首先我使用的富文本编辑器是wangEditor——基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、界面美观、易用、开源免费。
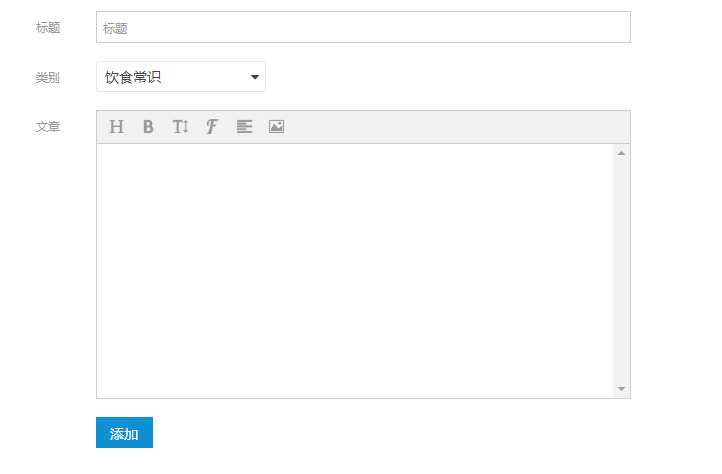
界面截图:官网地址

然后把它加入到项目中去。如图,如何将富文本编辑器导入项目,可参考官网的例子

前台代码:
1 document.getElementById('btn').addEventListener('click', function () { 2 var title = $("#name").val() 3 var type = $("#list option:selected").val(); 4 var text = editor.txt.html(); 5 var param = { Title: title, Type: type, Text: text } 6 var params = JSON.stringify(param); 7 $.ajax({ 8 url: "@Url.Action("Addnote", "Admin")", 9 type: "post", 10 data: { Content: params }, 11 dataType: "JSON", 12 success: function (response) {console.log("OK")} 13 }) 14 }, false)
这时候前台传过来的不是一个对象,而是一个Json字符串,怎么办呢 ?
如:
"{"Title":"标题","Type":"21","Text":"<p>这是富文本内容,html格式的</p>"}"

后台处理方法如下(共4种,我这儿就用一种)
1 JObject jo = JObject.Parse(jsonText); 2 string[] values =jo.Properties().Select(item => item.Value.ToString()).ToArray();
要引用命名空间
using Newtonsoft; using Newtonsoft.Json; using Newtonsoft.Json.Linq;
后台代码
[HttpPost] public JsonResult Addnote(string Content) { JObject jo = JObject.Parse(Content); string[] values = jo.Properties().Select(item => item.Value.ToString()).ToArray(); string Title = values[0]; string Text = values[2]; int Types = int.Parse(values[1]); return Json(getnote.Addacticle(Title, Types, Text)); }
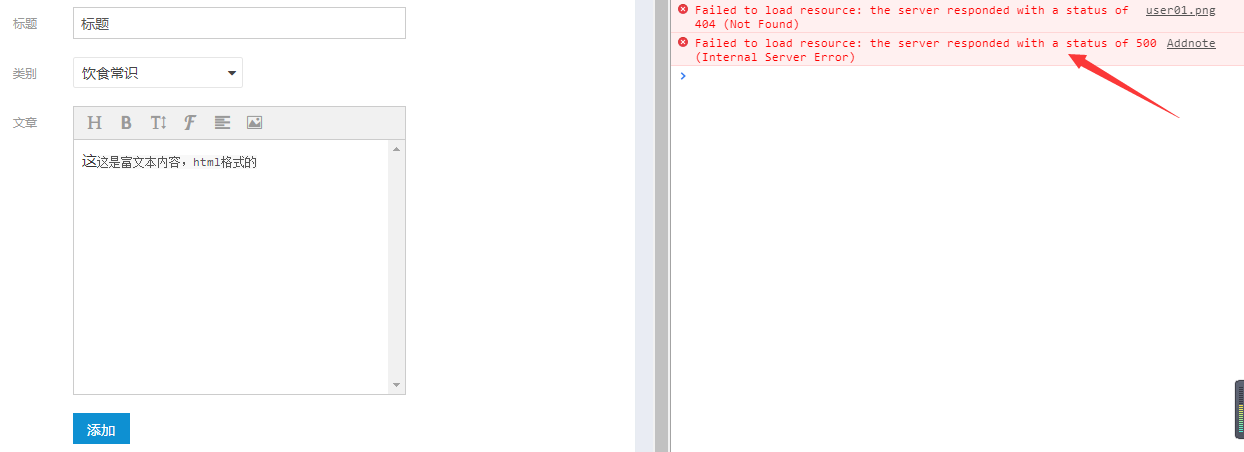
按照一般的数据交互,目前来说没得任何问题,于是便可运行了。结果

ajax 提交富文本编辑器中的内容怎么提交都提交不了,折腾半天,后来终于找到问题和解决方法
在你访问的方法的头上加上[ValidateInput(false)] 加上这句话后在提交就不会是 null 值了
完整的后台代码
1 [HttpPost] 2 [ValidateInput(false)] 3 public JsonResult Addnote(string Content) 4 { 5 6 JObject jo = JObject.Parse(Content); 7 string[] values = jo.Properties().Select(item => item.Value.ToString()).ToArray(); 8 string Title = values[0]; 9 string Text = values[2]; 10 int Types = int.Parse(values[1]); 11 return Json(getnote.Addacticle(Title, Types, Text)); 12 13 }
完结~