有时候后端返回纯数字的时间给前端,前端需要转换成中文展示,可以使用以下方法:
1 let toChinesNum = (num) => { 2 let changeNum = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九']; 3 let unit = ["", "十", "百", "千", "万"]; 4 num = parseInt(num); 5 let getWan = (temp) => { 6 let strArr = temp.toString().split("").reverse(); 7 let newNum = ""; 8 for (var i = 0; i < strArr.length; i++) { 9 newNum = (i == 0 && strArr[i] == 0 ? "" : (i > 0 && strArr[i] == 0 && strArr[i - 1] == 0 ? "" : changeNum[strArr[i]] + (strArr[i] == 0 ? unit[0] : unit[i]))) + newNum; 10 } 11 return newNum; 12 } 13 let overWan = Math.floor(num / 10000); 14 let noWan = num % 10000; 15 if (noWan.toString().length < 4) {
noWan = "0" + noWan;
} 16 return overWan ? getWan(overWan) + "万" + getWan(noWan) : getWan(num); 17 }
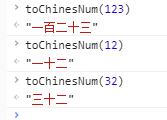
代码使用结果如下: