极简的设计原则,mui提供了mui.ajax方法,并在mui.ajax方法基础上,进一步简化出最常用的mui.get()、mui.getJSON()、mui.post()三个方法。
mui.post()
mui.post()方法是对mui.ajax()的一个简化方法,直接使用POST请求方式向服务器发送数据、且不处理timeout和异常(若需处理异常及超时,请使用mui.ajax()方法),使用方法: mui.post(url[,data][,success][,dataType]),如上登录鉴权代码换成mui.post()后,代码更为简洁,如下:
mui.post('http://server-name/login.php',{
username:'username',
password:'password'
},function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
...
},'json'
);
参考链接:
http://dev.dcloud.net.cn/mui/ajax/
修改mui.js,增加全局变量serv。它是后端程序的IP和端口
注意:ip不能是127.0.0.1,因为模拟器会发给自己本身!然而并没有什么卵用!
修改login.html,发送ajax请求。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">登陆</h1> </header> <div class="mui-content"> <form class="mui-input-group"> <div class="mui-input-row" style="margin-top: 15px;"> <label>用户名</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名" id="username"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码" id="pwd"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-red" id="login">登陆</button> <button type="button" class="mui-btn mui-btn-green" id="reg">注册</button> </div> </form> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> </script> <script type="text/javascript"> mui.init(); document.getElementById("login").addEventListener("tap", function() { var uname = document.getElementById("username").value; var pwd = document.getElementById("pwd").value; mui.post( window.serv + "/login", { username: uname, password: pwd }, function(data) { mui.toast(data); } ); }); </script> </html>
后端程序
新建一个目录banana,新建文件manager.py

from flask import Flask, request
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/login',methods=["POST"])
def login():
username = request.form.get("username")
password = request.form.get("password")
if username == "xiao" and password == "123":
return "欢迎登陆"
return "登陆失败"
@app.route('/reg',methods=["POST"])
def reg():
return "123"
if __name__ == '__main__':
app.run("0.0.0.0", 9527, debug=True)
启动manager.py
使用模拟器登录,效果如下:

注册
新建reg.html

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">用户注册</h1> </header> <div class="mui-content"> <form class="mui-input-group" style="margin-top: 15px;"> <div class="mui-input-row"> <label>用户名</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名" id="username"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码" id="pwd"> </div> <div class="mui-input-row"> <label>确认密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码" id="repwd"> </div> <div class="mui-input-row"> <label>昵称</label> <input type="text" class="mui-input-clear" placeholder="请输入昵称" id="nickname"> </div> <div class="mui-input-row mui-radio mui-left"> <label>男</label> <input name="gender" type="radio" value="1"> </div> <div class="mui-input-row mui-radio mui-left"> <label>女</label> <input name="gender" type="radio" value="2" checked> </div> <div class="mui-input-row"> <label>年龄</label> <input type="text" class="mui-input-clear" placeholder="请输入年龄" id="age"> </div> <div class="mui-input-row"> <label>电话</label> <input type="text" class="mui-input-clear" placeholder="请输入电话" id="phone"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-primary" id="reg">注册</button> <button type="button" class="mui-btn mui-btn-danger mui-action-back">返回</button> </div> </form> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <!--加载md5--> <script src="js/md5.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() // id为reg的标签绑定点击事件 document.getElementById("reg").addEventListener("tap",function(){ // 获取所有性别列表 var gender_list = document.getElementsByName("gender") var pwd = document.getElementById("pwd").value; //密码 if (pwd.length == 0){ mui.toast("密码不能为空") return } var repwd = document.getElementById("repwd").value; //确认密码 // 判断2次密码 if(pwd != repwd) { mui.toast("两次密码输入不一致") return } var username = document.getElementById("username").value; //用户名 var age = document.getElementById("age").value; //年龄 var nickname = document.getElementById("nickname").value; //昵称 var phone = document.getElementById("phone").value; //电话 var gender = null; //性别 // 遍历性别列表 for(var i = 0; i < gender_list.length; i++) { // checked表示选中,当标签被被选中时 if(gender_list[i].checked) { // 获取选中的性别,i表示索引 gender = gender_list[i].value; } } // 发送POST请求 mui.post( // window.serv + "/reg"表示 http://192.168.11.86:9527/reg window.serv + "/reg", { // 下面是需要发送的键值对 username: username, password: pwd, gender: gender, age: age, nickname: nickname, phone: phone }, function(data){ console.log(data) } ) }) </script> </html>
修改login.html,点击注册时,切换到注册页面

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">登陆</h1> </header> <div class="mui-content"> <form class="mui-input-group"> <div class="mui-input-row" style="margin-top: 15px;"> <label>用户名</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名" id="username"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码" id="pwd"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-red" id="login">登陆</button> <button type="button" class="mui-btn mui-btn-green" id="reg">注册</button> </div> </form> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init(); document.getElementById("login").addEventListener("tap", function() { var uname = document.getElementById("username").value; var pwd = document.getElementById("pwd").value; console.log(111); mui.post( window.serv + "/login", { username: uname, password: pwd }, function(data) { mui.toast(data); } ); }); document.getElementById("reg").addEventListener("tap", function() { mui.openWindow({ url: "reg.html", id: "reg.html" }) }) </script> </html>
使用模拟器访问,点击注册按钮,效果如下:

自定义事件fire
通过自定义事件,用户可以轻松实现多webview间数据传递。
触发自定义事件
通过mui.fire()方法可触发目标窗口的自定义事件:
.fire( target , event , data )
data是一个json数据,它的key必须和事件名一致才行!否则Undefined
注意:目标窗口,必须监听,才有效果!
目录接收参数时,使用 data.detail.事件名
参考链接:
http://dev.dcloud.net.cn/mui/event/#customevent
举例:phone页面向mian页面,使用fire事件,事件名为talk
修改phone.html

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> </head> <body> <!--带返回箭头的标题--> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">电话</h1> </header> <div class="mui-content"> <button type="button" class="mui-btn mui-btn-blue mui-btn-block" id="btn">显示我的User_id</button> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() // mui.back = function(){}; //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { }); document.getElementById("btn").addEventListener("tap", function() { // 只要用到 plus 就一定要在 mui.plusReady 之后 // 获取当前Webview窗口对象的native层实例对象 // var Sdata = plus.webview.currentWebview(); // // 调用安卓原生的弹框 // mui.alert(Sdata.user_id); // 获取目标窗口id var main = plus.webview.getWebviewById("main.html"); // 使用fire事件,发送一个数据对象 mui.fire(main,"talk",{talk:"我让你说啥,你就给我说啥"}) }) </script> </html>
修改main.html,监听talk事件

<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--###标题栏###--> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <!--一定要添加<div class="mui-content">,它表示内容主体部分--> <div class="mui-content"> <!--###图片轮播###--> <div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://www.sinaimg.cn/qc/photo_auto/photo/86/40/44698640/44698640_950.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--###九宫格###--> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <!--mli 图文列表图片居左--> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> </div> </body> <script src="js/mui.js"></script> <script type="text/javascript"> mui.init(); mui('.mui-scroll-wrapper').scroll(); //初始化滚动 document.addEventListener("talk",function(data){ // 显示获取的值 mui.toast(data); }) </script> </html>
使用模拟器访问,点击电话图标-->显示我的userid,底部显示

提示它是一个自定义对象。
修改mail.html,打印真正的值

<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--###标题栏###--> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <!--一定要添加<div class="mui-content">,它表示内容主体部分--> <div class="mui-content"> <!--###图片轮播###--> <div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://www.sinaimg.cn/qc/photo_auto/photo/86/40/44698640/44698640_950.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--###九宫格###--> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <!--mli 图文列表图片居左--> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> </div> </body> <script src="js/mui.js"></script> <script type="text/javascript"> mui.init(); mui('.mui-scroll-wrapper').scroll(); //初始化滚动 document.addEventListener("talk",function(data){ // 显示获取的值 mui.toast(data.detail.talk); }) </script> </html>
重新点击,效果如下:

如果向index.html传值呢?
注意:index页面的id为HBuilder
修改phone.html,指定id为HBuilder

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> </head> <body> <!--带返回箭头的标题--> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">电话</h1> </header> <div class="mui-content"> <button type="button" class="mui-btn mui-btn-blue mui-btn-block" id="btn">显示我的User_id</button> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() // mui.back = function(){}; //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { }); document.getElementById("btn").addEventListener("tap", function() { // 只要用到 plus 就一定要在 mui.plusReady 之后 // 获取当前Webview窗口对象的native层实例对象 // var Sdata = plus.webview.currentWebview(); // // 调用安卓原生的弹框 // mui.alert(Sdata.user_id); // 获取目标窗口id var main = plus.webview.getWebviewById("HBuilder"); // 使用fire事件,发送一个数据对象 mui.fire(main,"talk",{talk:"我让你说啥,你就给我说啥"}) }) </script> </html>
修改index.html,监听talk事件

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <!--底部选项卡--> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="index"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item" id="login"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script src="js/mui.js"></script> <script type="text/javascript" charset="utf-8"> mui.init( { // 子页面 subpages:[ { url: "main.html", id: "main.html", styles: window.styles } ] } ); //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { mui.toast(plus.webview.currentWebview().id) }) //id为phone绑定tag(点击)事件 document.getElementById("phone").addEventListener("tap", function() { // 自动消失提示框 mui.toast("你点击了电话页面"); mui.openWindow({ url:"phone.html", id:"phone.html", styles: window.styles, // 额外扩展参数 extras:{ user_id:123456 } }) }); document.getElementById("index").addEventListener("tap", function() { mui.openWindow({ url:"main.html", id:"main.html", styles: window.styles }) }); document.getElementById("login").addEventListener("tap", function() { mui.openWindow({ url: "login.html", id: "login.html", styles: window.styles }) }); document.addEventListener("talk",function(data){ // 显示获取的值 mui.toast('index'+data.detail.talk); }) </script> </html>
重新点击,效果如下:

附上最终代码:
HBuilder APP和flask后端登录
链接:https://pan.baidu.com/s/1eBwd1sVXTNLdHwKRM2-ytg 密码:4pcw
下载MyAPP.zip后,解压文件,使用HBuilder打开
点击 文件-->打开目录

关闭其他APP项目,重启运行 基座运行。
使用Pycharm,运行flask项目!
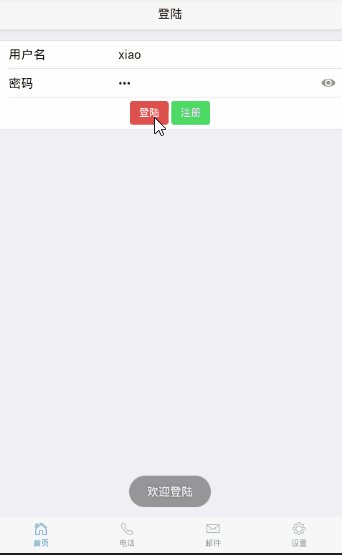
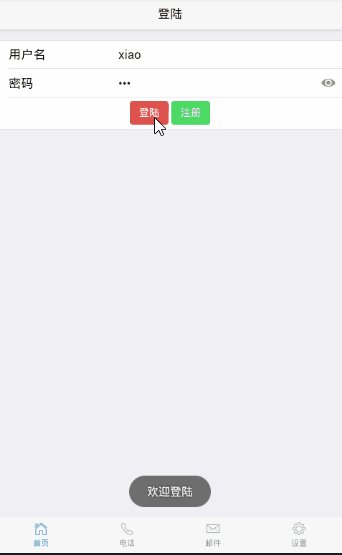
使用夜神模拟器,重新打开APP,效果如下:

总结:

重新点击,效果如下:
附上最终代码:
HBuilder APP和flask后端登录
链接:https://pan.baidu.com/s/1eBwd1sVXTNLdHwKRM2-ytg 密码:4pcw
下载MyAPP.zip后,解压文件,使用HBuilder打开
点击 文件-->打开目录
关闭其他APP项目,重启运行 基座运行。
使用Pycharm,运行flask项目!
使用夜神模拟器,重新打开APP,效果如下:
总结:
<!DOCTYPE html><html>
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <link href="css/mui.min.css" rel="stylesheet" />
</head>
<body> <!--底部选项卡--> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="index"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script src="js/mui.js"></script> <script type="text/javascript" charset="utf-8"> mui.init( { // 子页面 subpages:[ { url: "main.html", id: "main.html", styles: window.styles } ] } ); //加载完扩展和API代码库,调用plusReady事件 mui.plusReady(function() { mui.toast(plus.webview.currentWebview().id) }) //id为phone绑定tag(点击)事件 document.getElementById("phone").addEventListener("tap", function() { // 自动消失提示框 mui.toast("你点击了电话页面"); mui.openWindow({ url:"phone.html", id:"phone.html", styles: window.styles, // 额外扩展参数 extras:{ user_id:123456 } }) }); document.getElementById("index").addEventListener("tap", function() { mui.openWindow({ url:"main.html", id:"main.html", styles: window.styles }) }) </script>
</html>
