<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript">
function copyDiv(flag){
var divNode=document.getElementById("div1");
var newDiv=divNode.cloneNode(flag);//复制节点
var docBody=document.getElementsByTagName("body");
docBody[0].appendChild(newDiv);//将复制的节点加入body
}
</script>
<style>
.divStyle{
border: 1px dashed #ff69b4;
margin-bottom: 15px;
190px;
height: 120px;
}
</style>
<body>
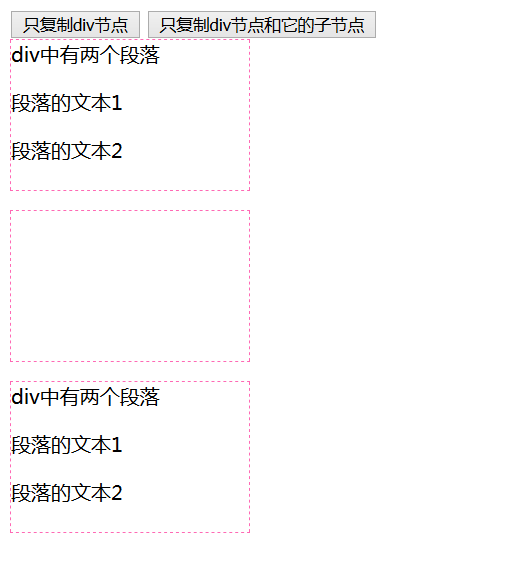
<input type="button" value="只复制div节点"onclick="copyDiv(false)" />
<input type="button" value="只复制div节点和它的子节点" onclick="copyDiv(true)" /><br />
<div id="div1" class="divStyle">
div中有两个段落
<p>段落的文本1</p>
<p>段落的文本2</p>
</div>
</body>
</html>
,,,,,,,,,,,,,,,,,

copyDiv(flag)函数用于复制节点。。。当参数为false时。复制节点自身。为true时,复制自身及其子节点。