续LR实战之Discuz开源论坛项目,之前一直是创建虚拟用户脚本(Virtual User Generator)和场景(Controller),现在,终于到了LoadRunner性能测试结果分析(Analysis)这部分了。
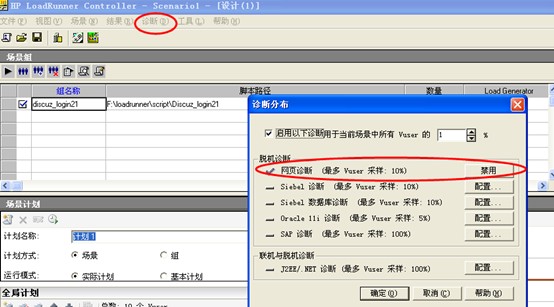
LoadRunner结果分析图表功能中最重要图表分析之一,就是网页诊断细分图,在Controller场景设计运行之前,需要在菜单栏中设置启用网页诊断功能(诊断-网页诊断-启动),如图:

网页细分图,是显示每个页面及其组件的相关下载时间和大小,主要用来评估页面内容是否影响事务响应时间(只与事务响应时间有关)。通过与不同的事务图关联,可以分析网站下载慢或中断连接等问题的原因,从而确定系统性能问题是出现在网络还是服务器,再进一步而分析是哪个网页、什么因素导致的?
下面分别说下网页细分图各图表的功能:
网页细分图,总共有8个图表,分别为页面分解图总(web page Diagnostics)、页面组件细分图(page comporment breakdown)、页面组件细分图(随时间变化)(page comportment breakdown over time)、页面下载时间细分图(page download time breakdown)、页面下载时间细分图(随时间变化)(page download time breakdown over time)、第一次缓冲时间细分图(time to first buffer breakdown)、第一次缓冲时间细分图(随时间变化)(time to first buffer breaddown over time)、已下载组件大小图(Downloaded Component Size)[KB]。
1、 页面组件细分图:显示每个网页及其组件的平均下载时间(以秒为单位),查看所选择页面中哪个元素所占的平均下载时间最长。
2、 页面组件细分图(随时间变化):此图适合在客户端下载组件较多时的页面分析,通过分析下载时间发现哪些组件不稳定或比较耗时,它是随整个场景运行的时间来变化的。
3、 页面下载时间细分图:页面下载时间细分图根据DNS解析时间、连接时间、第一次缓冲时间、SSL握手时间、接收时间、FTP验证时间、客户端时间和错误时间对每个组件进行分析的。它可以确认在网页下载时期,响应时间缓慢是由网络错误引起,还是由服务器错误引起。
4、 页面下载时间细分图(随时间变化):显示选定网页下载时间细分,从中能看到页面各个元素在压力测试过程中的下载情况。如果某个页面打开速度慢,通过对此图分析,可以清楚地看到打开该页面的时间主要在什么地方,针对此问题进行优化。
5、 第一次缓冲时间细分图:指成功收到从web服务器返回的第一次缓冲之前的这一段时间内,每个页面组件的相关服务器和网络时间(以秒为单位),此图对分析页面的时间很重要,其中,网络时间为从发送第一个HTTP请求那一刻直到收到确认为止所经过的平均时间。服务器时间是指从收到初始HTTP请求确认直到成功收到来自web服务器的第一次缓冲为止所经过的平均时间。
6、 第一次缓冲时间细分图(随时间变化):第一次缓冲时间是在客户端与服务器建立连接后,从服务器发送第一个数据包开始计时,数据经过网络传送到客户端后,再到浏览器收到第一个缓冲数据所用的时间。(图中,用两种颜色来区分服务器和网络各自所用的时间,以确认是服务器问题还是网络问题,此图非常有用!)
由理解了以上这些图,就可以根据自己的思路来进一步分析网页中占用的较长的时间,问题出现在哪里了
下面分享一下我利用这些网页细分图来分析测试结果吧:
可以你会觉得,LoadRunner的图表分析这么多,分析的思路、步骤从哪里开始啊?别急!
我个人的习惯,整个LR结果分析的步骤:
结果摘要--》并发数分析--》响应时间--》每秒点击数--》业务成功率--》系统资源--》网页细分图--》web服务器资源--》数据库服务器
这里只对页面细分图进一步分析的思路进行梳理,有些图只是拿来参考,并不需要进一步分析的。
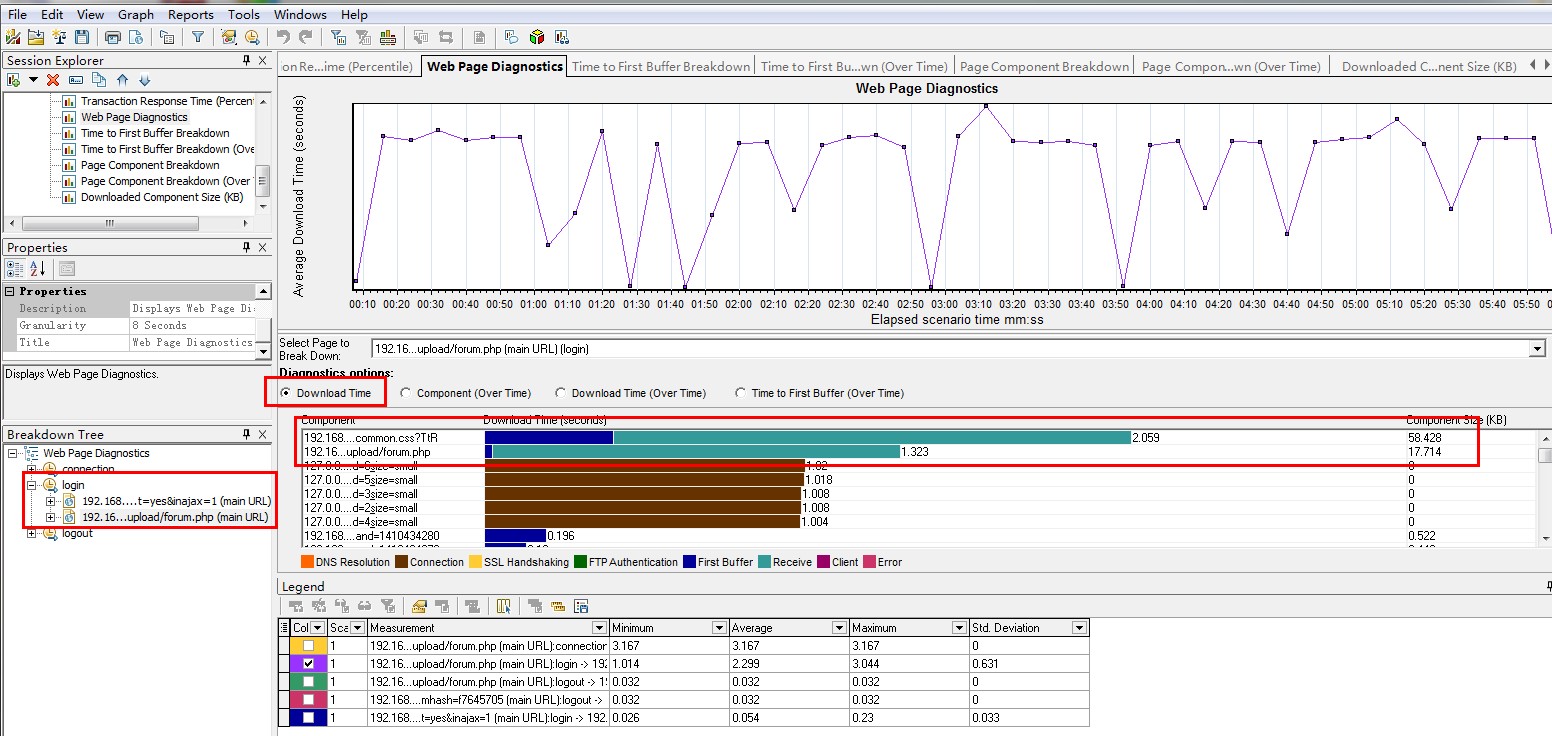
1、 首先打开页面分解总图(Web Page Diagnostics),在左边Breakdown Tree下,列出了脚本中添加的所有事务名称,通常来说,我们主要关注需要并发的系统业务部分,来看login部分,下载时间(Download Time)中,主要由两个页面导致,其中Receive部分占用的时间最长。(Component部分不在这里看,因为在这里看不够直观)

2、接着打开页面组件细分图(Page Component Breakdown),找出所选择页面中哪个元素所占的平均下载时间较多,其实就上面的两个,只不过这里是用饼图来展示比较直观。

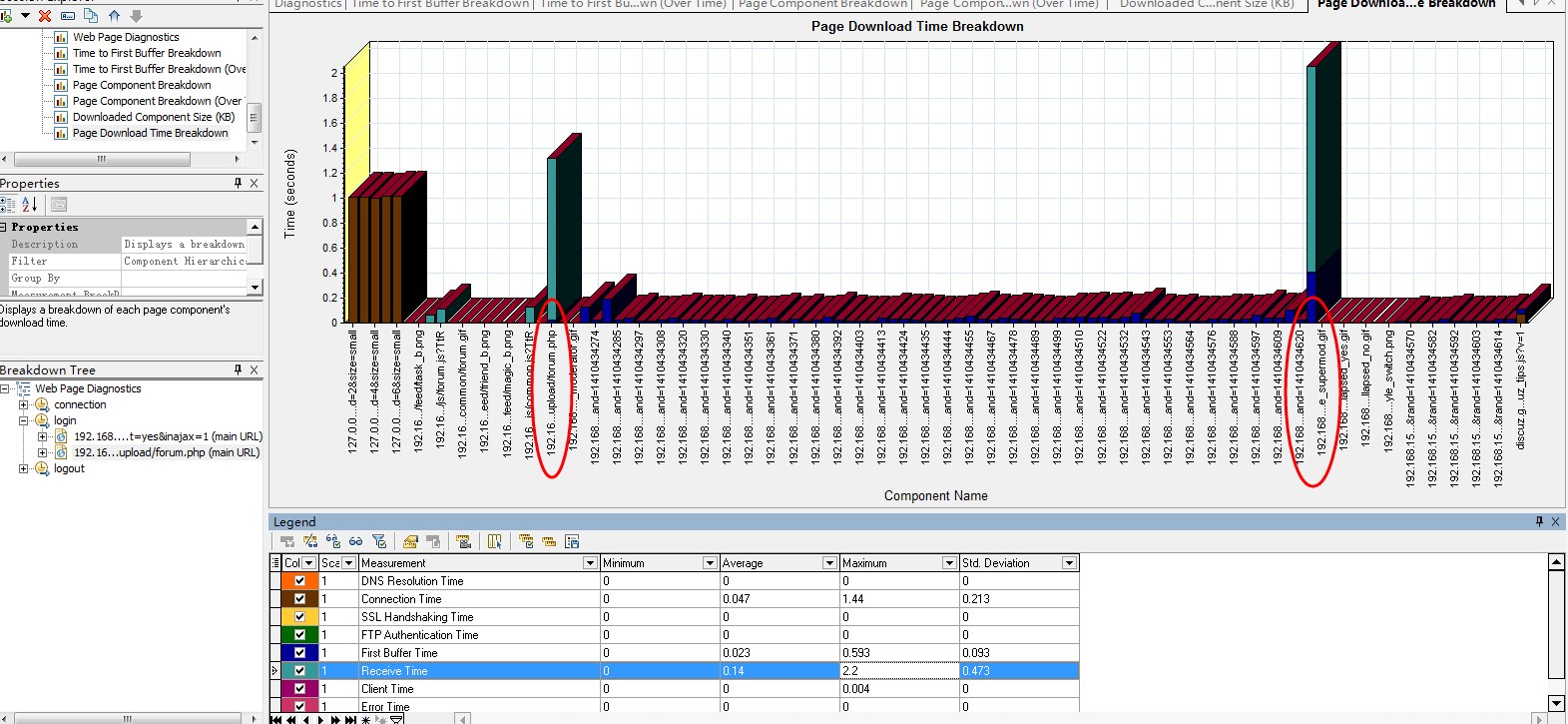
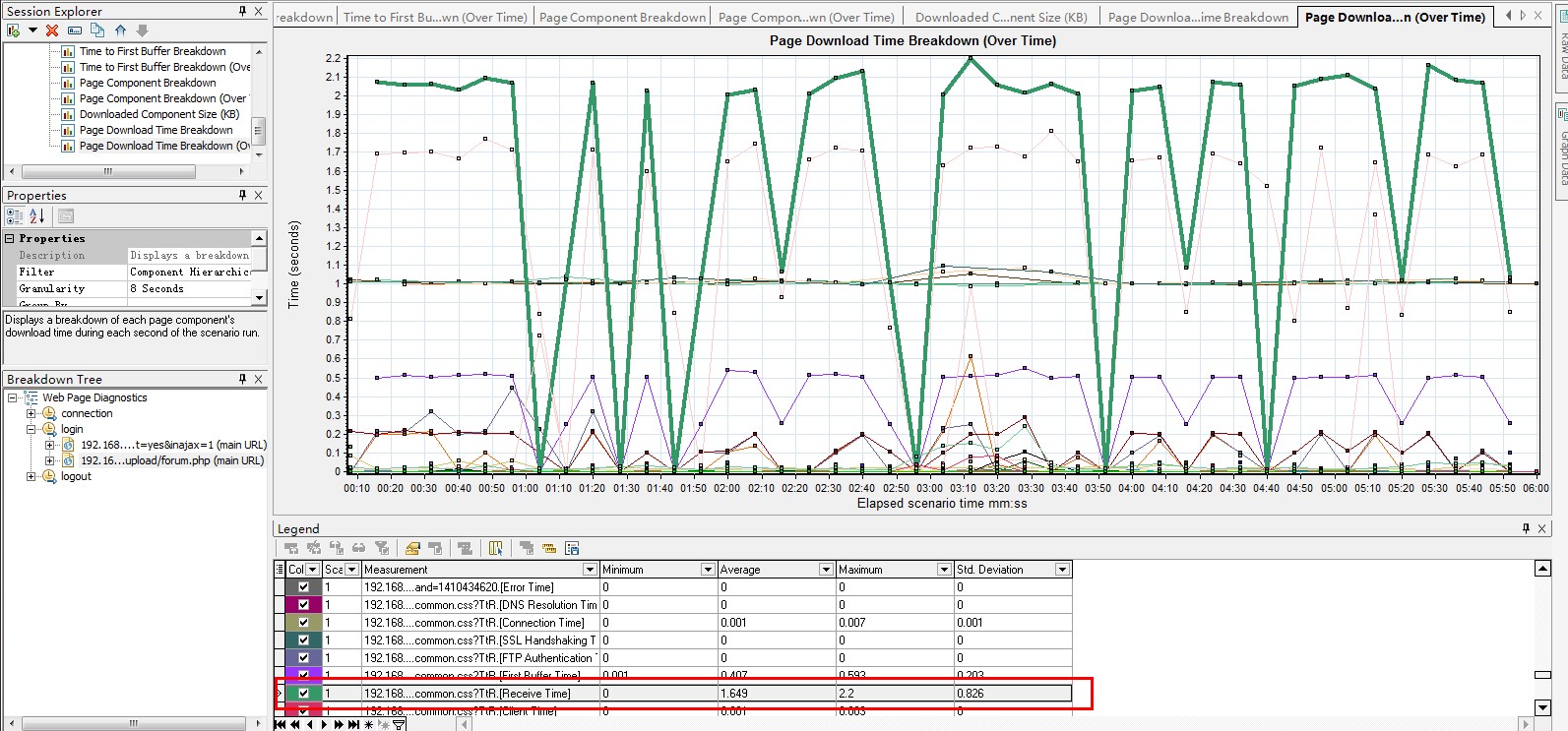
3、 然后打开页面下载时间细分图(page Download Time Breakdown),根据DNS解析时间、连接时间、第一次缓冲时间、SSL握手时间、接收时间、FTP验证时间、客户端时间和错误时间的组成在所选择的页面上的分布情况,确定这个页面下载时间较长的响应时间是由网络错误引起,还是服务器错误引起的,如图1,Receive Time时间最长,初始判断是网络问题引起的,但也有可能是浏览器请求的问题,再看页面下载细分随时间分布图2,在整个login场景中该页面元素一直在下载?这极有可能是网络问题了。另外一点,若页面缓存做得好,是不会一直下载的吧。
图1

图2
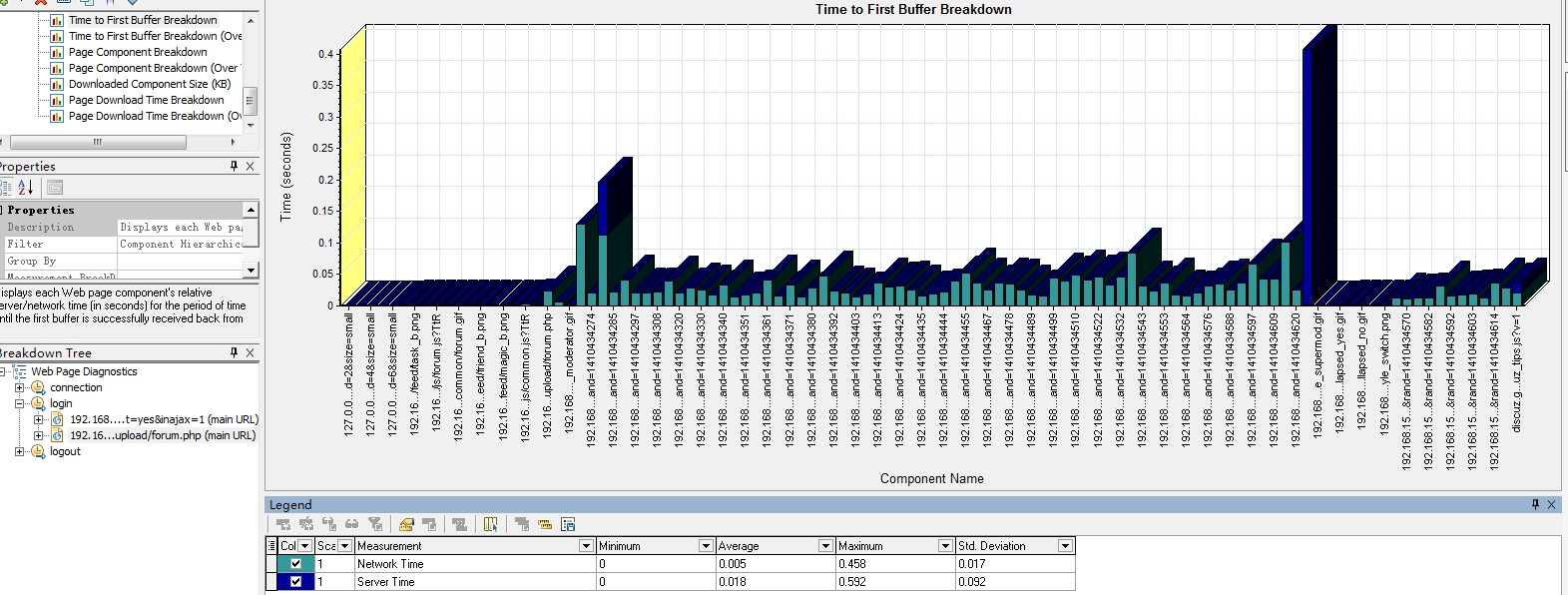
4、 最后打开一个非常重要的图,即第一次缓冲时间细分图(Time to First Buffer Breakdown),第一次缓冲时间细分图进行对比结果是否一致,因为第一次缓冲时间细分图也是可以确定该页面的响应时间是由网络错误引起,还是服务器错误引起。由此图,可以看到,大部分的时间在Network Time。