一个对象数组,单个对象里某个属性是数字,需要按这个属性的数字大小升序排序。
如下代码是一个对象数组按照age属性排序的方法:
1 var str=[ 2 {name:"a",age:50}, 3 {name:"b",age:20}, 4 {name:"c",age:40}, 5 {name:"d",age:30}, 6 ]; 7 function compare(key){ 8 return function(value1,value2){ 9 var val1=value1.key; 10 var val2=value2.key; 11 return val1-val2; 12 } 13 } 14 str.sort(compare('age')); 15 console.log(str);
运行了上面代码,发现打印出来的还是原来的对象数组,并没有按照age属性排序。这是为什么呢
网上查了资料发现,对属性的访问,obj["key"]与obj.key都是可以的,不过,如果key值并不确定,而是一个变量的时候,则只能通过obj[key]的方式访问。
知道了这个知识点,我们再来实现一遍
1 var str=[ 2 {name:"a",age:50}, 3 {name:"b",age:20}, 4 {name:"c",age:40}, 5 {name:"d",age:30}, 6 ]; 7 function compare(key){ 8 return function(value1,value2){ 9 var val1=value1[key]; 10 var val2=value2[key]; 11 return val1-val2; 12 } 13 } 14 str.sort(compare('age')); 15 console.log(str);
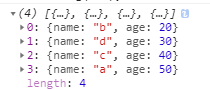
运行结果